このCookBookでは「intra-mart Accel Collaboration」ワークスペース機能におけるイベントカレンダーの利用例について紹介しています。
ワークスペースカレンダーアイテムについては「intra-mart Accel Collaboration ワークスペース ユーザ操作ガイド - ワークスペースカレンダーアイテム」を参照してください。
ワークスペースのイベントカレンダーアイテムを利用して弊社開発本部では年休予定(帰社予定)を管理しています。
イベントカレンダーにデータを登録することにより、以下の利点が挙げられます。
- ワークスペースのイベントカレンダーを参照することにより、現時点の年休予定をカレンダー一覧で参照できる
- スケジュールでイベントカレンダーの表示をすることで、自分のスケジュールを表示しながら他のメンバーの休暇状況を確認できる
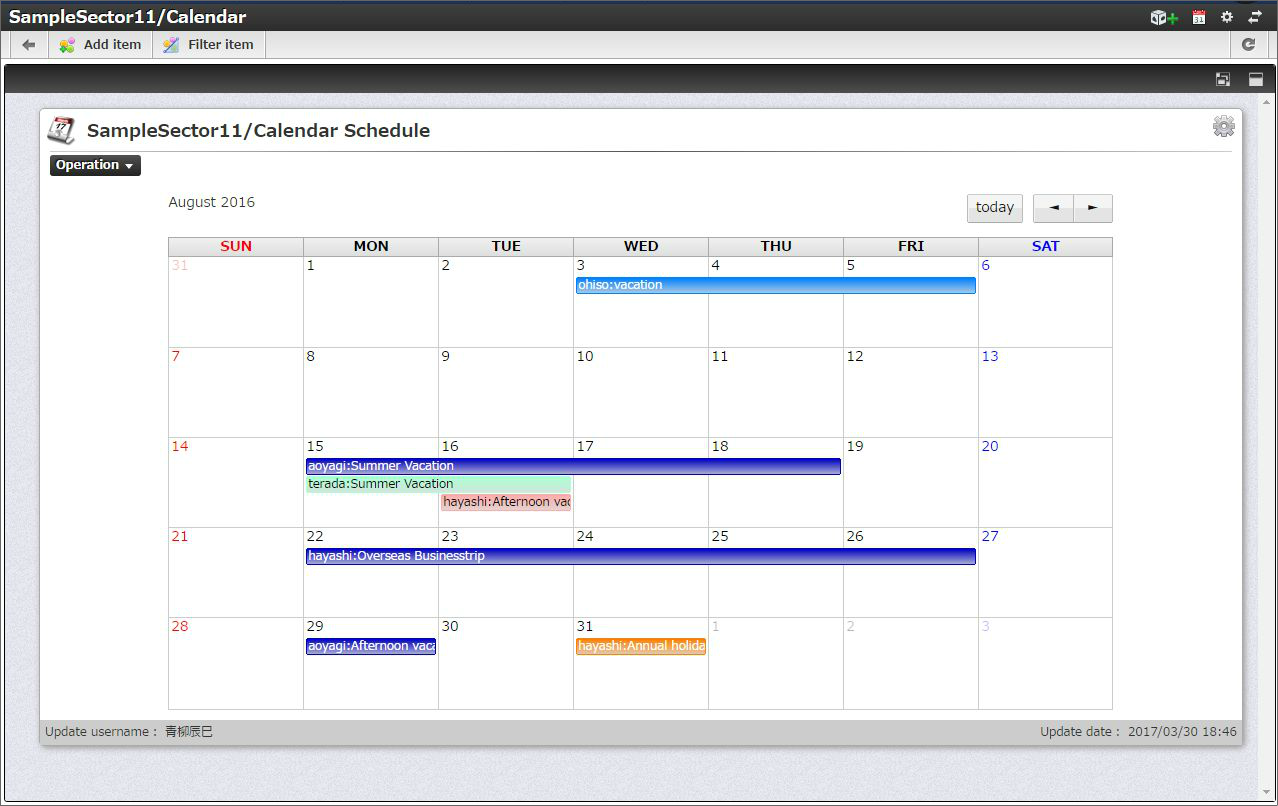
完成イメージ
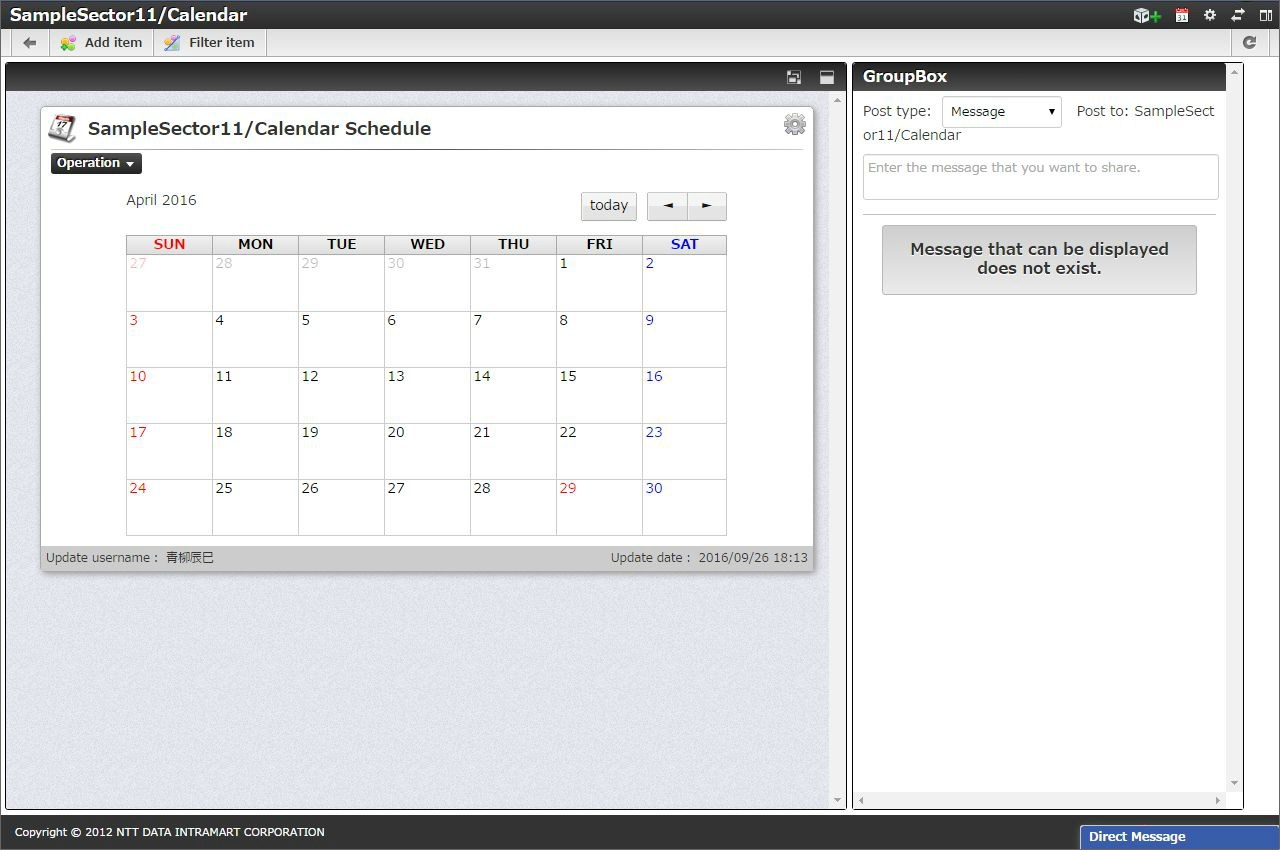
ワークスペースでの表示
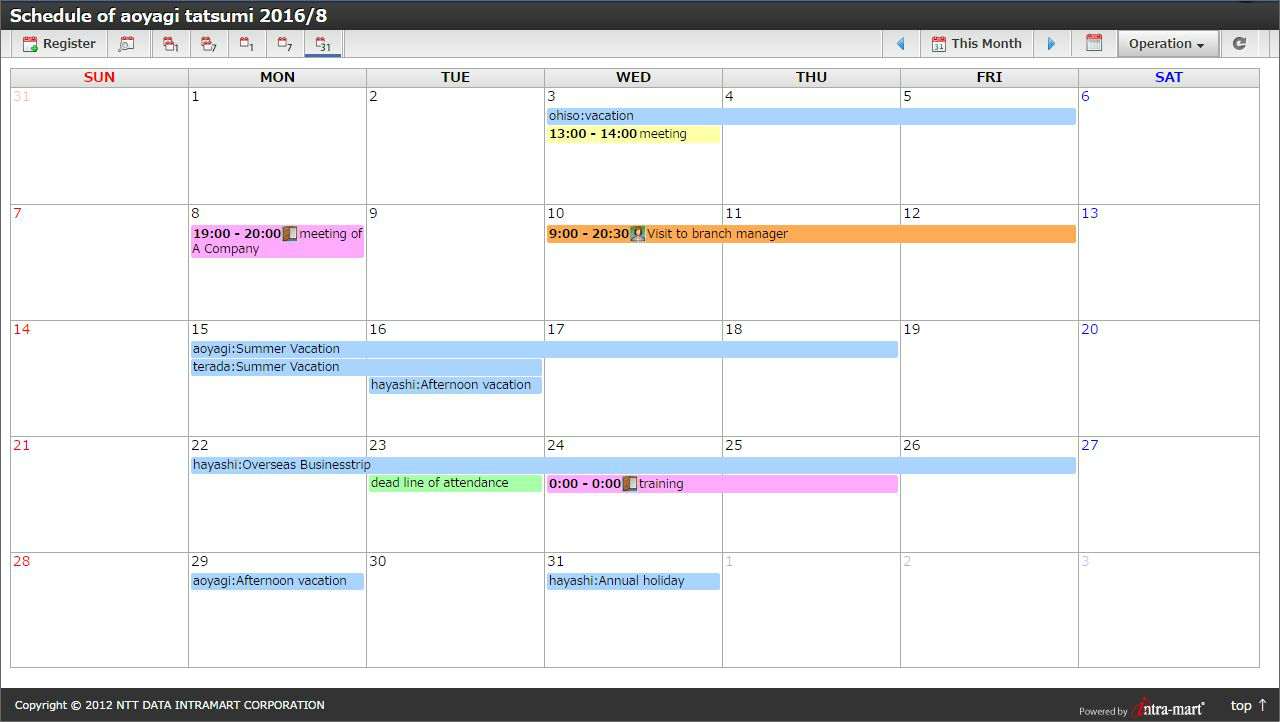
スケジュール個人(月)画面での表示
その運用方法を下記にて説明します。
レシピ
<準備編>
○管理者
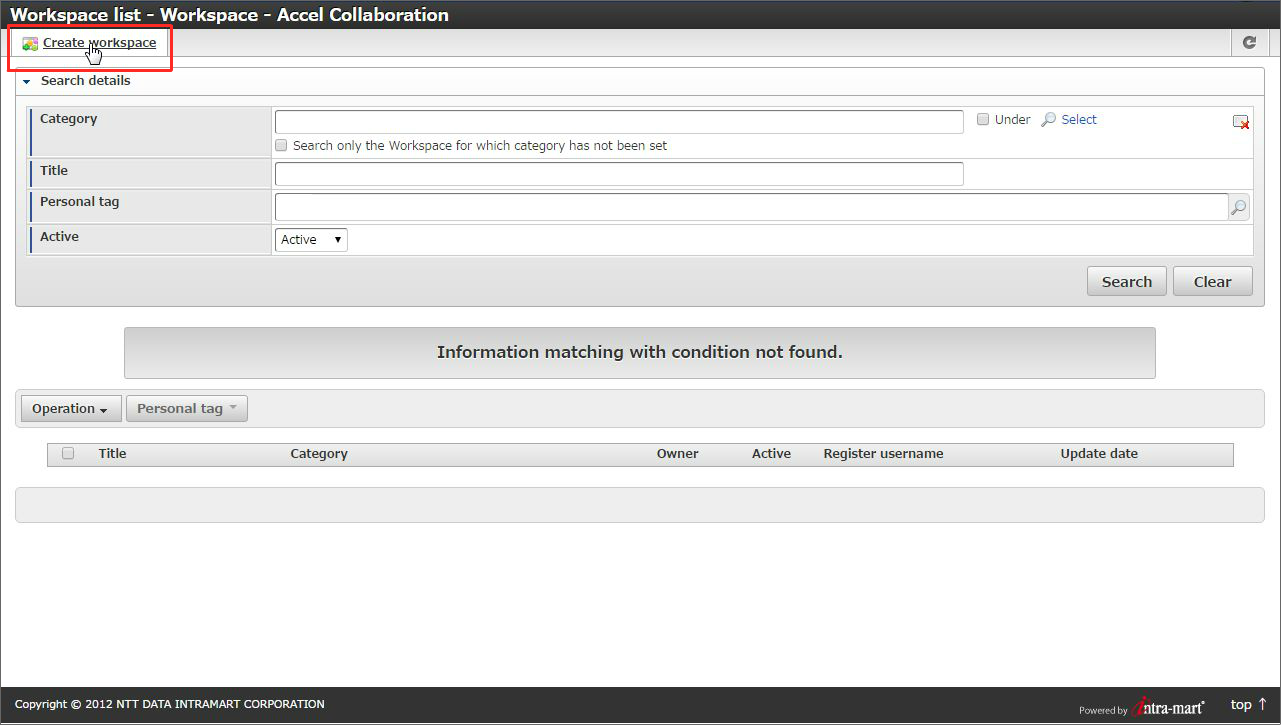
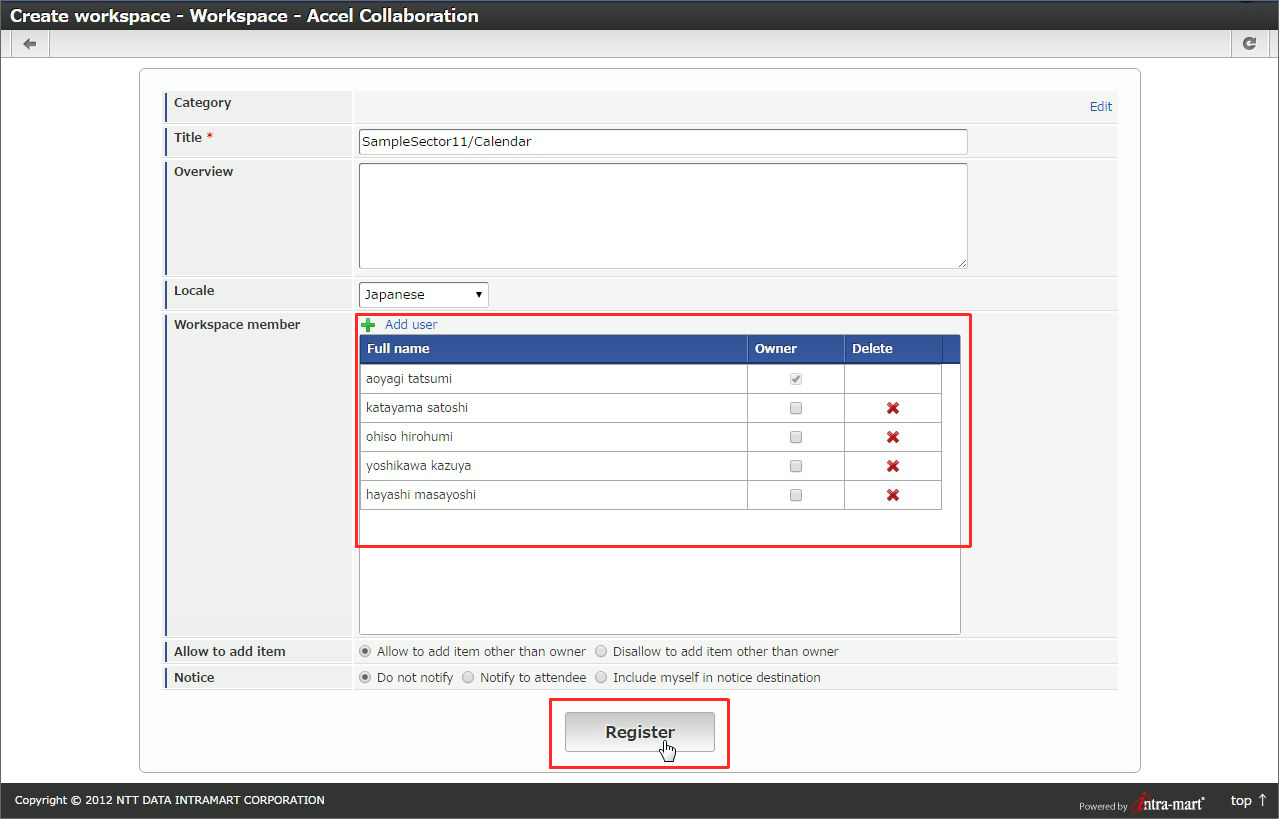
1. 所属する部のメンバー全員を参加メンバーとしたワークスペースを作成します。
2. イベントカレンダーアイテムを追加し、全員が編集できる権限に設定します。
○各ユーザ
3. スケジュール表示設定を開き、イベントカレンダー項目にチェックを入れます。
<運用編>
4. 有給休暇を取得するユーザはイベントカレンダーにアクセスしてデータを登録します。
5. スケジュール一覧画面を表示します。
<準備編>
1. 所属する部のメンバー全員を参加メンバーとしたワークスペースを作成します。
ワークスペース作成時に所属する部のメンバーをすべてワークスペースメンバーへ登録します。
その他の設定は任意となります。
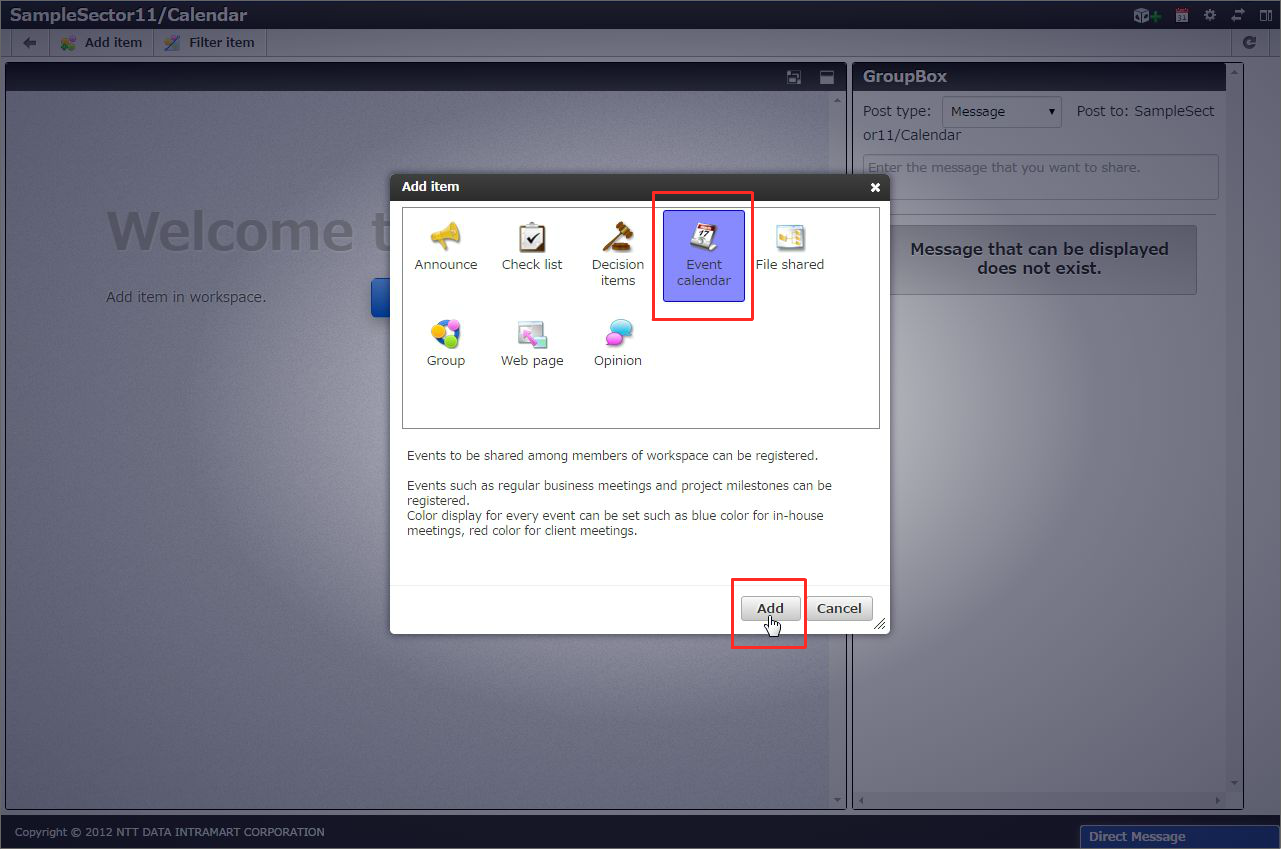
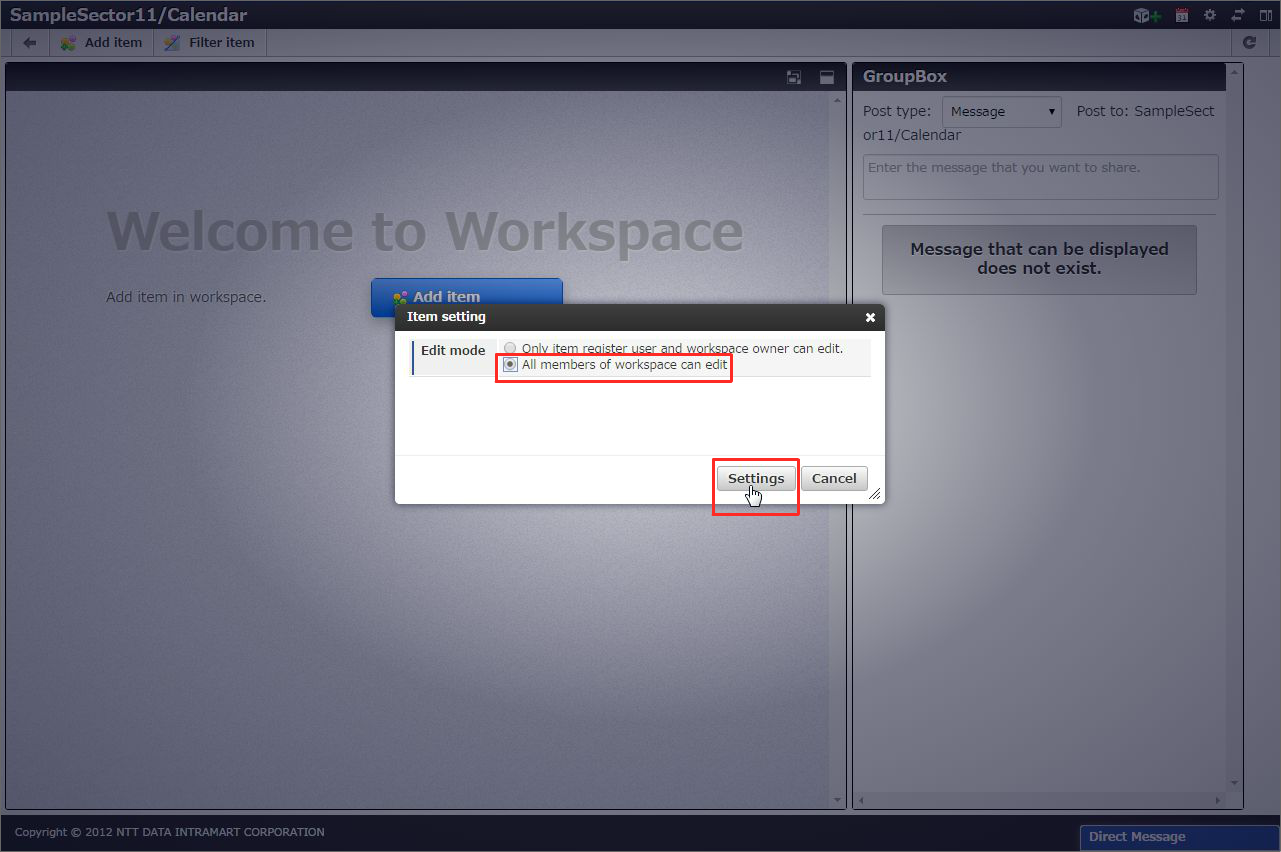
2. イベントカレンダーアイテムを追加し、全員が編集できる権限に設定します。
ワークスペース画面のアイテム追加から「イベントカレンダー」を選択します。
その際、編集モードは「ワークスペースのメンバー全員が編集可能」に設定します。
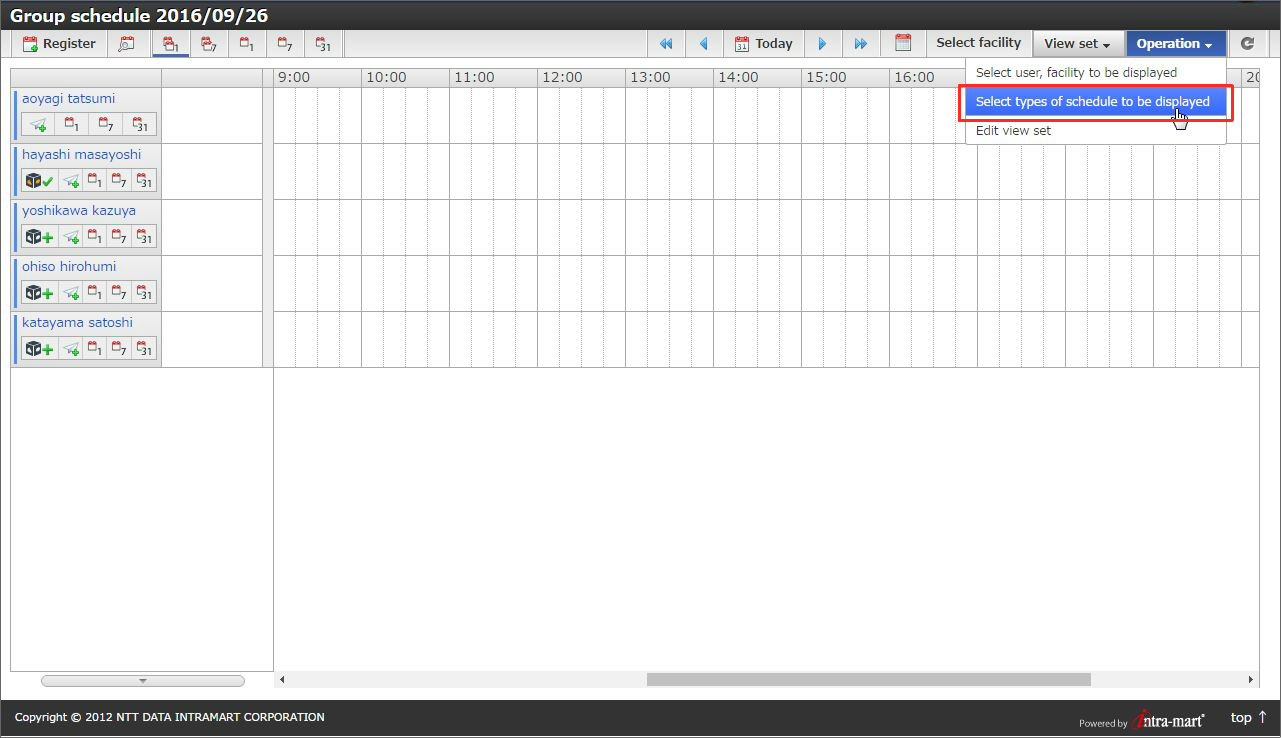
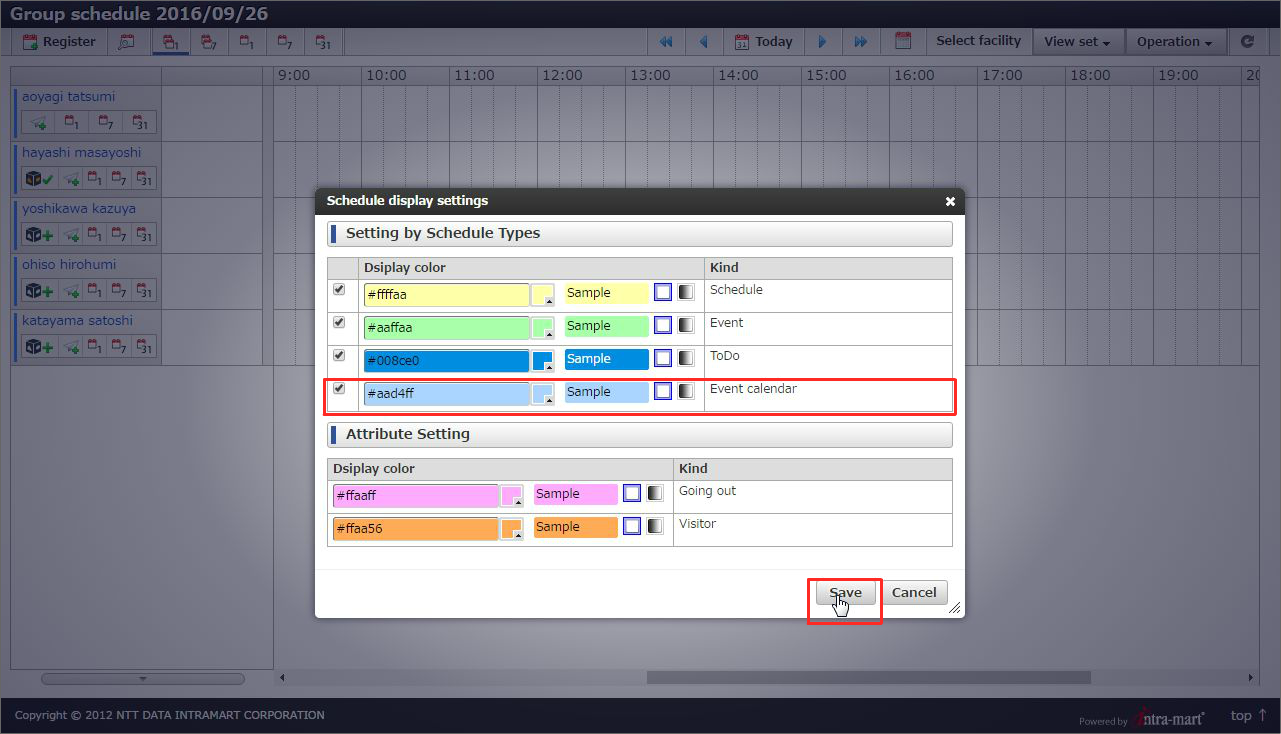
3. スケジュール表示設定を開き、イベントカレンダー項目にチェックを入れます。
スケジュール一覧画面 - 「操作」 - 「表示するスケジュールの種類を選択する」をクリックし、イベントカレンダー欄にチェックを入れます。
<運用編>
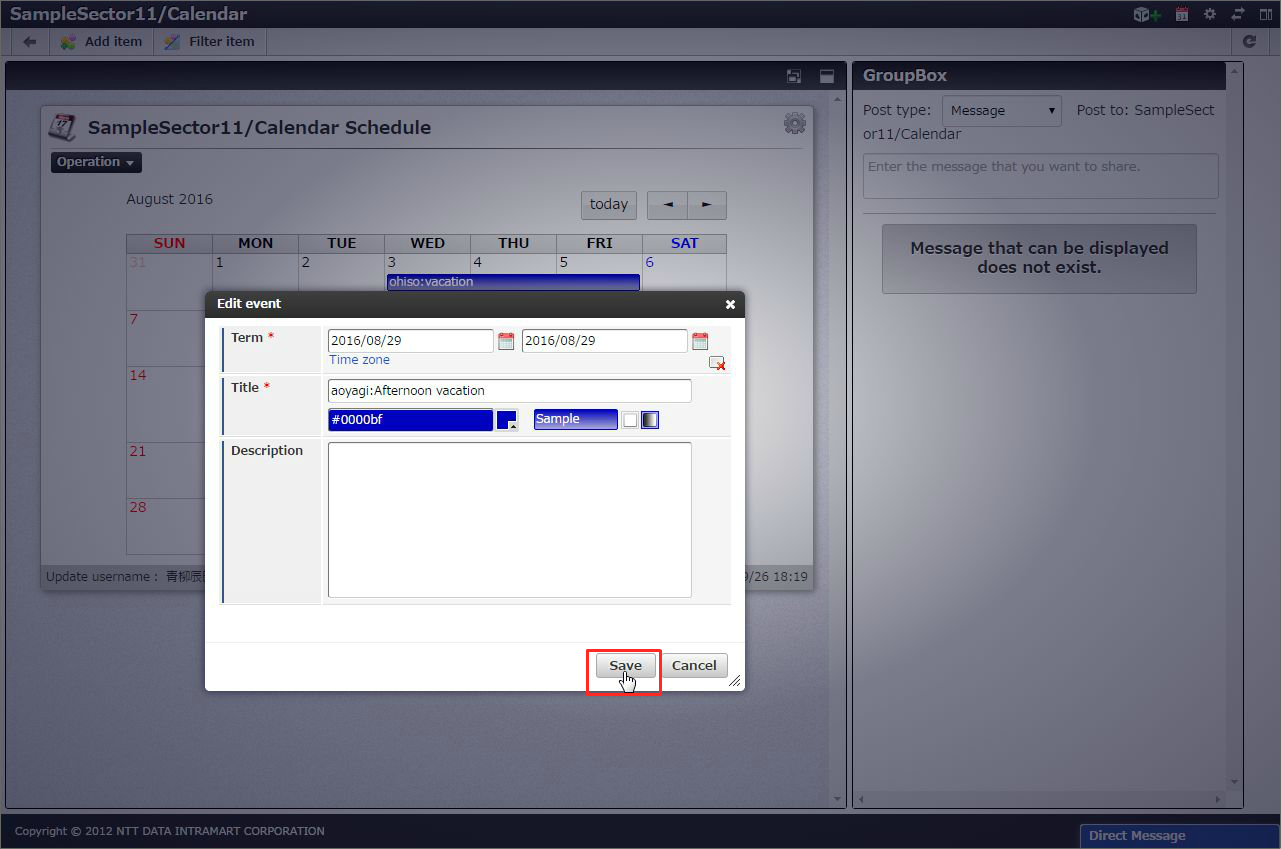
4. 有給休暇を取得するユーザはイベントカレンダーにアクセスしてデータを登録します。
2で登録されたイベントカレンダーに年休予定等を登録します。
5. スケジュール一覧画面を表示します。
スケジュール一覧画面を参照すると、その部内のメンバーの年休予定が表示されます。
このようにワークスペースとスケジュールを組み合わせることによって、予定を共有することができました。
この記事を参考にお客様の用途にあわせてご活用してみてはいかがでしょうか。