この CookBook では、スクリプト開発で利用できる close 関数について紹介します。
スクリプト開発では作成した js ファイルの中に init と言う名前の関数を定義すると思いますが、この init と対になるのが close 関数になります。
init と名前を付けた関数が画面表示前に自動的に呼ばれるのに対して、close と名前を付けた関数は init 関数を実行し html を返却した後に自動的に実行されます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_113531.zip
imm ファイル : im_cookbook_113531-1.0.0.imm
ローカル環境で close 関数を動かしたい場合は、以下の URL にアクセスしてください。
http://localhost:8080/imart/im_cookbook/113531/close_test
なおベース URL である以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- close 関数を実装してください
- close 関数を確認するための画面を実装してください
- close 関数を確認するためのルーティングを設定してください
1. close 関数を実装してください
src/main/jssp/src/im_cookbook/113531/close_test.js
|
1 2 3 4 5 6 7 |
function init(request) { Debug.print('init'); } function close(request) { Debug.print('close'); } |
init 関数と close 関数を実装します。
それぞれの関数が呼ばれた事が分かるようにログを標準出力します。
2. close 関数を確認するための画面を実装してください
close_test.js と対になる close_test.html ファイルを作成します。
src/main/jssp/src/im_cookbook/113531/close_test.html
|
1 |
HTML はこの Cookbook では重要ではないため空のファイルで OK です。
3. close 関数を確認するためのルーティングを設定してください
作成した close_test.js ファイルを実行するためのルーティングを設定します。
src/main/conf/routing-jssp-config/im_cookbook_113531.xml
|
1 2 3 4 5 6 7 |
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd "> <authz-default mapper="welcome-all" /> <file-mapping path="/im_cookbook/113531/close_test" page="im_cookbook/113531/close_test"></file-mapping> </routing-jssp-config> |
この設定により、http://localhost:8080/imart/im_cookbook/113531/close_test にアクセスする事で close_test.js を実行できます。

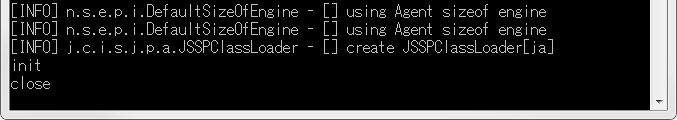
コンソールに init 関数と close 関数が実行されたログが出力されていることが確認できます。
以上です。
close 関数の詳しい説明については以下を参照してください。
スクリプト開発モデルの実行処理シーケンスについて
