このCookbookでは、祝日や独自の予定を設定したカレンダーを活用する方法について紹介します。テナント管理者はカレンダーの作成、メンテナンスを行えます。また、テナントのデフォルトカレンダーを設定できます。一般ユーザは、テナント管理者が作成したカレンダーやデフォルトで用意されているカレンダーを個人設定から設定し、アプリケーションで使用できます。会社や組織の予定を組み込んだカレンダーを作成し、アプリケーションで活用してください。
完成イメージ

完成サンプル
e builder プロジェクト : im_cookbook_114021_create_calendar.zip
imm ファイル : im_cookbook_114021_create_calendar-1.0.0.imm
ローカル環境で表示させる場合は、テナント環境セットアップ後に以下のURLにアクセスしてください。
http://localhost:8080/imart/tenant/calendar/settings
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- カレンダーを作成する
- テナントのデフォルトカレンダーを設定する
- 個人設定でカレンダーを設定する
- 設定したカレンダーをアプリケーションで使う
1. カレンダーを作成する
はじめに、カレンダーを作成します。
カレンダーの作成方法は「ファーストステップガイド - 祝日や会社の予定を設定したカレンダーを作成する」を参照してください。
カレンダーの作成とメンテナンスは、テナント管理者が行います。
テナント管理者としてログインしてください。
- 以下を入力および選択し、カレンダーを新規作成してください。
項目 設定値 カレンダーID SAMPLE_CAL カレンダー名 Sample Calendar ソートキー 4 -
休日を選択してください。休日や土曜日の色を変更してください。アプリケーション利用時にわかりやすいように、ここでは以下の通り変更します。
項目 設定値 休日 土曜日と日曜日 土曜日の色 青 日曜日の色 赤 -
変更が完了したら「登録」をクリックしてください。
-
サンプルカレンダーに日本の祝日を設定してください。
-
以下の内容で日付情報セットを作成してください。
項目 設定値 日付情報セットID COMPANY_SET 日付情報セット名 Company Schedule ソートキー 4 -
「Company Schedule」の日付情報セットに会社の休日を設定します。以下の内容で日付情報を設定してください。ここでは、毎年7月11日を創立記念日として登録します。
項目 設定値 日付情報ID 0711 日付情報名 Anniversary of the founding 表示色 赤 日付タイプ 休日 年 毎年 ソートキー 0 -
休日出勤日を設定します。以下の内容で日付情報を設定してください。ここでは、毎月第4土曜日を出勤日として登録します。
項目 設定値 日付情報ID 0000 日付情報名 Employee's workday 表示色 黒 日付タイプ 平日 日 第4週の土曜日 ソートキー 0 -
他国の日付情報も設定してください。ここでは中国の日付情報を設定します。
-
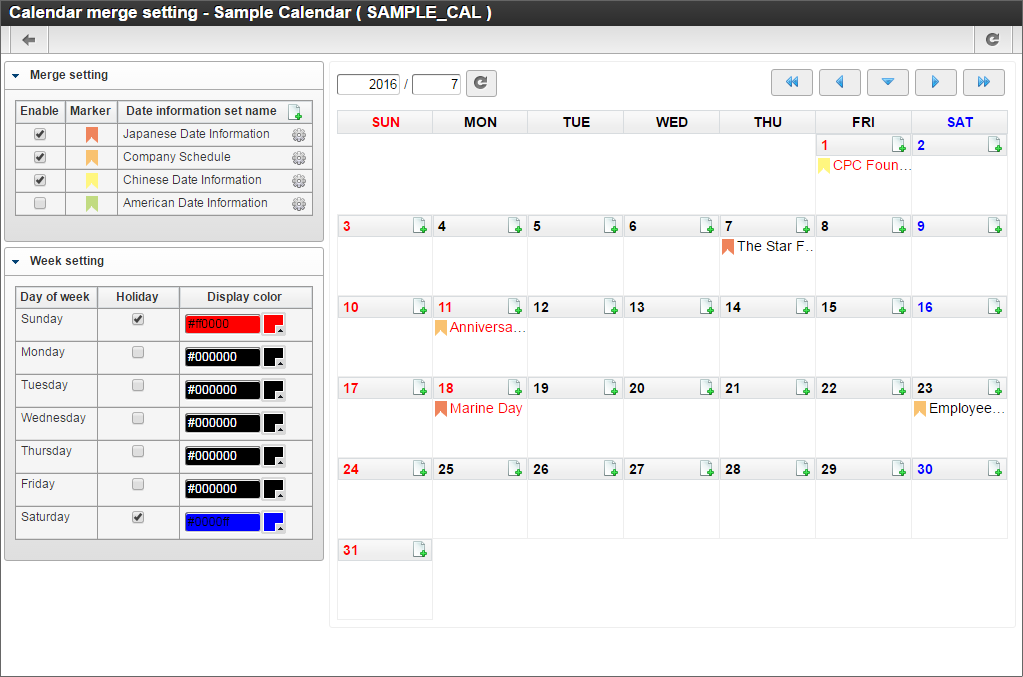
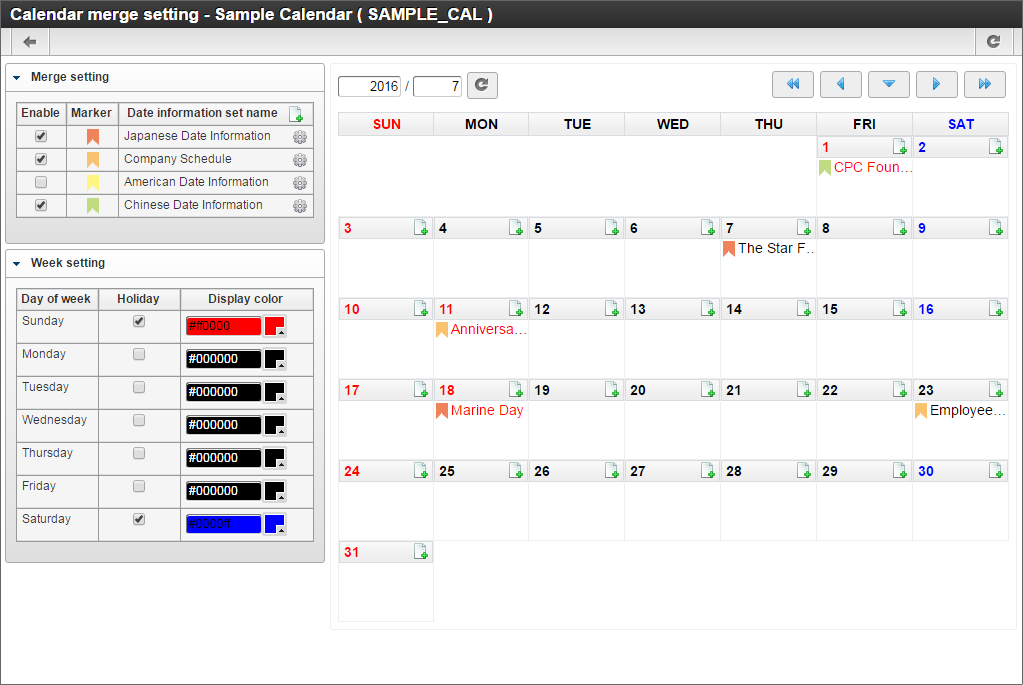
日本の日付情報、会社の日付情報、中国の日付情報が一度に確認できるようになりました。

2. テナントのデフォルトカレンダーを設定する
テナントのユーザが使用するデフォルトカレンダーを設定します。
- 「サイトマップ」-「テナント管理」-「テナント情報」-「カレンダー」をクリックしてください。
-
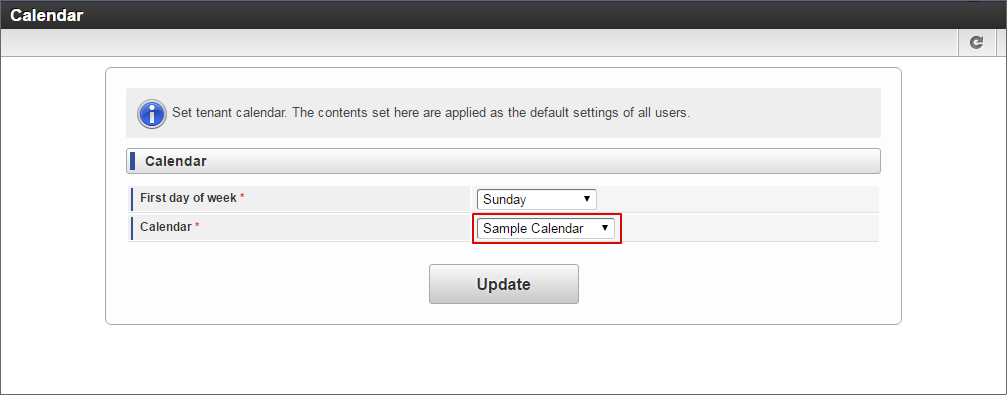
サンプルカレンダーを選択し、「変更」をクリックしてください。

3. 個人設定でカレンダーを設定する
アプリケーションで使用するカレンダーの確認と変更ができます。デフォルトで日本のカレンダー、アメリカのカレンダー、中国のカレンダーを用意しています。一般ユーザでログインしてください。
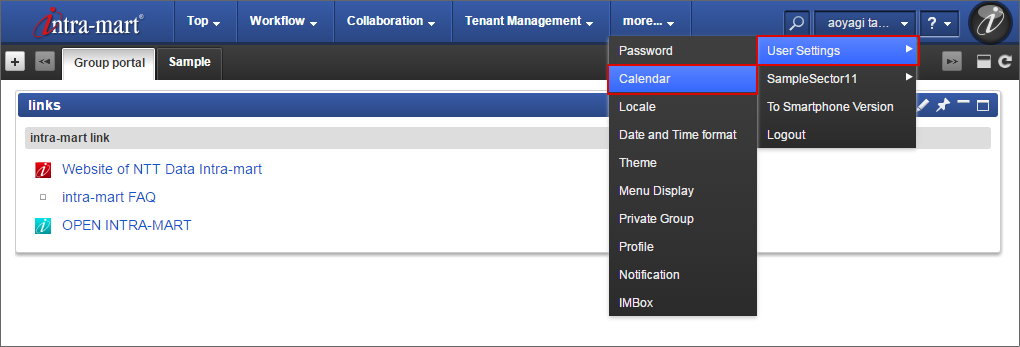
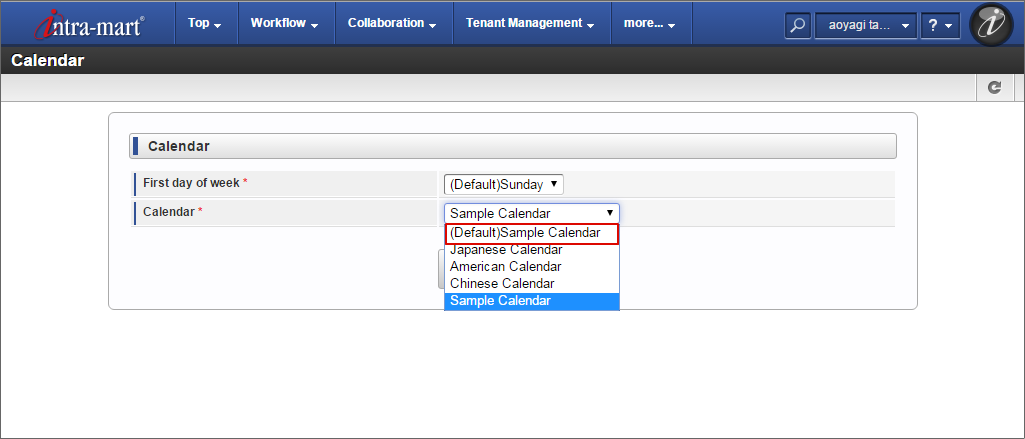
- 「個人設定」-「カレンダー」をクリックしてください。

-
デフォルトカレンダーが「Sample Calendar」に設定されているのが確認できます。デフォルト以外のカレンダーに変更することもできます。

4. 作成したカレンダーをアプリケーションで使う
作成したカレンダーをintra-mart AccelCollaborationで使用します。
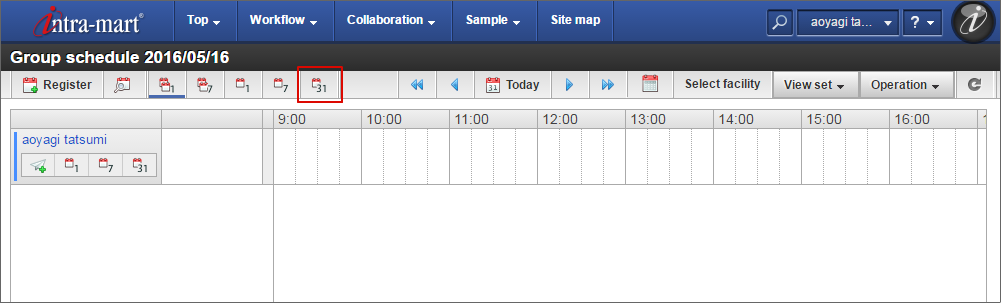
- 「サイトマップ」-「コラボレーション」-「スケジュール」をクリックしてください。
-
「個人(月)」をクリックしてください。

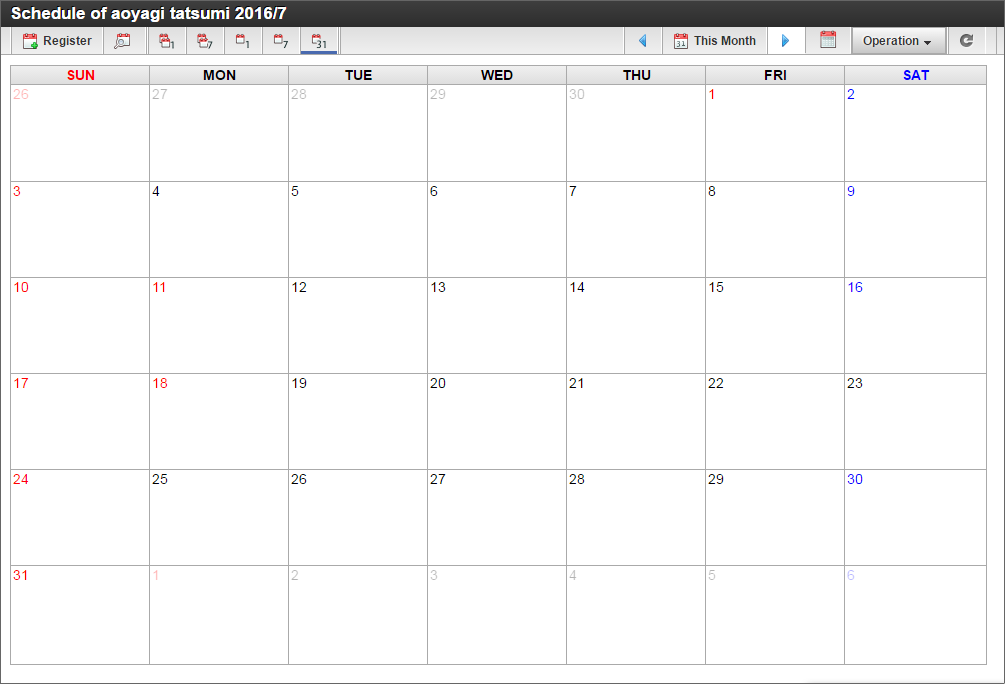
-
表示されたカレンダーは7月11日が休日に、第4土曜日が出勤日になっています。このようにサンプルカレンダーをアプリケーションで使用できます。

作成したカレンダーはジョブでも使用できます。こちらのCookbookをご覧ください。
ジョブを作成して定期実行する

[…] 祝日や会社の予定を設定したカレンダーを作成するで作成したサンプルカレンダーを使用し、トリガを設定します。営業日指定を選択し、「新規登録」をクリックしてください。 […]