このCookBookでは、セレクトボックスの選択結果によって、他のセレクトボックスの選択肢を絞り込む方法を説明します。
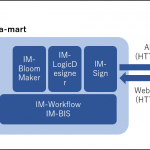
この方法は、IM-BIS導入環境で利用することができます。IM-FormaDesignerのみ導入環境の場合は、こちらを参照してください。
完成イメージ
未完了案件の処理対象者を表示します。
フロー、未完了案件、処理待ちとなっているノードを選択すると、その処理対象者が表示されます。
上のセレクトボックスを選択することで、それより下に配置したセレクトボックスの選択肢が順次絞り込まれます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- BIS定義情報
- 手順の詳細は以下のドキュメントをご覧ください。
[IM-BIS システム管理者 操作ガイド] - [インポート・エクスポートを行う] - [ IM-BIS の定義をインポートする ]
- 手順の詳細は以下のドキュメントをご覧ください。
- アプリケーション情報
- 手順の詳細は以下のドキュメントをご覧ください。
[IM-BIS システム管理者 操作ガイド] - [インポート・エクスポートを行う] - [ アプリケーション情報をインポートする ]
- 手順の詳細は以下のドキュメントをご覧ください。
- データソース定義
- 手順の詳細は以下のドキュメントをご覧ください。
[IM-BIS システム管理者 操作ガイド] - [インポート・エクスポートを行う] - [ データソース定義をインポートする ]
- 手順の詳細は以下のドキュメントをご覧ください。
- ワークフロー関連定義
- 解凍したxmlファイルをIM-Workflowのインポート画面からインポートしてください。
- 手順の詳細は以下のドキュメントをご覧ください。
[IM-BIS システム管理者 操作ガイド] - [インポート・エクスポートを行う] - [ IM-Workflow に関する定義ファイルをインポートする ]
サンプルは以下の環境で動作を確認できます。
- IM-BISが導入済みであること
- テナント環境セットアップで、サンプルデータがインポート済みであること
レシピ
- データソース定義を用意する。
- 初期表示イベントを設定する。
- アイテムイベントを設定する。
設定項目の詳細は、添付のサンプルを参照してください。
1. データソース定義を用意する。
サンプルでは、セレクトボックスへ表示する値を取得するために以下のデータソース定義を使用しています。
- im_cookbook_111261_flow_name
未完了案件のフローIDおよびフロー名を取得します。 -
im_cookbook_111261_matter_name
フローIDを元に、未完了案件の案件IDおよび案件名を取得します。 -
im_cookbook_111261_task
案件IDを元に、未完了タスクのノードIDおよびノード名を取得します。 -
im_cookbook_111261_user
ノードIDを元に、処理対象者のユーザコードおよびユーザ名を取得します。
2. 初期表示イベントを設定する。
フォーム編集画面のアクション設定で、初期表示イベントを設定します。
アクション「外部連携」で、各セレクトボックスのマスタ設定を実施します。
セレクトボックスの選択内容が、他のセレクトボックスのマスタを設定する上でのインプットに設定します。
そのため、外部連携はセレクトボックスの選択肢が絞り込まれる順に設定します。
3. アイテムイベントを設定する。
フォーム編集画面のアクション設定で、アイテムイベントを設定します。
サンプルでは、セレクトボックスを4つ配置しています。上部からセレクトボックス1~4とします。
セレクトボックス1を選択すると、セレクトボックス2の選択肢が決まります。
セレクトボックス1を変更した場合、より下側に配置されたセレクトボックス2~4の選択肢が変更されます。
そのため、セレクトボックス1のイベントタイプ「入力」に対し、セレクトボックス2~4のマスタ設定を変更する外部連携をそれぞれ設定する必要があります。
注意事項
- セレクトボックスのマスタ設定を外部連携で実施している場合、承認ノードでも初期表示イベントでセレクトボックスのマスタ設定をする必要があります。
セレクトボックスのマスタ設定が無い場合、申請ノードで選択し、DBに登録された値を表示することができません。




[…] み導入環境での方法です。 IM-BISを導入している環境の場合は、こちらを参照してください。 […]