このCookBookでは、IM-FormaDesignerにてブラウザーのツールバーに任意のタイトルを設定する方法について紹介しています。
設定方法は下記の2パターンです。
「スクリプト」アイテムを使用する方法
「アクション設定」の初期表示イベントを使用する方法
レシピ(「スクリプト」アイテムを使用する方法)
- 「スクリプト」アイテムを配置する
- スクリプトを設定する
1. 「スクリプト」アイテムを配置する
ツールキットより「スクリプト」アイテムを選択、配置してください。
「フォーム編集画面」-「ツールキット」-「汎用アイテム」-「スクリプト」
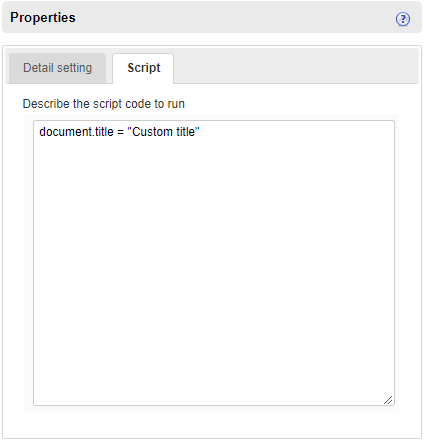
2. スクリプトを設定する
「スクリプト」に以下のような設定を行うことで、任意のタイトルを設定できます。
以下のコードは一例です。指定したいタイトルをdocument.titleの値に設定してください。
|
1 2 |
//任意のタイトルを設定するスクリプト document.title = '任意のタイトル名'; |
|
1 2 |
//ヘッダー名をタイトルに設定したい場合のスクリプト document.title = document.querySelector(".imui-title > h1").innerText; |
レシピ(「アクション設定」の初期表示イベントを使用する方法)
- 「一覧に戻る」ボタンと「スクリプト」を配置する
- スクリプトを設定する
1. 「一覧に戻る」ボタン・「スクリプト」を配置する
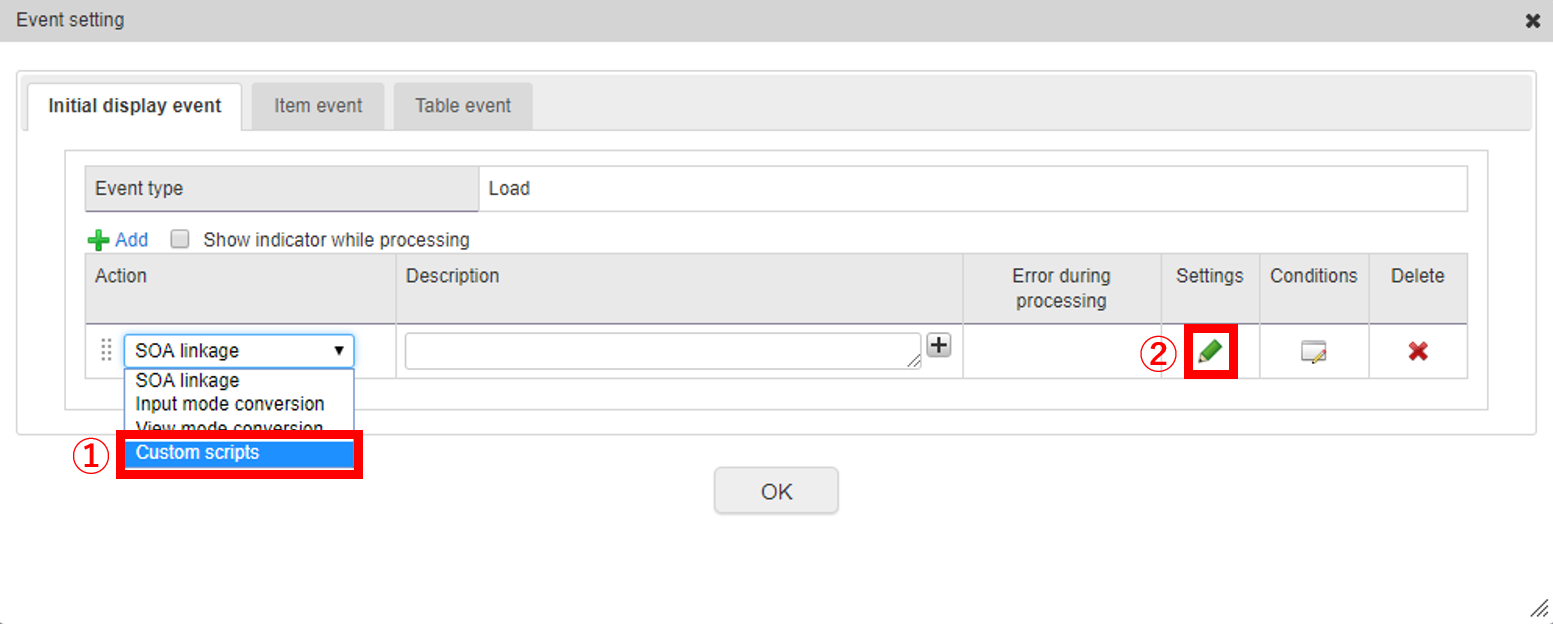
初期表示イベントで、「追加」を選択して、アクション「カスタムスクリプト」を選択してください。
「フォーム編集画面」-「アクション設定」-「初期表示イベント」-「追加」-「カスタムスクリプト」
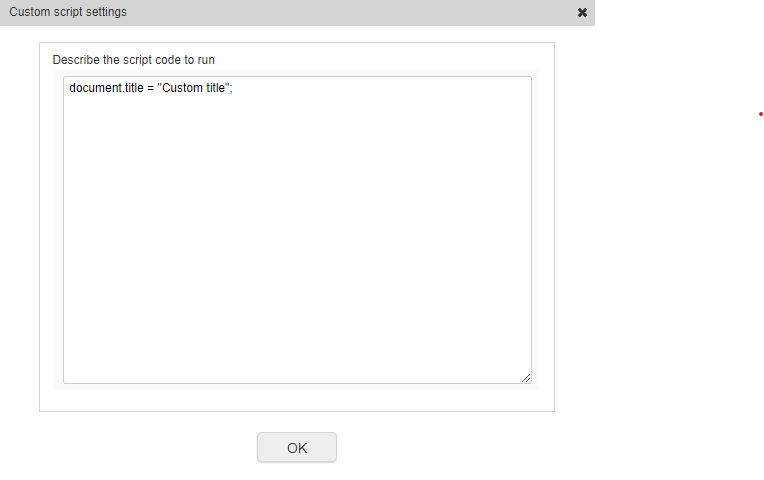
2. スクリプトを設定する
「編集」アイコンをクリックすると、スクリプトを作成できます。
「スクリプト」に以下のような設定を行うことで、任意のタイトルを設定できます。
以下のコードは一例です。指定したいタイトルをdocument.titleの値に設定してください。
|
1 2 |
//任意のタイトルを設定するスクリプト document.title = '任意のタイトル名'; |
|
1 2 |
//ヘッダー名をタイトルに設定したい場合のスクリプト document.title = document.querySelector(".imui-title > h1").innerText; |
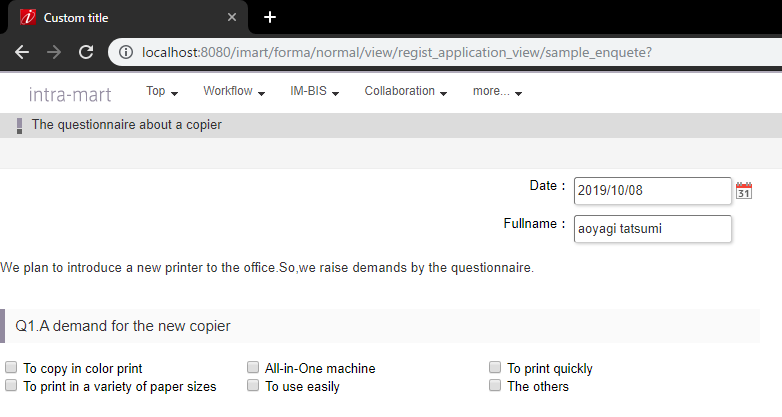
以上で、ブラウザーのツールバーに任意のタイトルを設定できるようになりました。