このCookBookでは、 2021 Spring でリリースした「マルチファイルアップロード」エレメントの利用方法について説明していきます。
登録画面でアップロードしたファイルを別画面でダウンロードすることができるサンプルです。
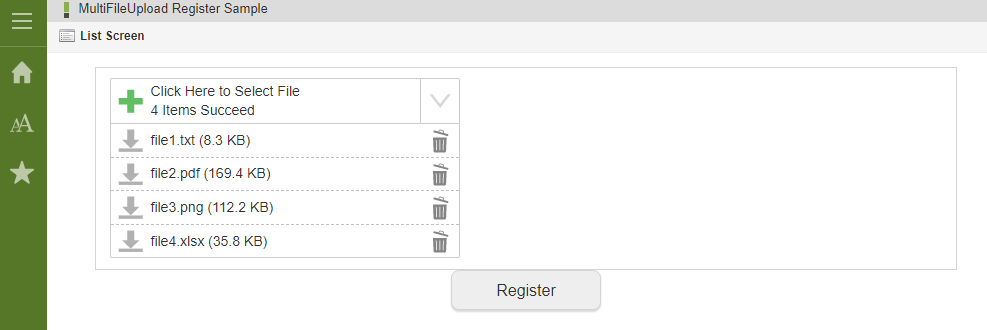
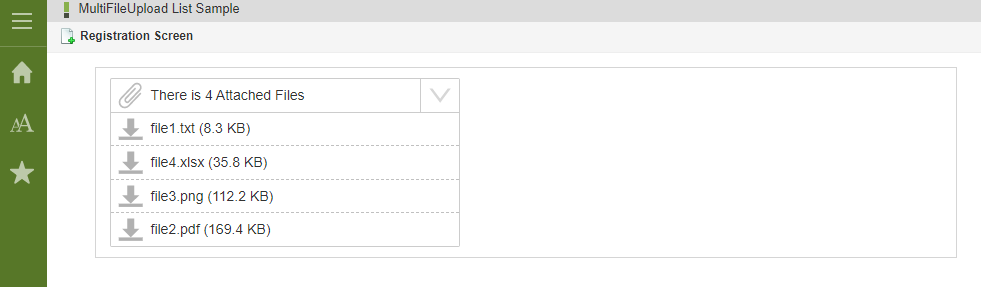
完成イメージ
1. 登録画面を開きます。
2. ファイルを添付してください。
3. 登録ボタンをクリックしてください。
4. 一覧画面を開きます。
5. 開いた画面から、添付ファイルをダウンロードできます。
完成サンプル
DDL を予め実行する必要があります。データベース操作画面から実行してください。
※ 以下は PostgreSQL での SQL です。他データベースをご利用の場合は、別途テーブルを作成する SQL を実行してください。
|
1 2 3 4 5 |
CREATE TABLE im_cookbook_182991 ( file_key character varying(200), create_date timestamp without time zone ) |
また、以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートデータ : cookbook_182991_bloommaker_data
以下の定義が含まれています。
| 種別 | ID | 名称 |
|---|---|---|
| コンテンツ | im_cookbook_182991_register | ファイルアップロード 登録 |
| コンテンツ | im_cookbook_182991_list | ファイルアップロード 一覧 |
| ルーティング | im_cookbook_182991_register | ファイルアップロード 登録 |
| ルーティング | im_cookbook_182991_list | ファイルアップロード 一覧 |
IM-BloomMakerのインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
IM-LogicDesigner インポートデータ : cookbook_182991_im_logicdesigner-data
以下の定義が含まれています。
| 種別 | ID / ルーティング |
|---|---|
| ロジックフロー | im_cookbook_182991_flow_register |
| ロジックフロー | im_cookbook_182991_flow_get_list |
| ルーティング | im_cookbook/182991_register |
| ルーティング | im_cookbook/182991_get_list |
| ユーザ定義 | im_cookbook_182991_user_insert |
| ユーザ定義 | im_cookbook_182991_user_select |
IM-LogicDesignerのインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
インポート後、ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
- 登録画面 :
http://localhost:8080/imart/im_cookbook/182991/register - 一覧画面 :
http://localhost:8080/imart/im_cookbook/182991/list
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
登録画面と、一覧画面の 2 画面からなるアプリケーションを作成します。
この中で、「マルチファイルアップロード」エレメントを利用します。
- アプリケーションのデータを保存するため DDL を実行
- 登録画面の作成
- 登録画面のサーバロジックを作成
- 一覧画面のサーバロジックを作成
- 一覧画面の作成
- アプリ画面を公開
1. アプリケーションのデータを保存するため DDL を実行
作成するアプリの永続化先として、データベースに新規テーブルを作成します。
テナント管理者でログインしてください。
グローバルナビから「サイトマップ」に遷移し、「テナント管理」→「データベース操作」をクリックします。
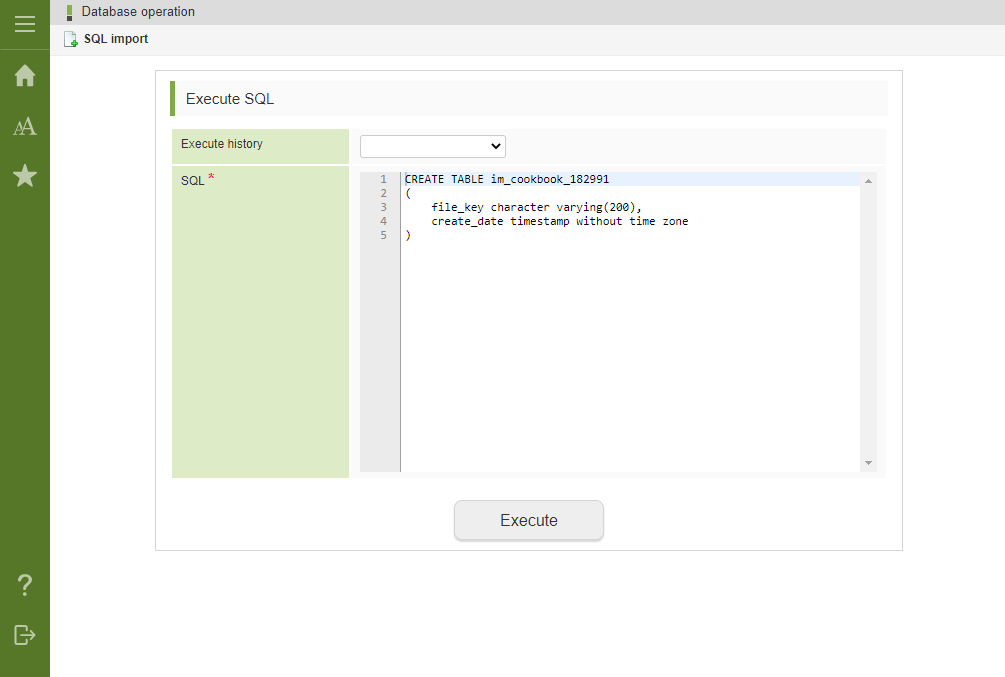
ここに、以下の SQL を入力し、実行してください。

※ 以下は PostgreSQL での SQL です。他データベースをご利用の場合は、別途テーブルを作成する SQL を実行してください。
|
1 2 3 4 5 |
CREATE TABLE im_cookbook_182991 ( file_key character varying(200), create_date timestamp without time zone ) |
テーブルの作成に成功すると、以下のような画面が表示されます。

2. 登録画面の作成
添付ファイルを入力できる登録画面を作成していきます。
まずは、変数を作成してください。
変数タブを開き、「変数」が選択されていることを確認した後に、「JSON形式で編集」アイコンをクリックして「JSONエディタ」を開き、以下の JSON を入力してください。

|
1 2 3 4 5 |
{ "requestData": { "fileKeys": [""] } } |
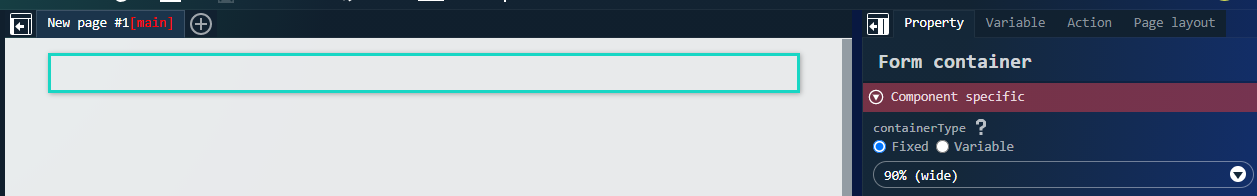
次に、「レイアウト (imui)」から「フォームコンテナ」エレメントを配置し、配下のエレメントを削除してください。
「フォームコンテナ」エレメントの containerType プロパティを 90% (wide) にしましょう。

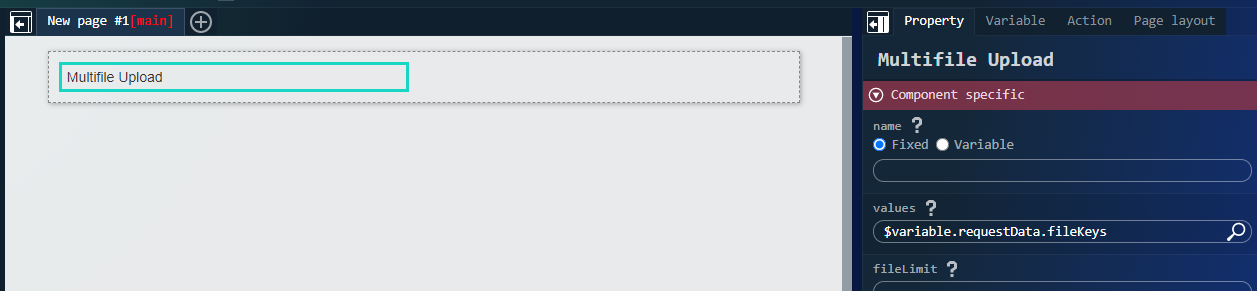
続いて、「フォームコンテナ」エレメント配下に「フォーム」カテゴリの「マルチファイルアップロード」エレメントを配置してください。

また、「マルチファイルアップロード」エレメントの values を $variable.requestData.fileKeys に設定してください。

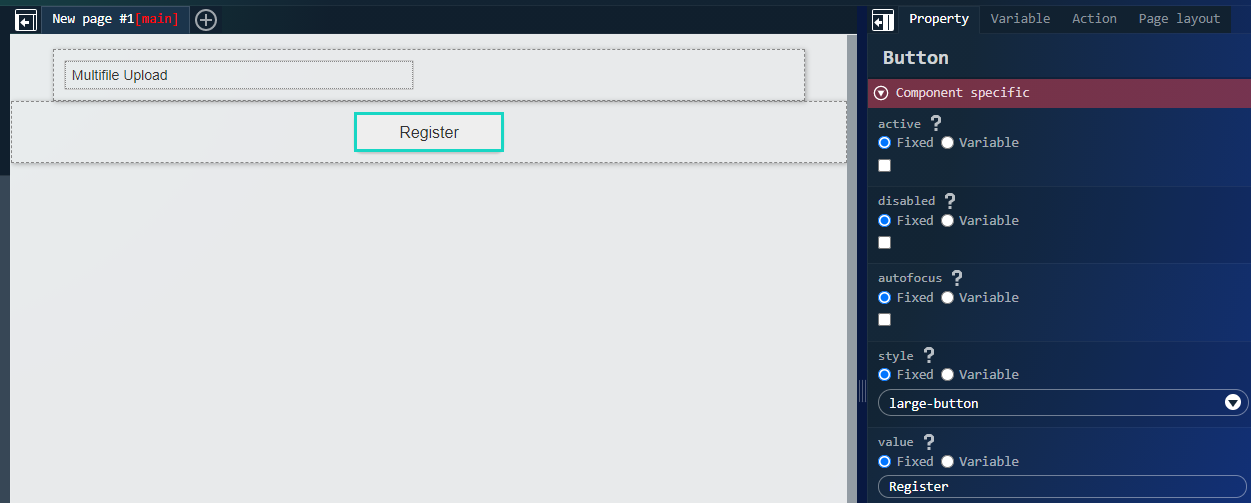
次に、「レイアウト」カテゴリの「ボックス」エレメントを配置し、配下に「フォーム (imui)」カテゴリの「ボタン」を配置してください。
「ボタン」エレメントの value は 登録 としてください。

これで、見た目が完成しました。
次に、登録アクションを作成していきます。
アクションタブを開き、 Register アクションを作成してください。
「IM-LogicDesigner」カテゴリから「IM-LogicDesigner フロールーティング○にリクエストを送信する」アクションアイテムを配置して、以下のように設定してください。
| ルーティング | im_cookbook/182991_register |
|---|---|
| リクエストデータ* | $variable.requestData |
| セキュアトークン | チェックを入れる |
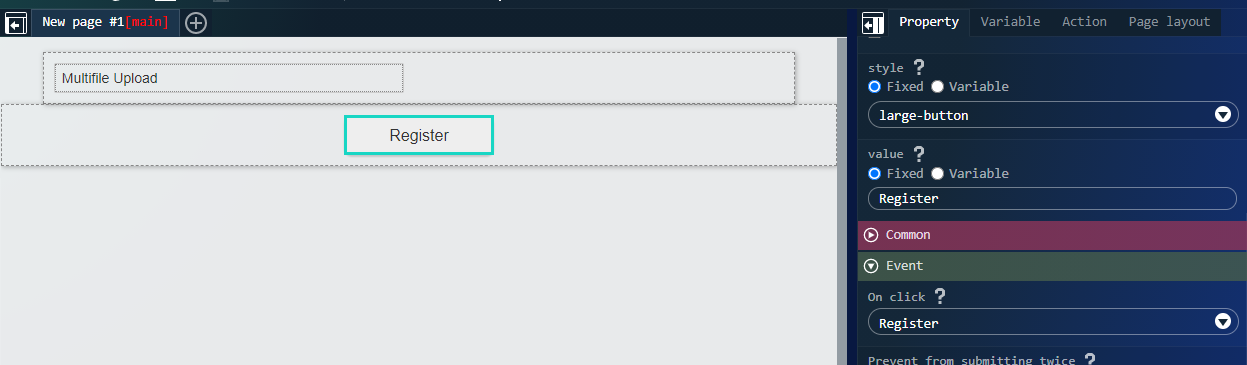
最後に、「ボタン」エレメントの「クリック時」プロパティに、作成した Register アクションを指定してください。

これで、登録画面の作成は終了です。
この他に、完成サンプルでは、ヘッダの付与や見た目の調整などを行っていまが、当該 CookBook の本旨とはずれるため、割愛します。
なお、 URL に指定した フロールーティングは、次の「3. 登録画面のサーバロジックを作成」で実装していきます。
3. 登録画面のサーバロジックを作成
先ほど利用した、エンドポイント logic/api/im_cookbook/182991_register の REST API を実装していきます。
REST API の作成には、 IM-LogicDesigner を利用しましょう。
サーバロジックで実装する機能は以下です。
- 画面から渡ってきた fileKeys を受け取る。
- create_date に現在時刻を入れる
- fileKey, create_date をデータベースに保存する
- セッションスコープストレージに存在する添付ファイルを永続化する
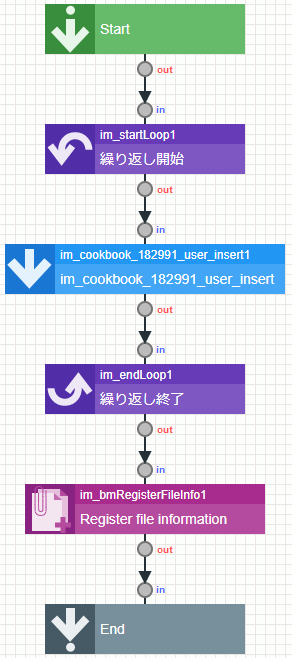
では、実装していきます。
フロー定義編集画面を開きましょう。
なお、完成サンプルでは フローID をim_cookbook_182991_flow_register としています。
ロジックフローの新規作成方法が不明であれば、以下のドキュメントをご覧ください。
- IM-LogicDesigner ユーザ操作ガイド - ロジックフローを新規作成する
JSON入力で以下のように入力すると楽です。
|
1 2 3 |
{ "fileKeys": [""] } |
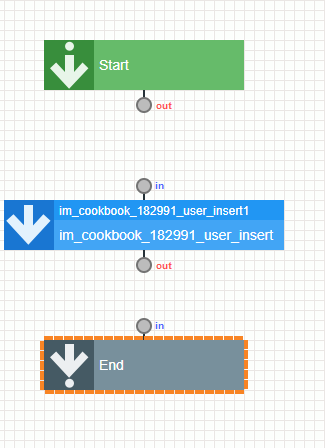
次に、データベースに INSERT するユーザ定義(SQL定義)を作成していきます。
ユーザ定義の作成方法が不明であれば、以下のドキュメントをご覧ください。
- IM-LogicDesigner ユーザ操作ガイド - ユーザ定義を新規登録する
完成サンプルのユーザ定義IDは、 im_cookbook_182991_user_insert で作成しています。
また、SQLは INSERT で以下のように入力してください。
※ 以下は PostgreSQL での SQL です。他データベースをご利用の場合は、別途テーブルを作成する SQL を実行してください。
|
1 2 3 4 5 |
INSERT INTO im_cookbook_182991 (file_key, create_date) VALUES (/*file_key*/'hoge', /*create_date*/'2021-04-01') |
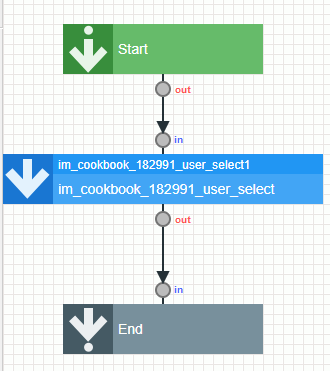
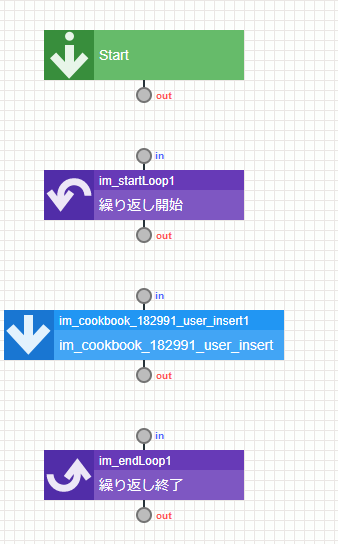
また、fileKeys は配列で渡ってくるので「繰り返し」のタスクも配置してください。

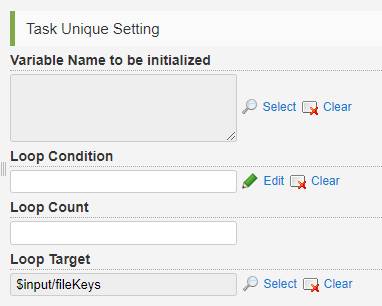
「繰り返し開始」を選択し、繰り返し対象を $input/fileKeys にしてください。

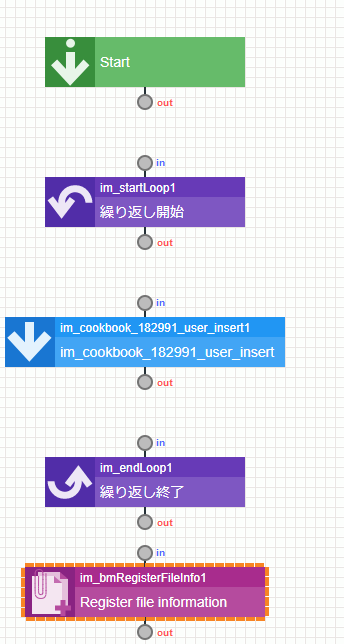
次に、「IM-BloomMaker」カテゴリの「ファイル情報の登録」タスクを配置してください。

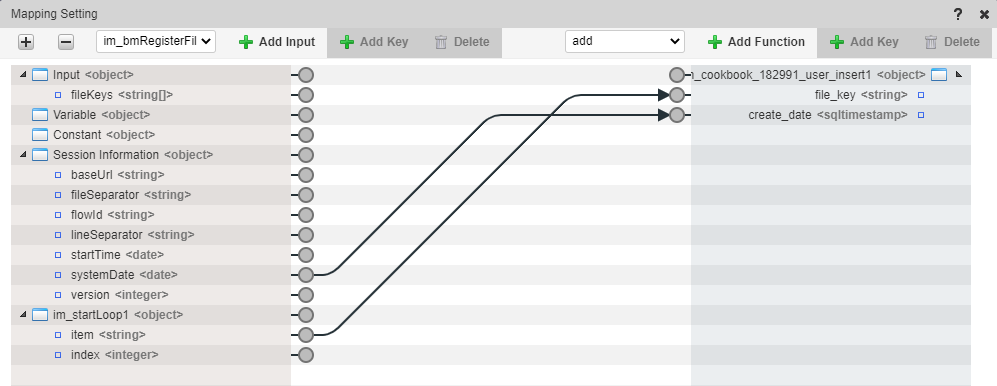
続いて、マッピング設定を行います。
- 先程作成したユーザ定義のタスク「im_cookbook_182991_user_insert1」
| 左側 | im_cookbook_182991_user_insert1 | |
|---|---|---|
| セッション情報 / systemDate | → | create_date |
| im_startLoop1 / item | → | file_key |
マッピング関数は「関数を追加」ボタンで追加できます。
セッション情報は「入力を追加」ボタンで追加できます。
im_startLoop1 は「入力を追加」ボタンで追加できます。
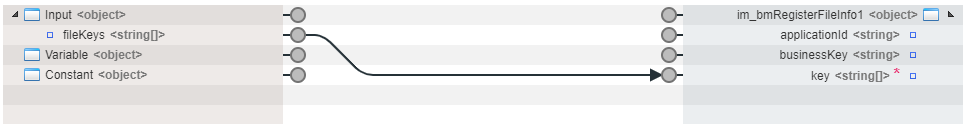
- 「ファイル情報の登録」タスク「im_bmRegisterFileInfo1」
| 左側 | im_bmRegisterFileInfo1 | |
|---|---|---|
| 入力 / fileKeys | → | key |
これで、サーバロジックの実装は完了です。
フローを保存してください。
続いて、作成したフロー定義利用してルーティング定義を作成することで、 REST API として公開しましょう。
ルーティング定義の作成方法が不明である場合は、以下のドキュメントをご覧ください。
- IM-LogicDesigner ユーザ操作ガイド - ルーティング
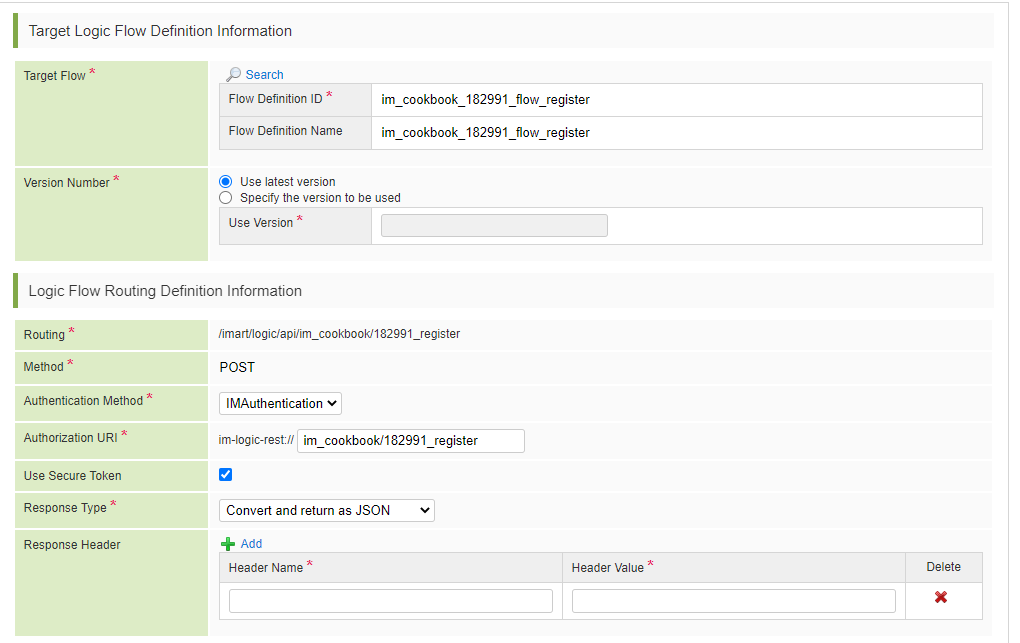
完成サンプルでは、以下のようなルーティング定義を作成しています。
| 対象フロー | im_cookbook_182991_flow_register |
|---|---|
| バージョン番号 | 最新バージョンを利用する |
| ルーティング | im_cookbook/182991_register |
| メソッド | POST |
| 認証方法 | IMAuthentication |
| 認可URI | im_cookbook/182991_register |
| セキュアトークンを利用する | チェックを入れる |
| レスポンス種別 | JSONにして変換 |
作成後は、ルーティング定義一覧で、 im_cookbook/182991_register に認可を付与してください。
4. 一覧画面のサーバロジックを作成
続いて、一覧画面で利用する REST API も作成しましょう。
im_cookbook_182991 テーブルから全件取得する単純なロジックを作成していきます。
完成サンプルでは フローID を im_cookbook_182991_flow_get_list としています。
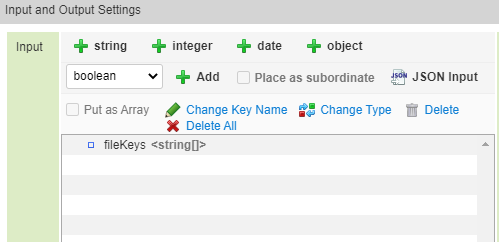
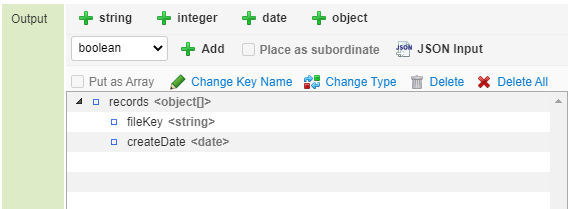
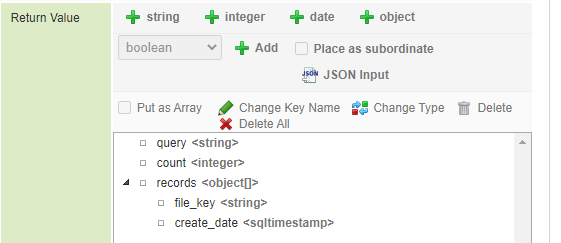
出力は以下のように設定してください。
records を配列にするのを忘れないようにしてください。

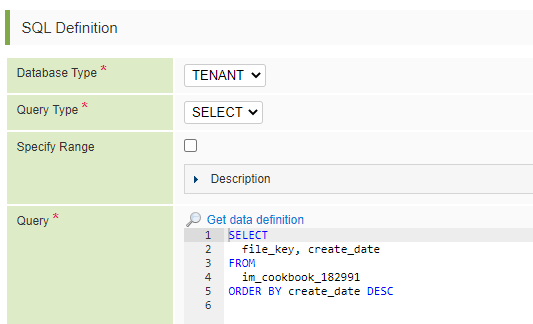
次に、 SELECT 文を実行するため、ユーザ定義(SQL定義)を作成しましょう。
完成サンプルのユーザ定義IDは、 im_cookbook_182991_user_select で作成しています。
入力値は不要です。
また、SQLは SELECT で以下のように入力してください。
※ 以下は PostgreSQL での SQL です。
|
1 2 3 4 5 |
SELECT file_key, create_date FROM im_cookbook_182991 ORDER BY create_date DESC |
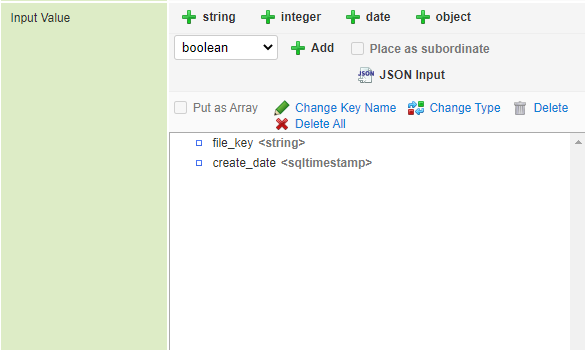
SQL 文を入力した後は、 「データ定義を取得する」 を必ずクリックしてください。

こうすることで、出力値のデータ型が以下のように自動で設定されます。

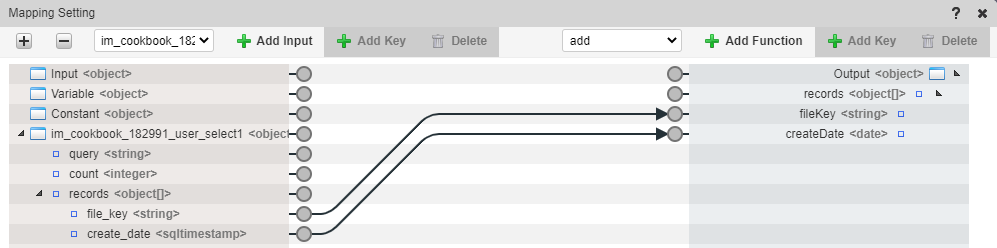
次に、マッピング設定を行っていきます。
- 「終了」エレメントのマッピング
| 左側 | 終了 | |
|---|---|---|
| im_cookbook_182991_user_select1/recoreds/file_key | → | 出力/records/fileKey |
| im_cookbook_182991_user_select1/recoreds/create_date | → | 出力/records/createDate |
im_cookbook_182991_user_select1 は、「入力を追加」ボタンで追加してください。
マッピングした結果は以下です。

これで、フロー定義の作成は完了ですので、フローを保存してください。
前述しましたが、完成サンプルではフローIDを im_cookbook_182991_flow_get_list としています。
続いて、先ほどと同様に、ルーティング定義を作成してください。
完成サンプルでは、以下のようなルーティング定義を作成しています。
| 対象フロー | im_cookbook_182991_flow_get_list |
|---|---|
| バージョン番号 | 最新バージョンを利用する |
| ルーティング | im_cookbook/182991_get_list |
| メソッド | GET |
| 認証方法 | IMAuthentication |
| 認可URI | im_cookbook/182991_get_list |
| セキュアトークンを利用する | チェックしない |
| レスポンス種別 | JSONにして変換 |
作成後は、ルーティング定義一覧で、 im_cookbook/109004_get_list に認可を付与してください。
5. 一覧画面の作成
登録画面でアップロードしたファイルを一覧で見ることができる画面を作成していきます。
完成サンプルではコンテンツの ID を im_cookbook_182991_list としています。
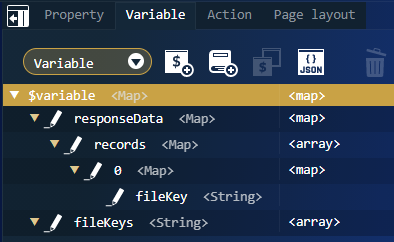
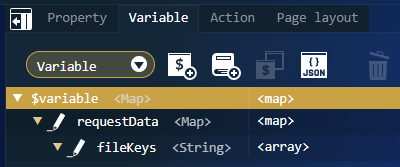
まずは、変数を作成していきます。
「JSON形式で編集」から以下の JSON を入力してください。
|
1 2 3 4 5 6 7 8 9 10 |
{ "responseData": { "records": [ { "fileKey": "" } ] }, "fileKeys": [] } |
この responseData は、サーバサイドから取得したファイルの一覧を格納するための変数です。
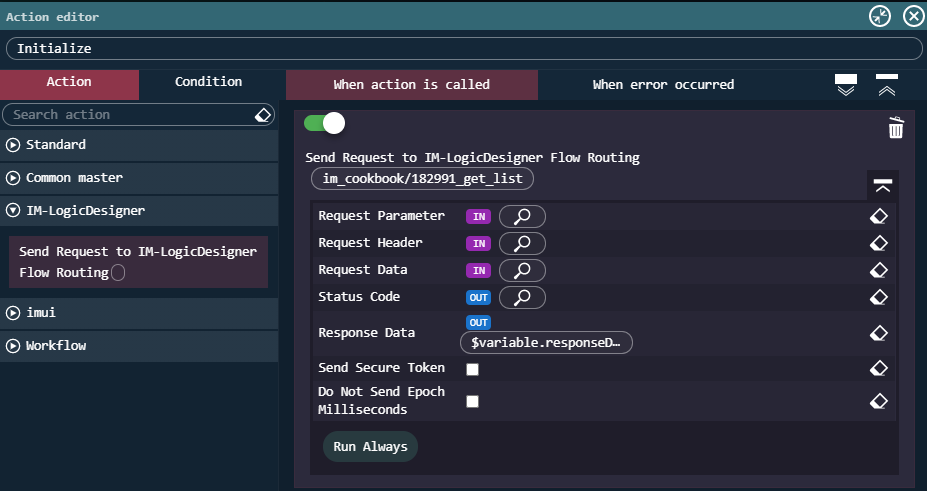
続いて、アクション Initialize を作成しましょう。
このアクションは、アプリ画面を開いた際、 logic/api/im_cookbook/182991_get_list の REST API を実行して、変数 $variable.responseData に値を格納し、変数 $variable.fileKeys に $variable.responseData.fileKey を詰めていくアクションです。
「IM-LogicDesigner」カテゴリから「IM-LogicDesigner フロールーティング○にリクエストを送信する」アクションアイテムを配置して、以下のように設定してください。
| URL | im_cookbook/182991_get_list |
|---|---|
| レスポンスデータ | $variable.responseData |
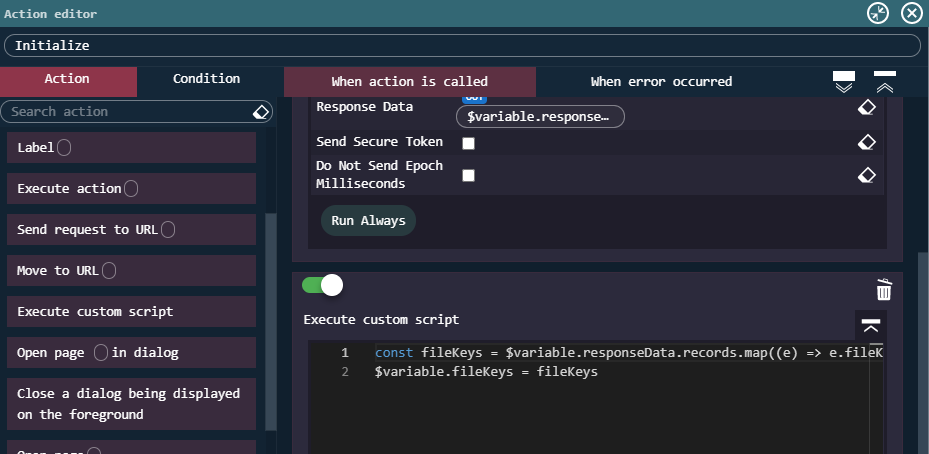
続いて「標準」カテゴリから「カスタムスクリプトを実行する」アクションアイテムを配置して、以下のように設定してください。
|
1 2 |
const fileKeys = $variable.responseData.records.map((e) => e.fileKey) $variable.fileKeys = fileKeys |
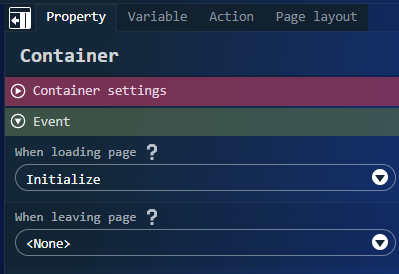
次に、作成したアクションが、アプリ画面起動時に実行されるようにしましょう。
コンテナの設定を行うため、デザイナのヘッダの「コンテナを選択」アイコンをクリックし、ページ読み込み時のプルダウンから、作成した Initialze を選択してください。

これで、アプリ画面がロードされたらすぐ、 REST API が実行され、一覧データをサーバサイドから取得されます。
続いては、取得してきたデータを利用して、画面に表示するのみです。
登録画面と同様に、「レイアウト (imui)」から「フォームコンテナ」エレメントを配置し、配下にあるエレメントを削除してください。
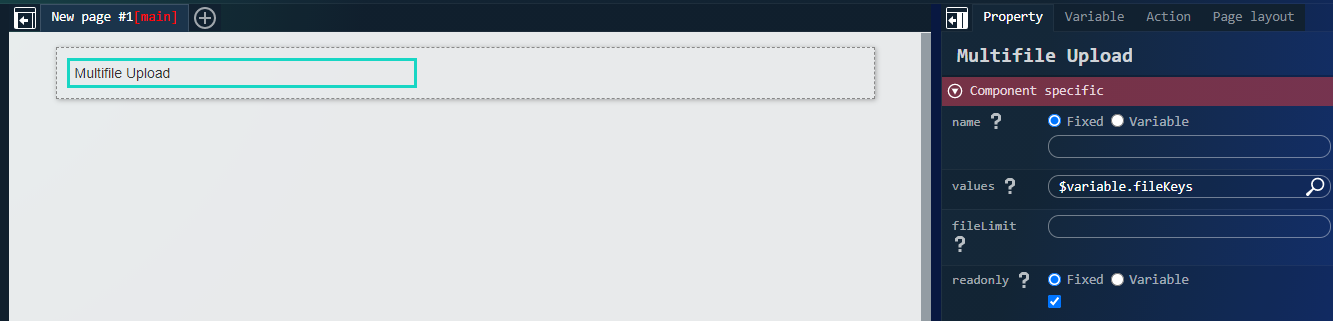
次に、「フォームコンテナ」エレメント配下に「標準」カテゴリの「マルチファイルアップロード」エレメントを配置してください。

続いて、「マルチファイルアップロード」エレメントの values に $variable.fileKeys を設定し、readonly にチェックを付けてください。
readonly にすることで一覧画面ではファイルを削除できなくなります。

以上で、完了です。
この他に、完成サンプルでは、ヘッダの付与や見た目の調整などを行っていますが、当該 CookBook の本旨とはずれるため、割愛します。
さいごに
この CookBook では、「ファイルアップロード」エレメント利用して登録画面でアップロードしたファイルを別画面で表示しダウンロードすることができる仕組みを作成しました。
IM-BloomMaker の「マルチファイルアップロード」エレメントは、1ファイルのアップロード可能なサイズに上限があり、初期値は 10 MB ですのでご注意ください。
設定ファイルでこの上限を変更することが可能です。
設定ファイルは、アプリケーションサーバ上の WEB-INF/conf/bloommaker-fileupload-config/im_bloommaker.xml に配置されています。
設定変更の方法について、詳しくは以下の issue をご覧ください。
https://issue.intra-mart.jp/issues/30884