このCookBookでは、intra-mart Accel Platform 2020 Summer から利用可能になった
コンテンツ種別「Bulma」の「フォーム部品(Bulma)」を使用したグループ化と結合について紹介いたします。
完成イメージ
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートデータ : cookbook_185241_bloommaker-data
IM-BloomMaker のインポート画面からインポートしてください。
レシピ
- グループ化の使い方
グループ化の設定方法を説明します。
「テキスト入力」に単位を付けるやり方や、送信ボタンとキャンセルボタンの作成方法も紹介します。 -
結合の使い方
結合の設定方法と、検索ボックス風の見た目の作り方を説明します。
グループ化の使い方
グループ化を利用すると、複数のフォーム部品を横並びにして配置することができます。
- コンテンツ種別「Bulma」のコンテンツを作成し、デザイナ画面を開いてください。
-
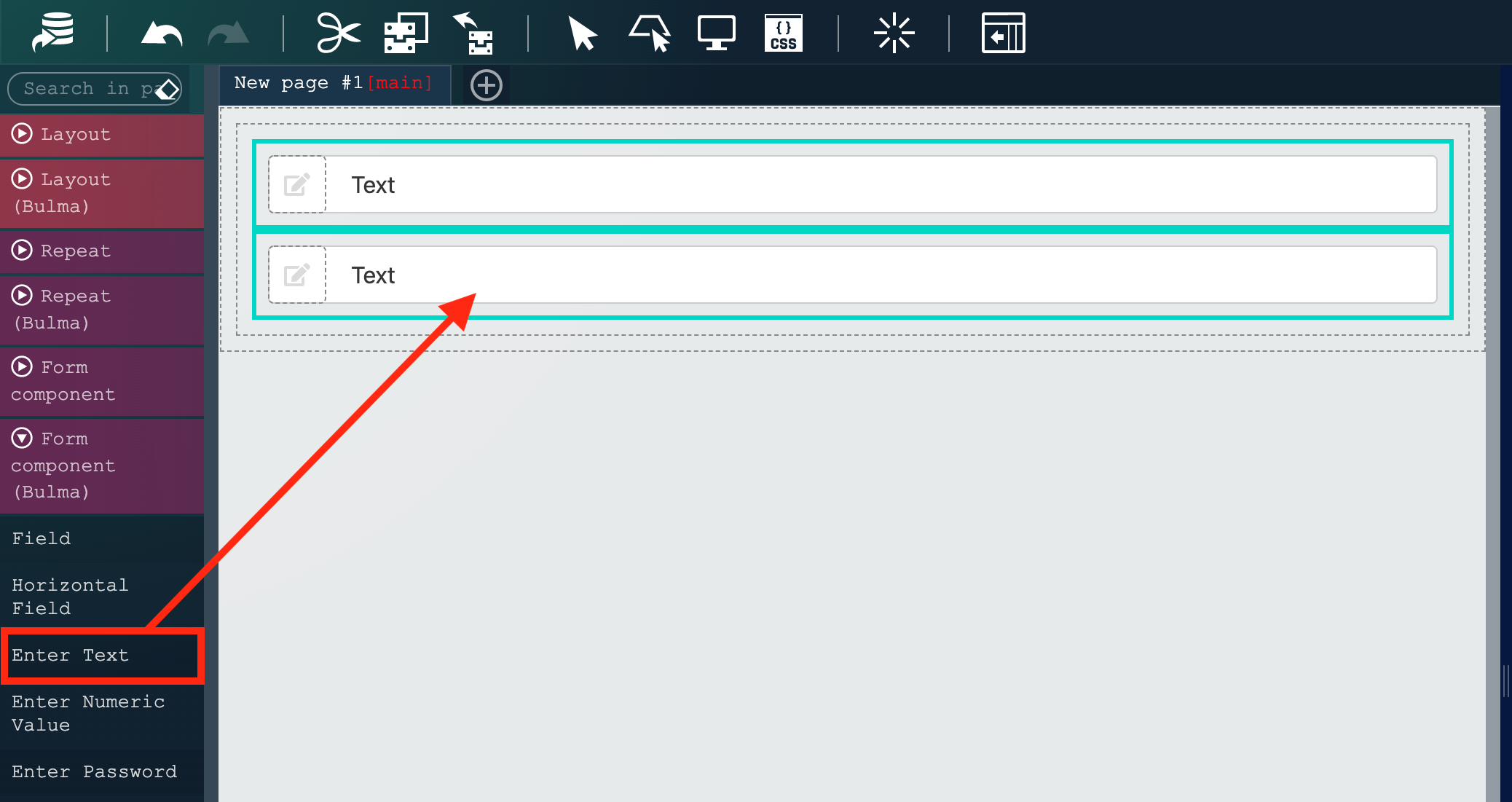
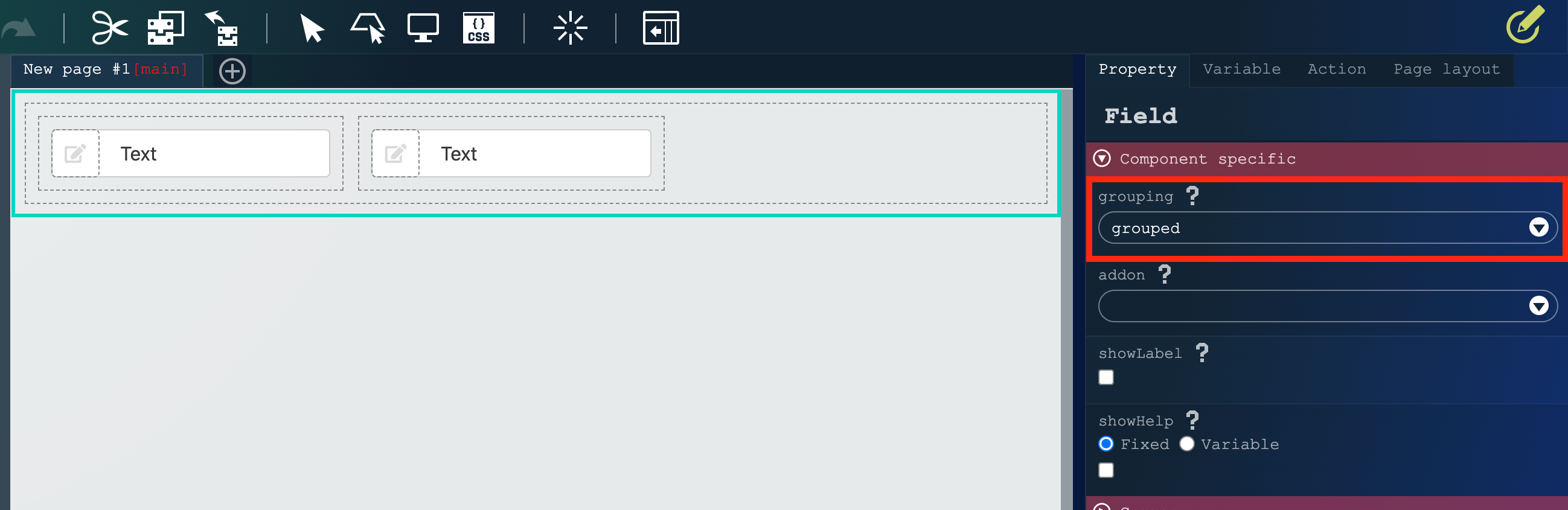
「フィールド」の中に「テキスト入力」を2つ配置してください。

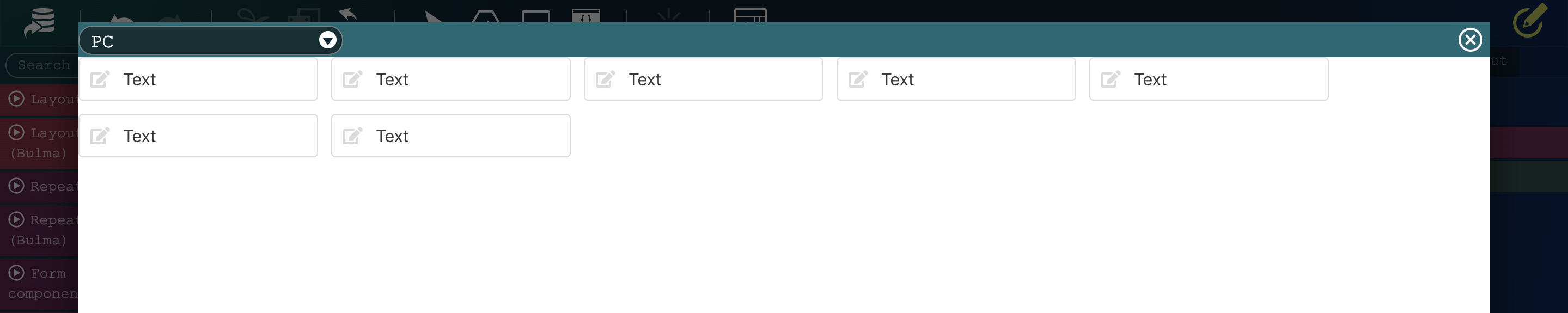
ここでプレビューを確認すると、2つの「テキスト入力」は縦並びで表示されています。

横並びに表示されるようにしていきましょう。 -
プレビューで確認します。

横並びに表示することができました。
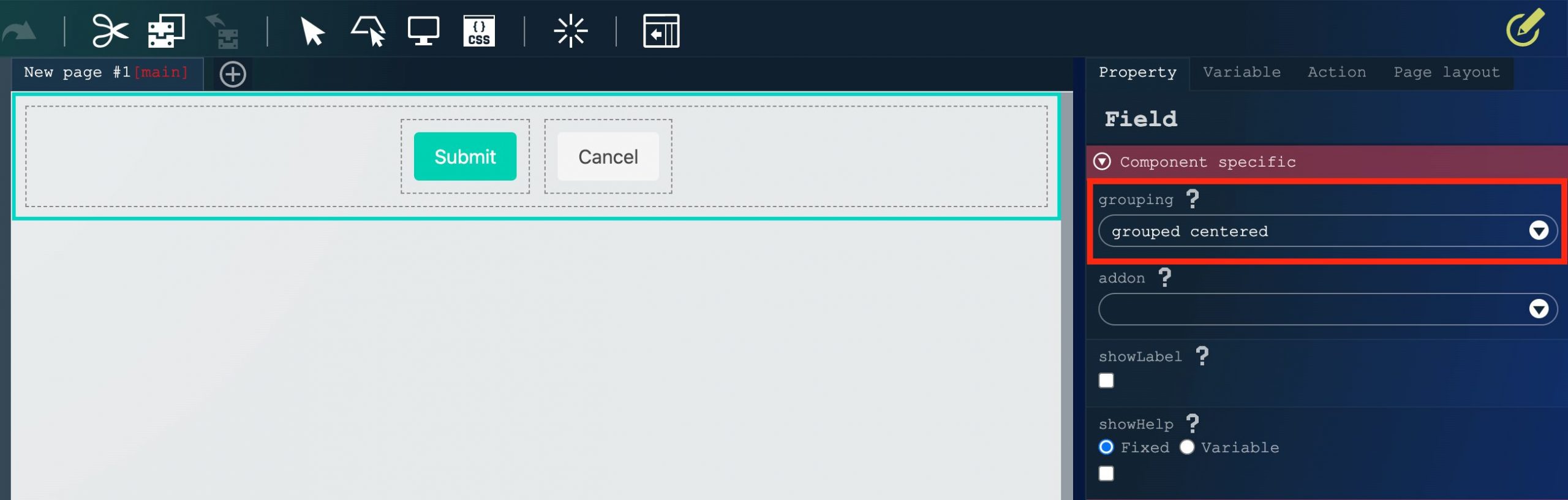
また、groupingプロパティで「grouped centered」を選択すると、中央揃えにすることができます。

「grouped right」を選択すると、右揃えにすることができます。

「grouped multiline」を選択すると、多数のエレメントを配置したとき、複数行に折り返して表示することができます。

続けて、「テキスト入力」に単位を付ける便利な方法をご紹介します。
- 「テキスト入力」のshowLeftIconプロパティのチェックを2つとも外してください。
チェックを外すことで、アイコンを非表示にします。

-
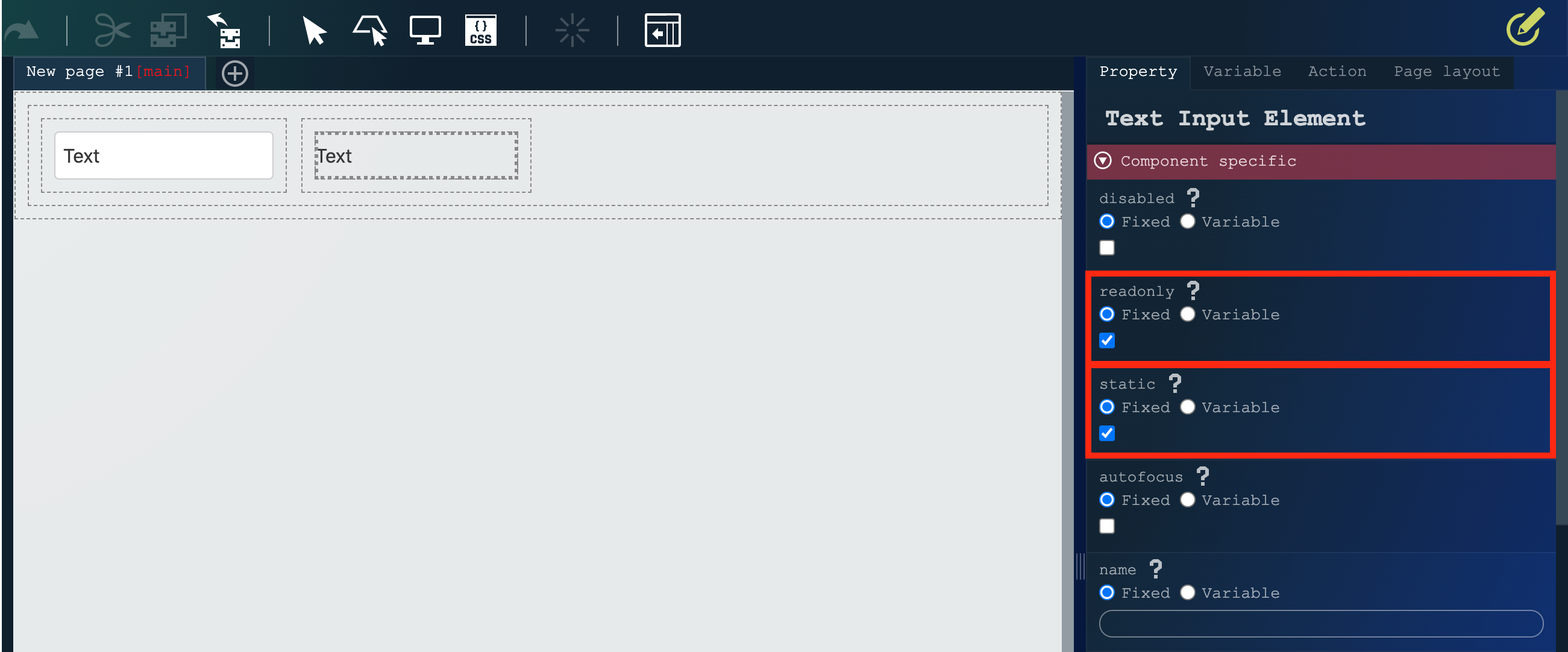
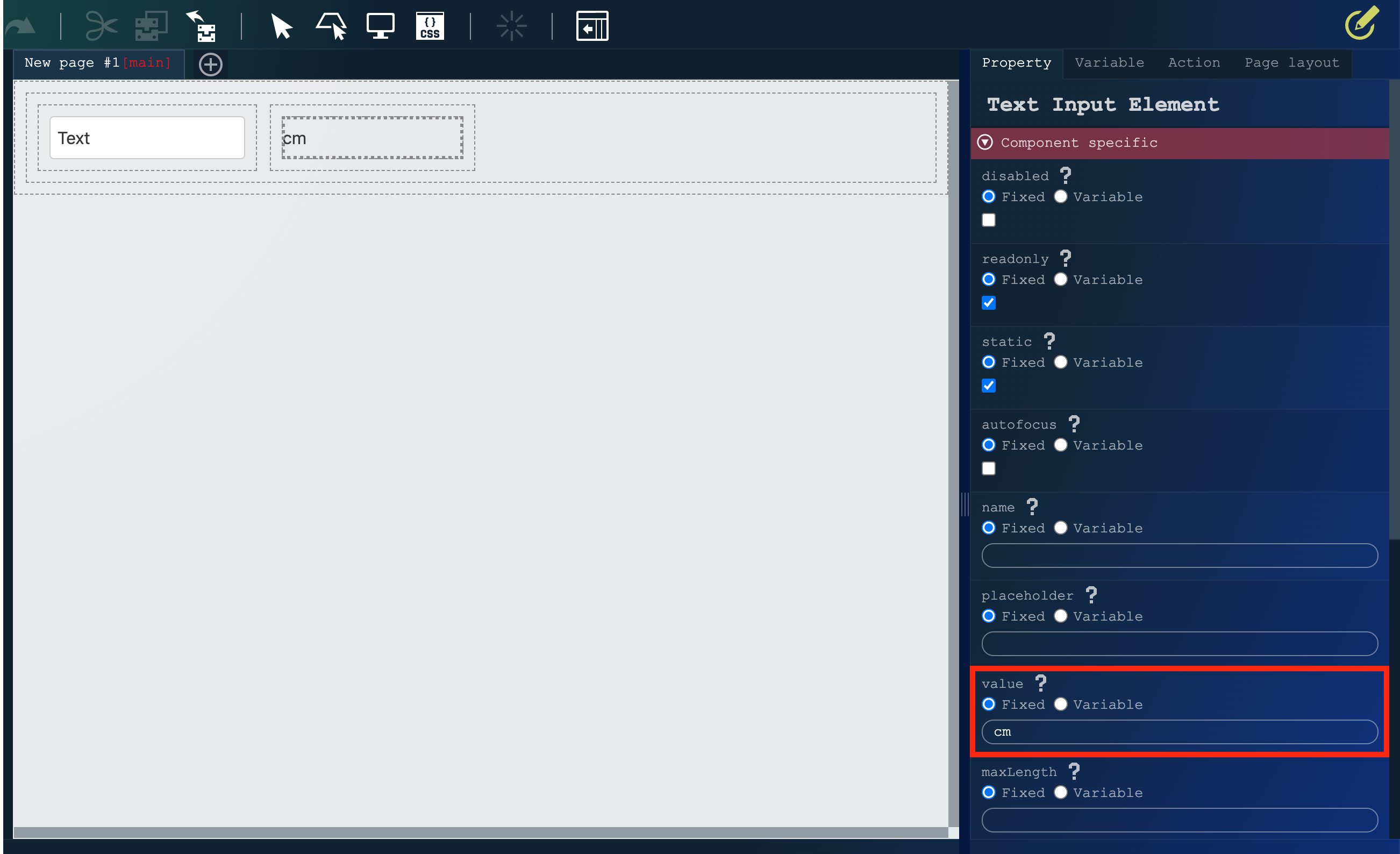
右側の「テキスト入力」の中にある「テキスト入力要素」を選択し、readonlyプロパティとstaticプロパティにチェックを入れてください。

readonlyプロパティにチェックを入れると、エレメントが読み取り専用となり、入力値を編集できなくなります。
staticプロパティにチェックを入れると、エレメントの枠を非表示にします。
このように設定すると「フィールド」内で「ラベル」のようなエレメントとして使うことができます。 -
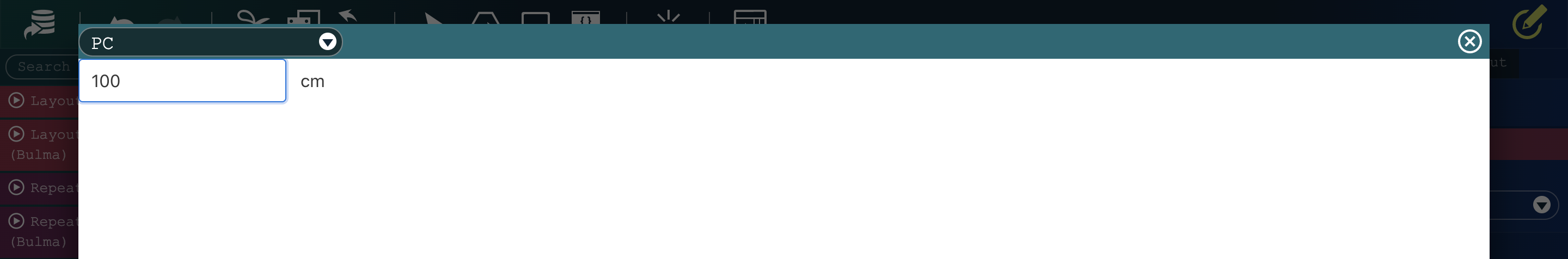
プレビューで確認します。

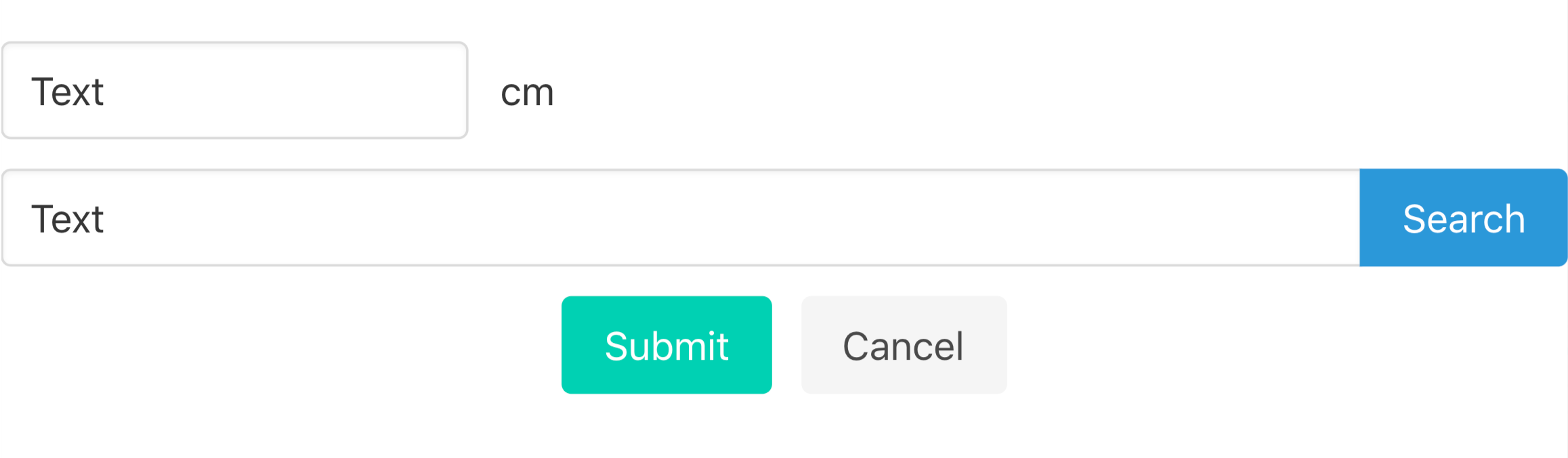
「テキスト入力 + 単位」の表示ができました。
「テキスト入力」以外にも「プルダウン」など他のフォーム部品とも組み合わせることができるので、是非利用してみてください。
今度はグループ化を使って、送信ボタンとキャンセルボタンを作成するやり方をご紹介します。
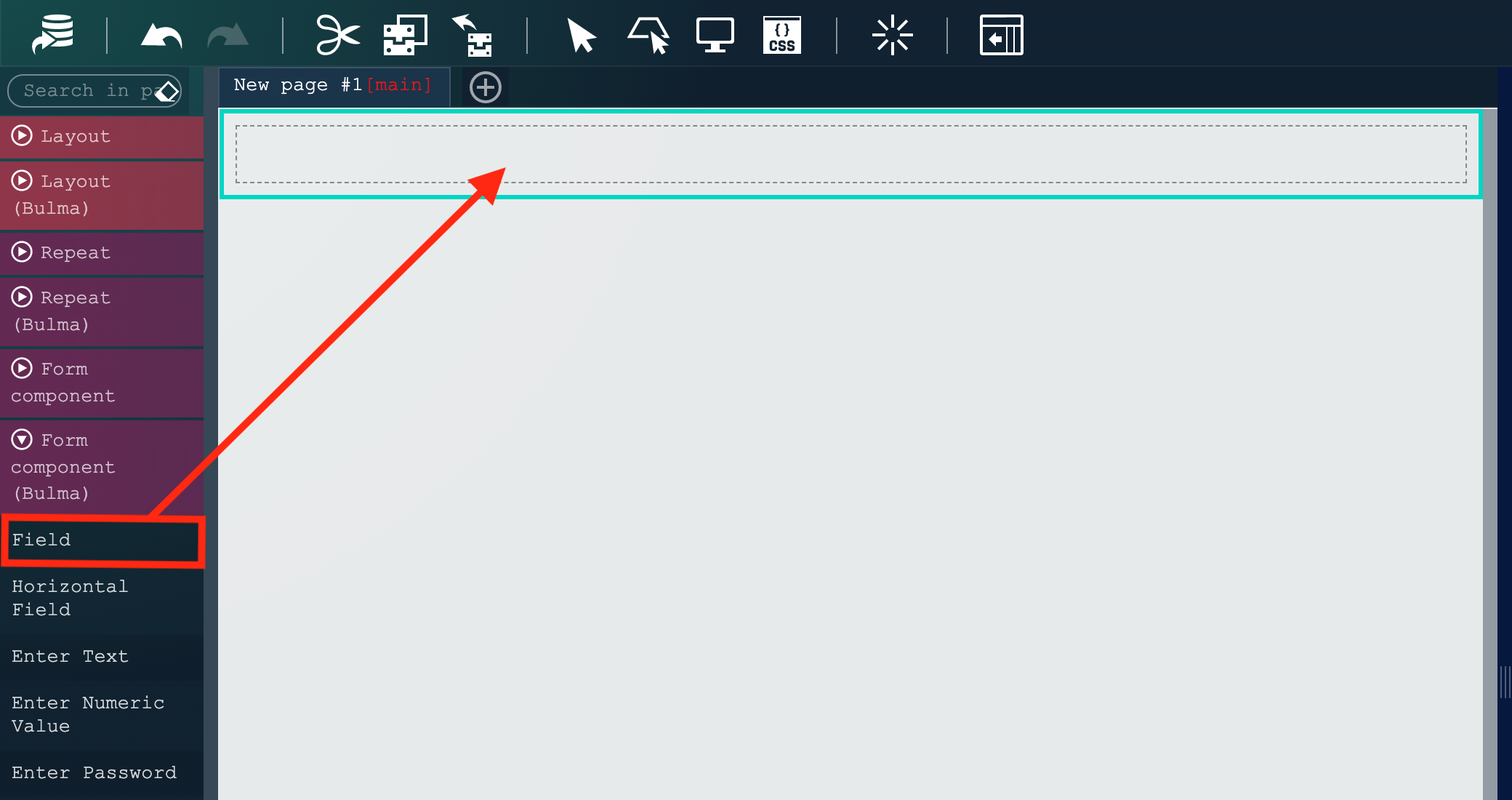
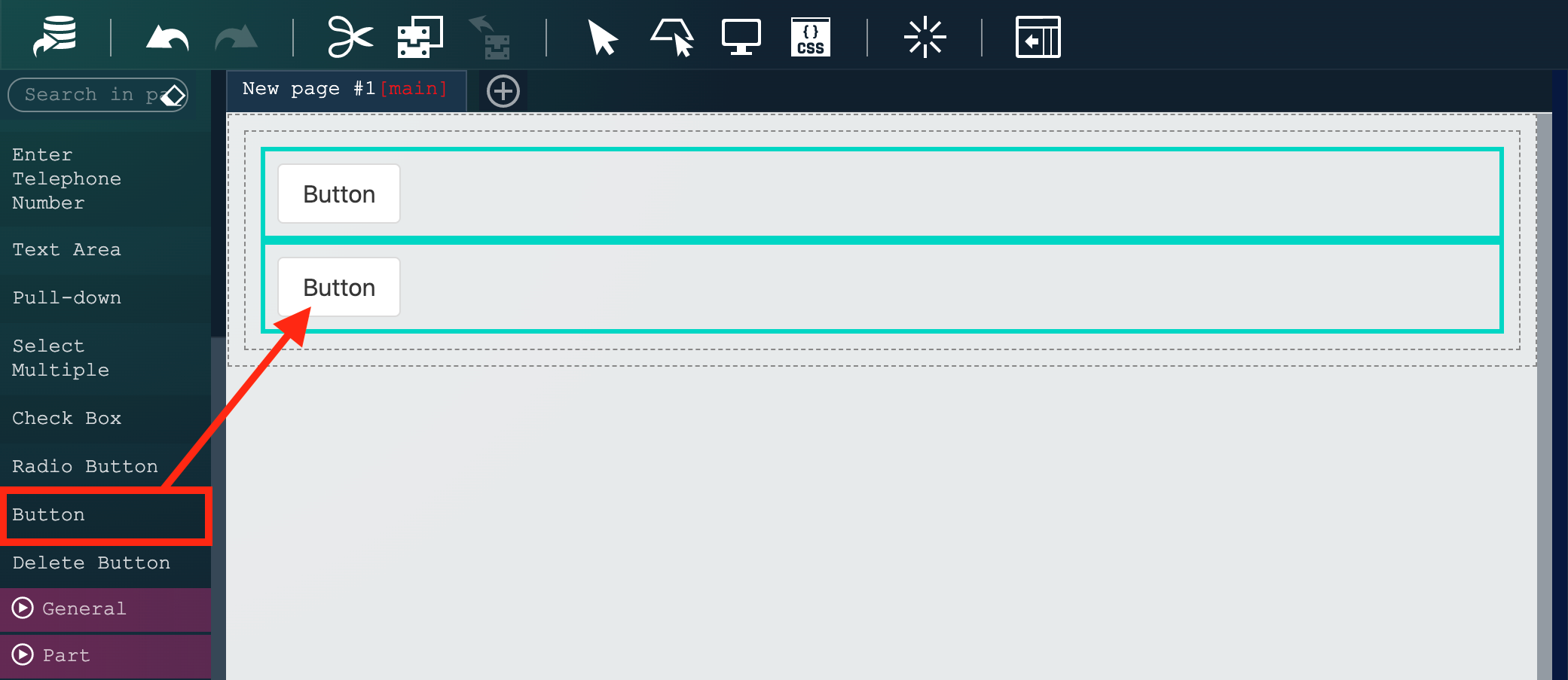
- 「フォーム部品(Bulma)」カテゴリにある「フィールド」を配置してください。

-
1つ目の「ボタン」の中にある「ボタン要素」のプロパティを設定していきます。
textContentプロパティに「Submit」と入力し、colorプロパティで「primary」を選択してください。

-
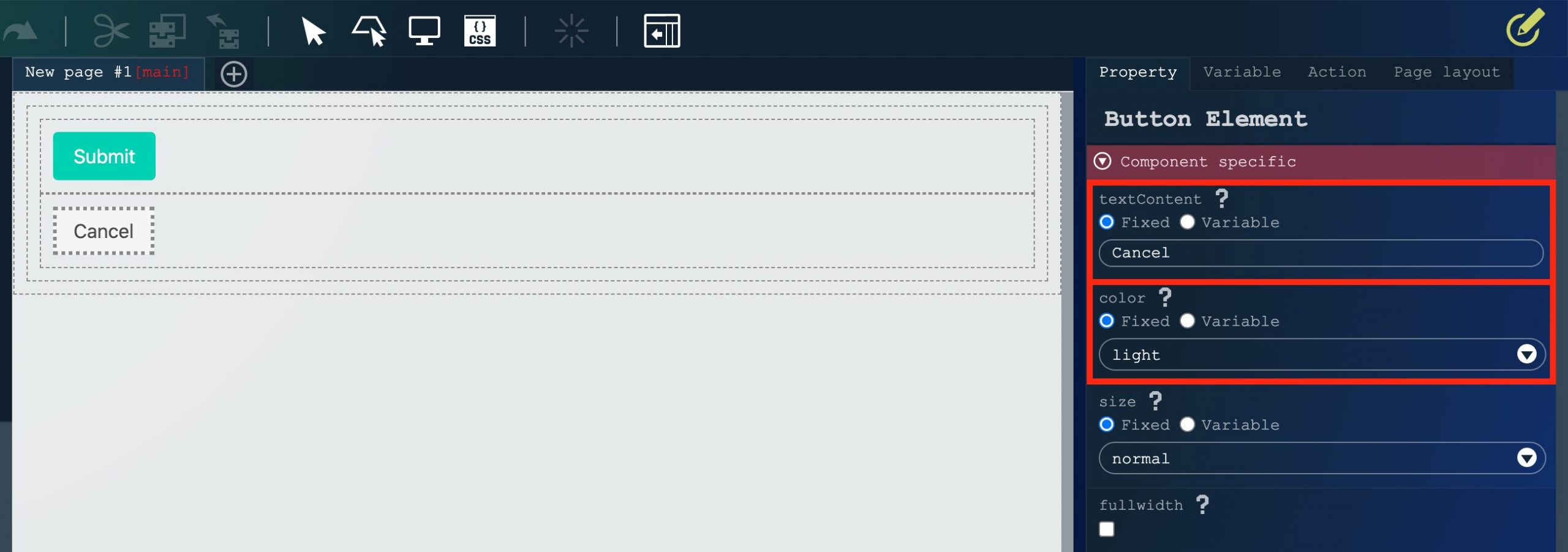
2つ目の「ボタン」の中にある「ボタン要素」のプロパティを設定していきます。
textContentプロパティに「Cancel」と入力し、colorプロパティで「light」を選択してください。

-
プレビューで確認します。

送信ボタンとキャンセルボタンをグループ化することができました。
ボタンを並べるときにもグループ化が便利ですね。
結合の使い方
結合を利用すると、複数のフォーム部品をくっつけて配置することができます。
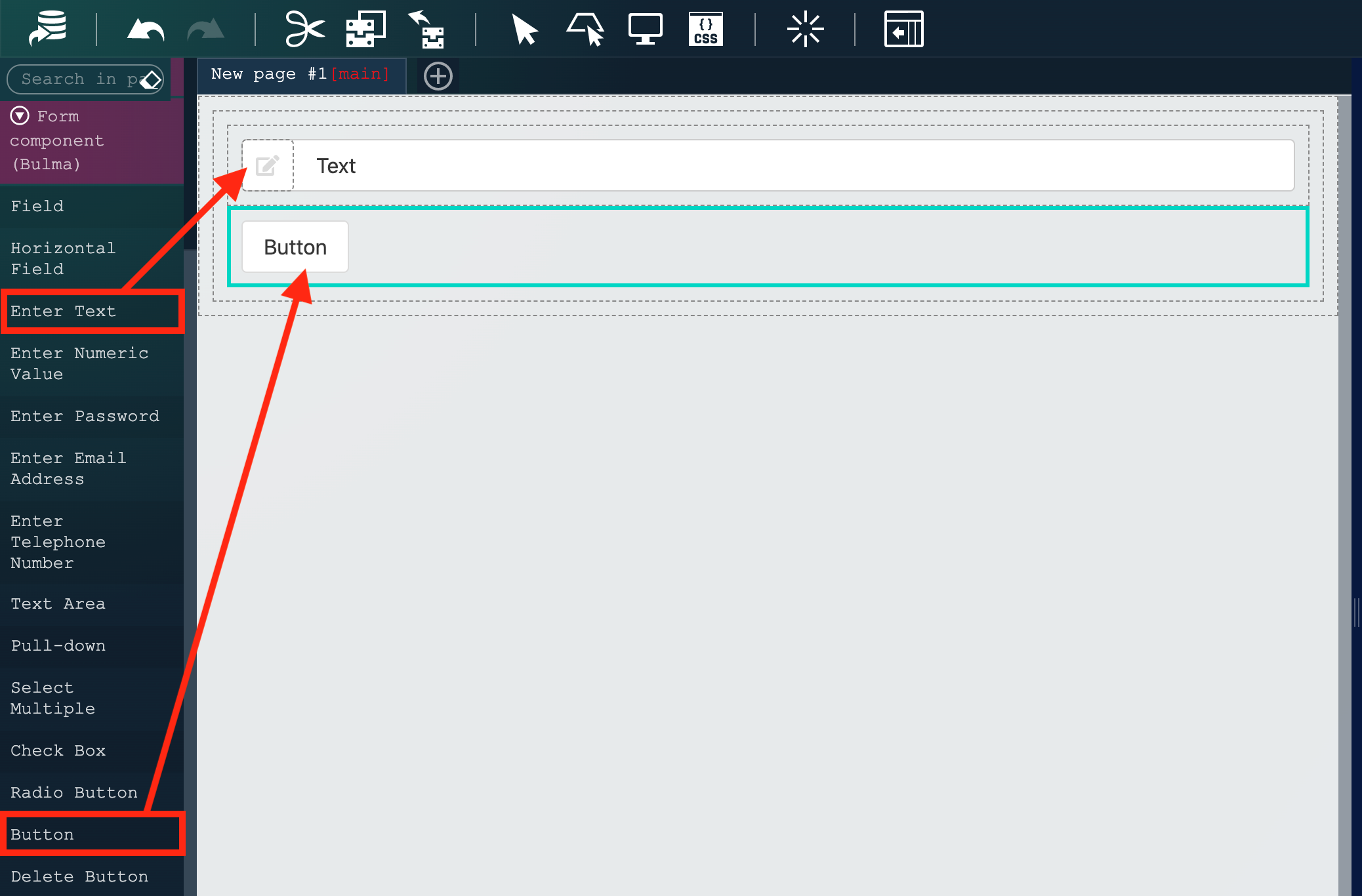
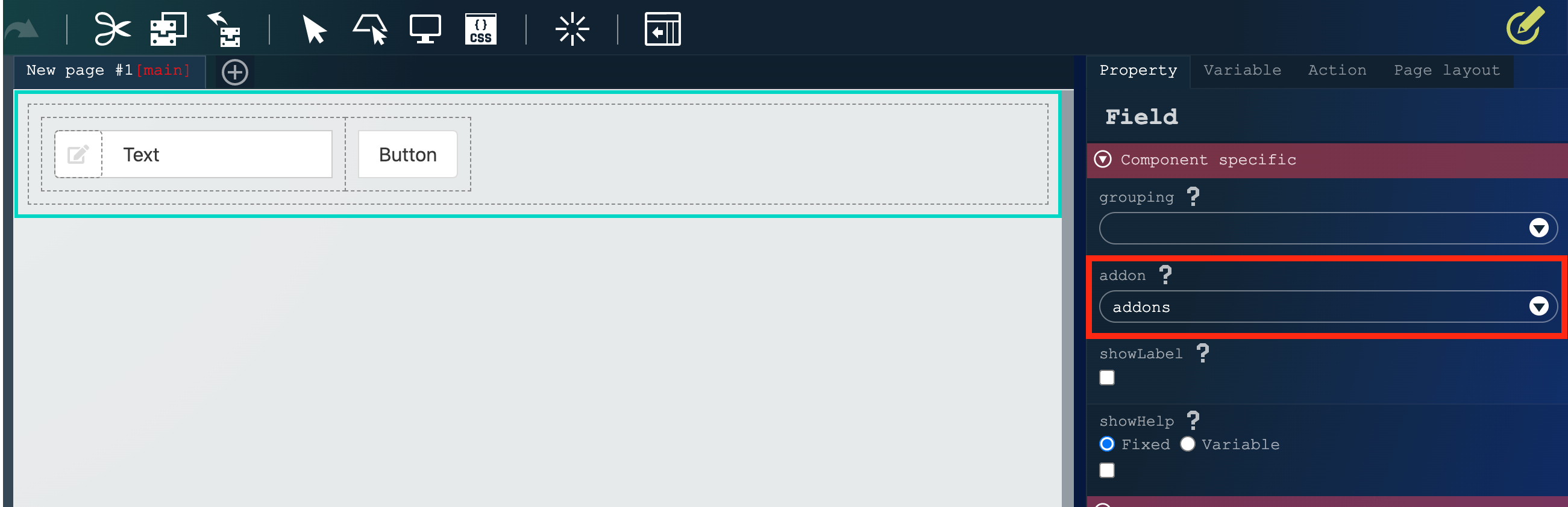
- コンテンツ種別「Bulma」のコンテンツを作成し、デザイナ画面を開いてください。
-
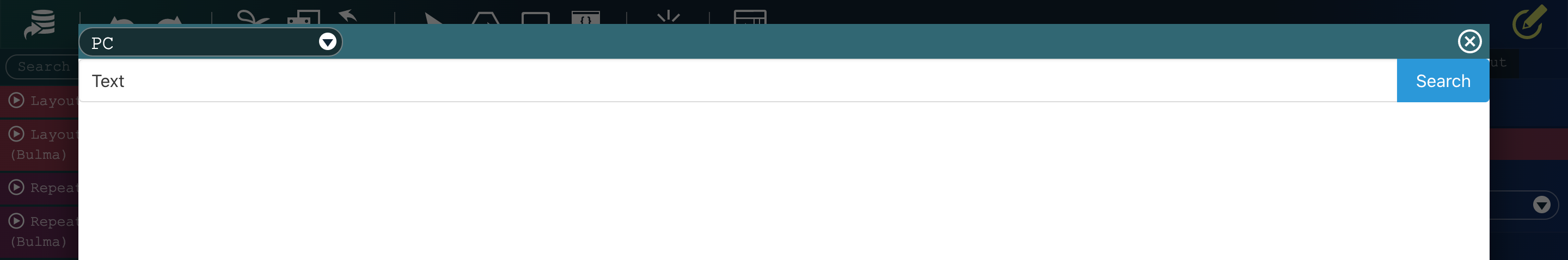
プレビューで確認します。

「テキスト入力」と「ボタン」が結合して表示されました。
また、addonプロパティで「addons centered」を選択すると、中央揃えにすることができます。

「addons right」を選択すると、右揃えにすることができます。

続けて、検索ボックス風の見た目を作っていきましょう。
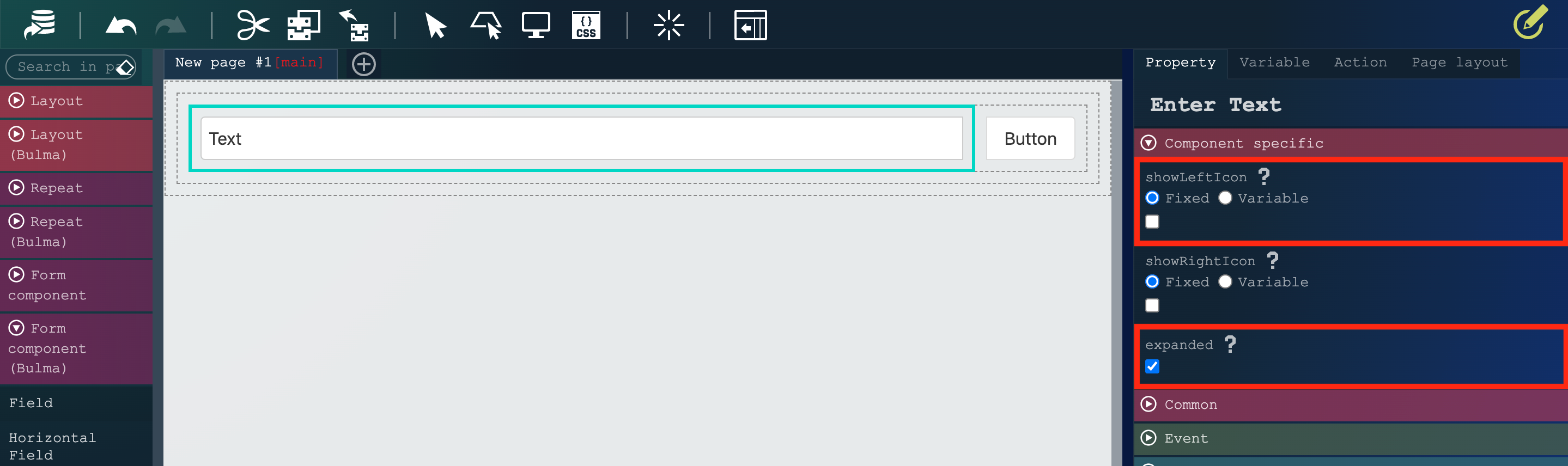
- 「テキスト入力」のプロパティを設定していきます。
showLeftIconプロパティのチェックを外し、expandedプロパティにチェックを入れてください。

expandedプロパティにチェックを入れると、エレメントの幅を最大にします。 -
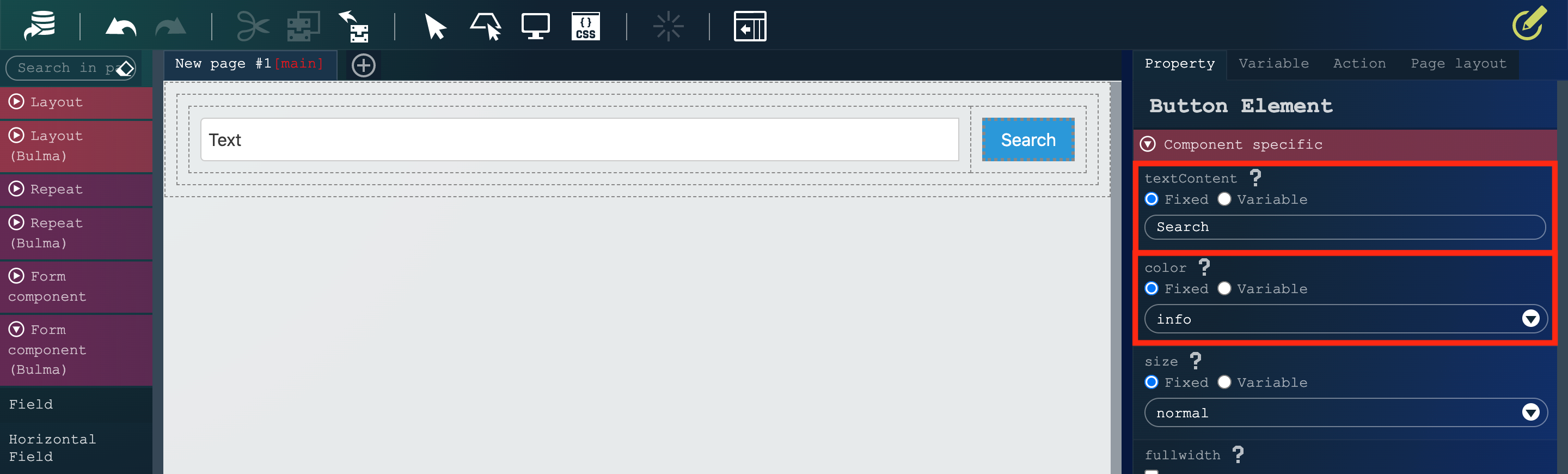
「ボタン」の中にある「ボタン要素」のプロパティを設定していきます。
textContentプロパティに「Search」と入力し、colorプロパティで「info」を選択してください。

さいごに
このCookBookでは、「フォーム部品(Bulma)」を使用したグループ化と結合について紹介しました。
是非、様々なフィールドエレメントでグループ化・結合を試してみてください。
また、Bulmaの公式ドキュメントも参考にしてください。
グループ化
https://bulma.io/documentation/form/general/#form-group
結合
https://bulma.io/documentation/form/general/#form-addons











[…] てください。 ・grouping, addon(グループ化、結合) ・showLabel, showHelp(ラベル、ヘルプの表示) […]