このCookBookでは、Accel Platform 2020 Winter でグラフエレメントに追加された「tooltipPointFormat」プロパティについて紹介しています。
「tooltipPointFormat」プロパティは、ツールチップのフォーマットを指定するプロパティです。
ツールチップ上でグラフの値に単位を表示したい場合や、グラフのデータ以外に表示したい情報がある場合は、このプロパティで指定します。
このプロパティは Highcharts のオプション「tooltip.pointFormat」に相当します。
pointFormat の詳細については Highcharts の API ドキュメントを参照してください。
Highcharts API Reference
使い方
このcookbookで紹介するサンプルのインポート資材です。BloomMaker のインポート画面からインポートしてください。
サンプル資材 : cookbook_190382_im_bloommaker.zip
ツールチップのフォーマットを指定する
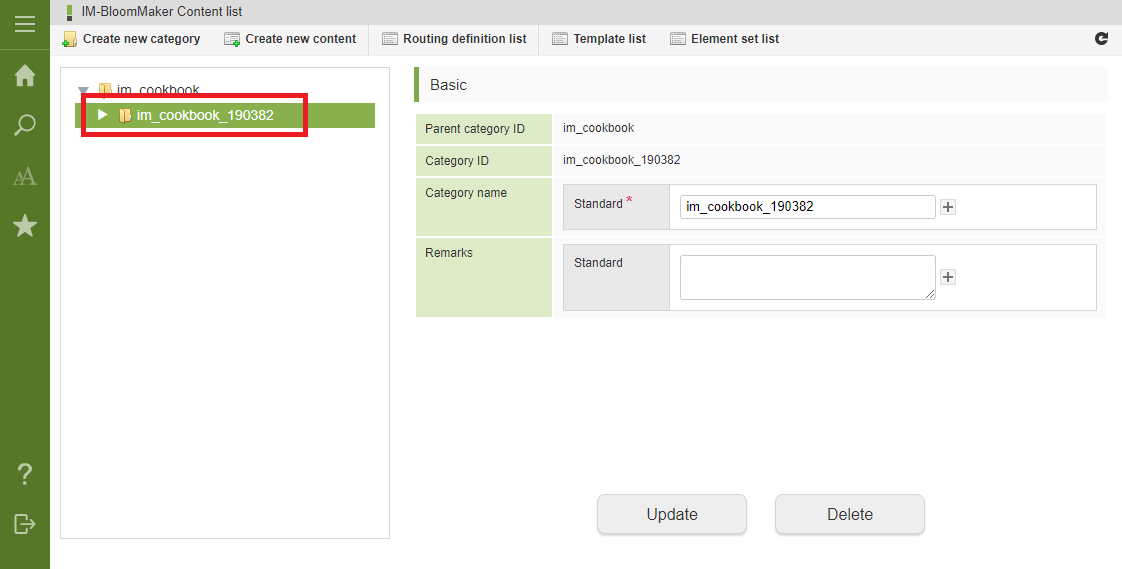
- コンテンツ一覧画面を開き、コンテンツツリーの「im_cookbook」>「im_cookbook_190382」カテゴリを開いてください。

-
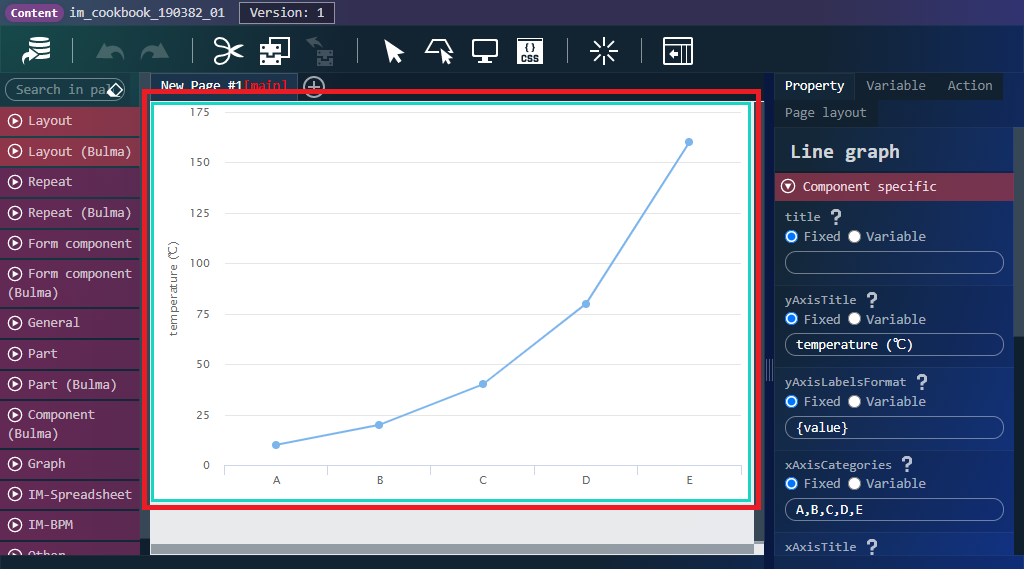
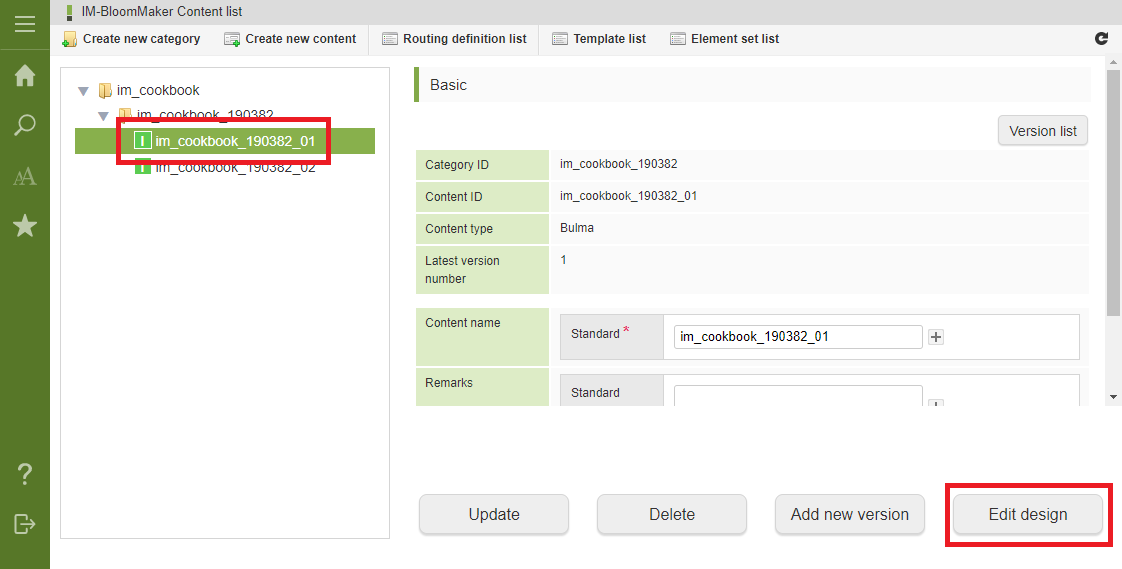
「im_cookbook_190382」カテゴリ内の「im_cookbook_190382_01」コンテンツを選択し、「デザイン編集」ボタンをクリックしてください。

-
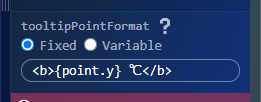
右ペインのプロパティタブを開き、「エレメント固有」カテゴリの「tooltipPointFormat」プロパティを表示してください。
固定値で以下のように設定されています。
<b>{point.y} ℃</b>

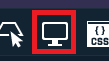
この設定値の場合、ツールチップには「(グラフの y の値) ℃」と表示されます。
グラフのデータ以外に表示したい情報がある場合
-
コンテンツ一覧画面を開き、コンテンツツリーの「im_cookbook」>「im_cookbook_190382」カテゴリを開いてください。
-
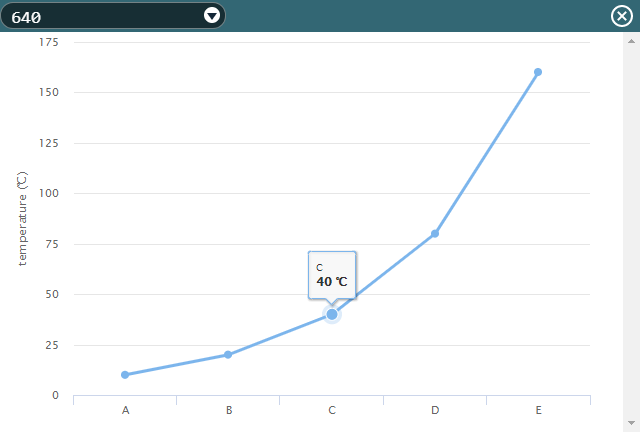
「im_cookbook_190382」カテゴリ内の「im_cookbook_190382_02」コンテンツを選択し、「デザイン編集」ボタンをクリックしてください。
-
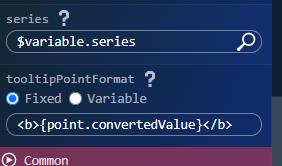
右ペインのプロパティタブを開き、「エレメント固有」カテゴリの「tooltipPointFormat」プロパティを表示してください。
固定値で以下のように設定されています。
<b>{point.convertedValue}</b>

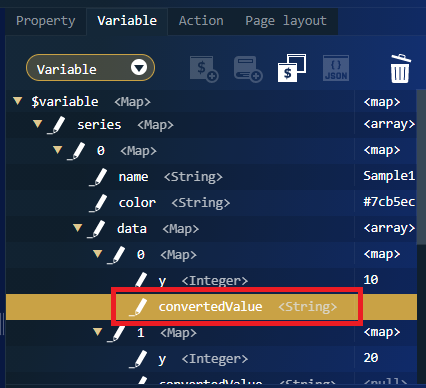
このサンプルでは、グラフデータは分単位で表示し、時分に変換した値を「convertedValue」に格納してツールチップに表示しています。

上記のように、グラフのデータ以外に表示したい情報がある場合やグラフとツールチップで表示形式を変えたい場合は、表示したい情報を格納した変数を「series.data」の配下に追加し、「tooltipPointFormat」プロパティで「{point.変数名}」と指定します。
円グラフ、散布図の場合は、「tooltipArgs」の名前で変数を追加し、表示したい情報を格納してください。