このCookBookでは、Accel Platform 2021 Springで追加されたエレメント「入力規則エラーメッセージ」について紹介しています。
「入力規則エラーメッセージ」は、指定した変数に代入された値が入力規則に則していない時にエラーメッセージを表示するエレメントです。
入力規則に応じたメッセージが表示されるため、ユーザがメッセージを定義する必要はありません。
「入力規則エラーメッセージ」は、どのコンテンツ種別でも利用できる標準版と、コンテンツ種別「Bulma」で利用できる「フィールド」エレメント内で利用可能なBulma版の二つが存在します。
このCookBookでは標準版、Bulma版の両方の使い方について紹介します。
サンプル
このCookBookで使用するサンプルのインポート資材です。BloomMaker のインポート画面からインポートしてください。
cookbook_194891_im_bloommaker-data.zip
サンプルの内容
- コンテンツ
┗コンテンツ一覧画面
┗im_cookbook
┗im_cookbook_194891
┗im_cookbook_194891
┗im_cookbook_194891_bulma
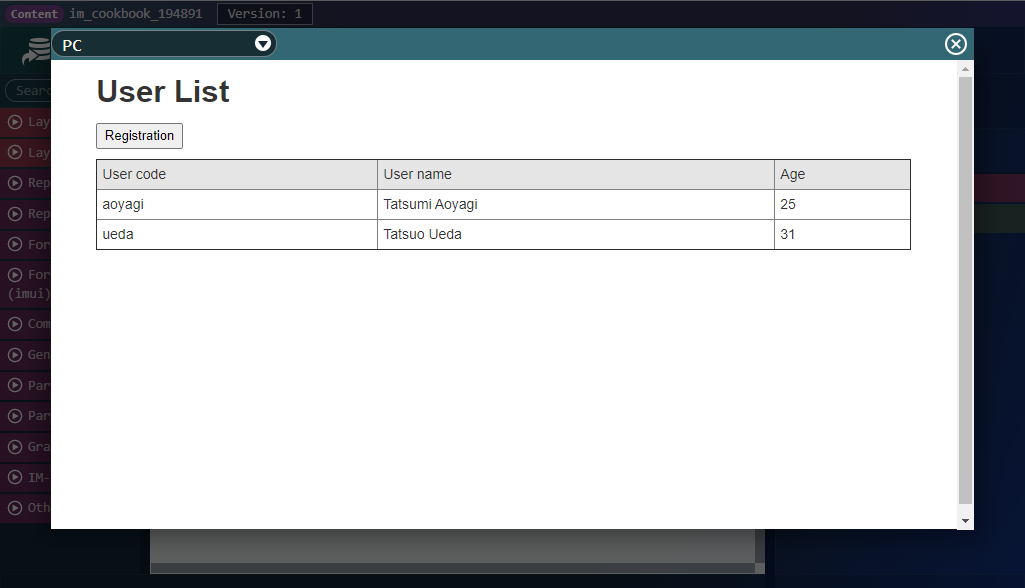
im_cookbook_194891
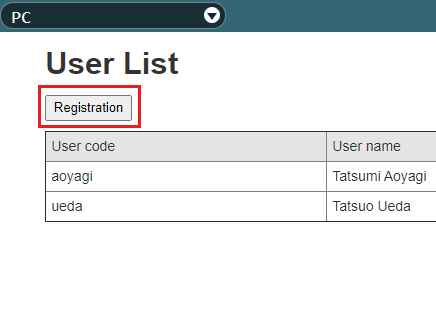
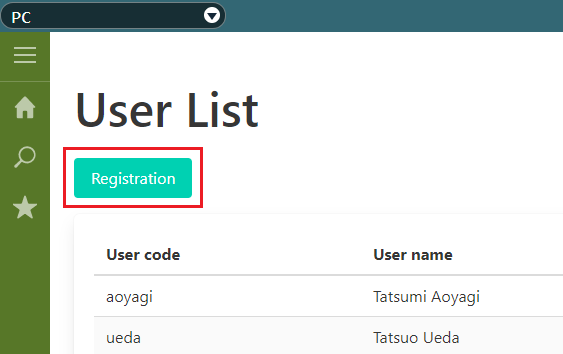
簡単なユーザ一覧画面を模したコンテンツです。
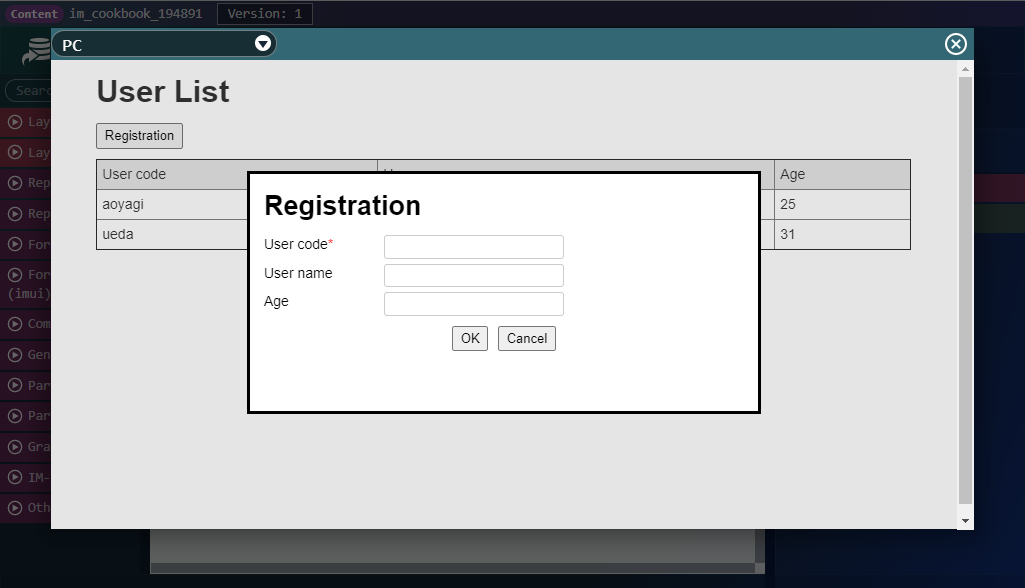
登録ボタンをクリックするとユーザ登録用のダイアログが開きます。
ダイアログの各項目を入力して決定ボタンをクリックするとダイアログが閉じ、ユーザ一覧画面のテーブルにデータが追加されます。
「ユーザコード」は「必須」「ユーザコード形式」の入力規則が適用されています。
そのため、ユーザコードが未入力の場合や、ユーザコードに使用できない記号が含まれている場合はデータが登録されません。
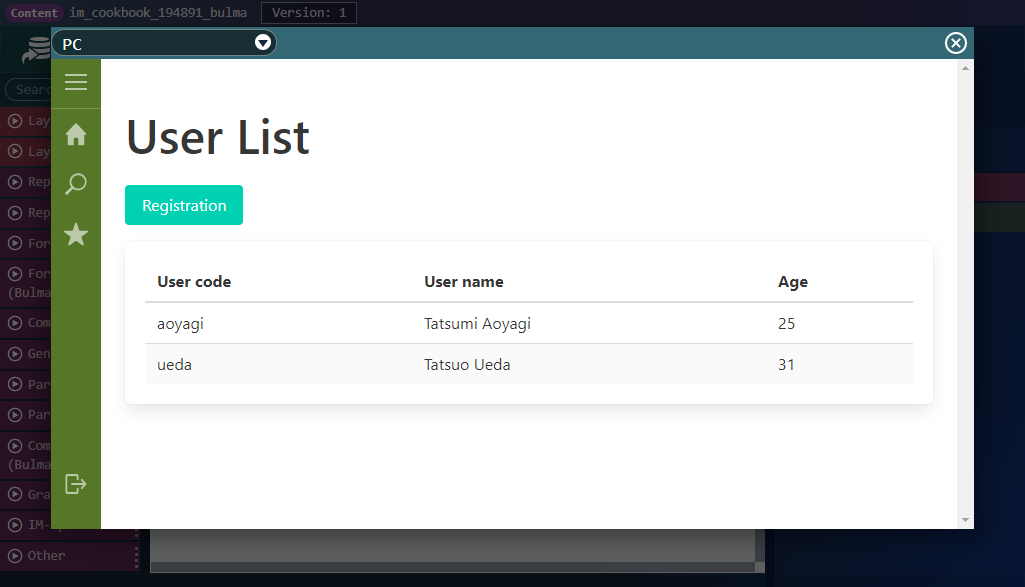
im_cookbook_194891_bulma
上記で紹介した「im_cookbook_194891」を、コンテンツ種別「Bulma」で利用できるエレメント、およびアクションを利用して作り替えたコンテンツです。
動作は「im_cookbook_194891」と同じです。
しかし、その内容が画面に表示されないため、ユーザは入力内容にどのような問題があるかを判断できません。
「入力規則エラーメッセージ」エレメントを使って入力規則エラーの内容が画面に表示されるようにしてみます。
標準の「入力規則エラーメッセージ」エレメントの使い方
- コンテンツ一覧画面を表示してください。
-
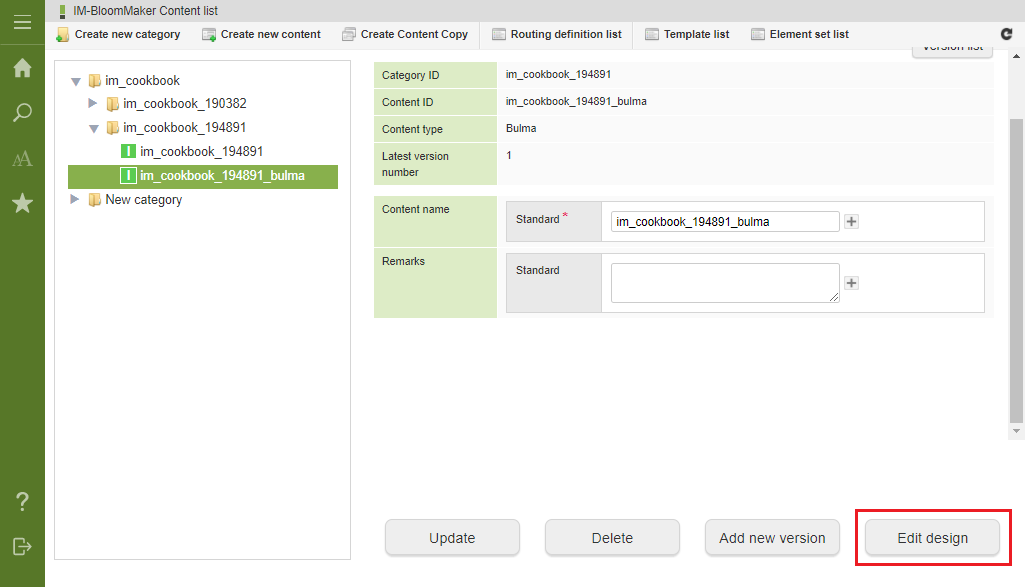
コンテンツツリーから「im_cookbook」>「im_cookbook_194891」>「im_cookbook_194891」を選択してください。

-
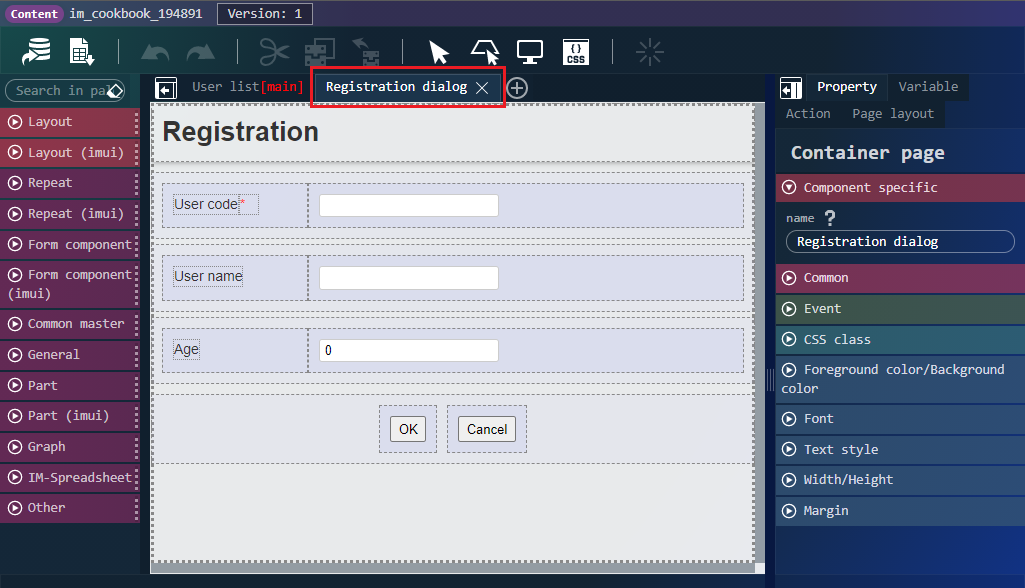
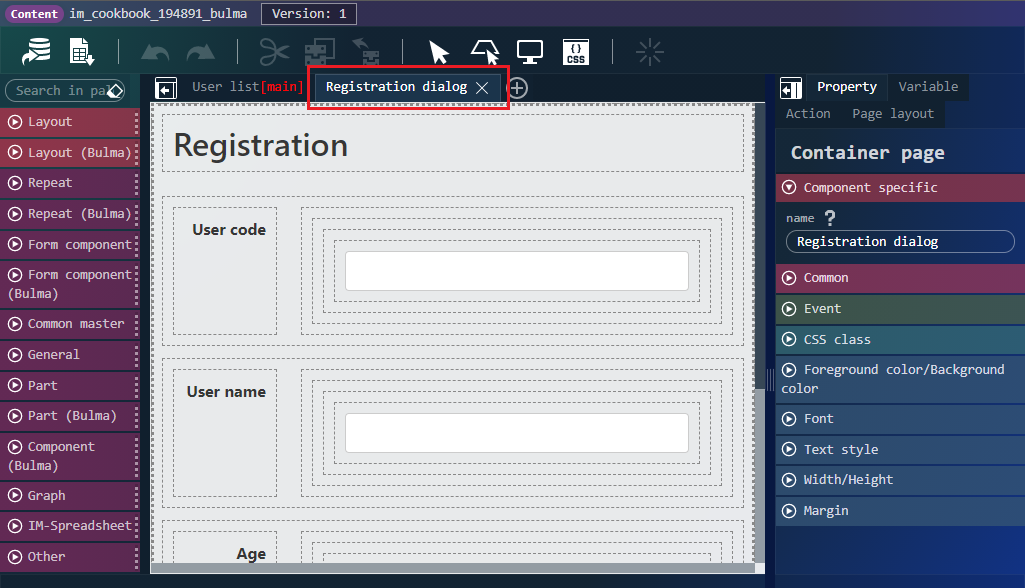
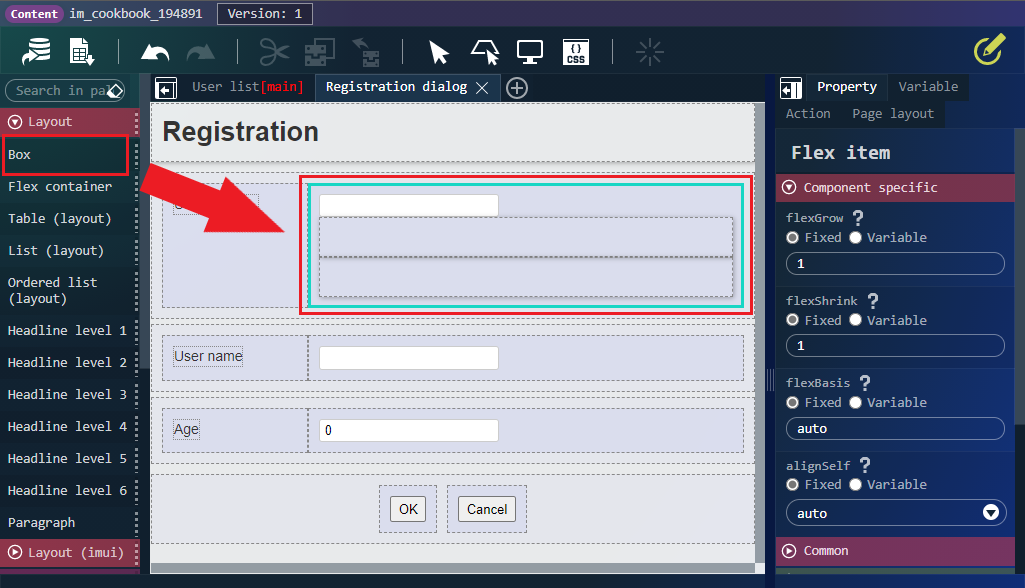
「ユーザコード」の右側の「フレックスアイテム」エレメントの配下に、パレットの「レイアウト」カテゴリの「ボックス」エレメントを二つ配置してください。

-
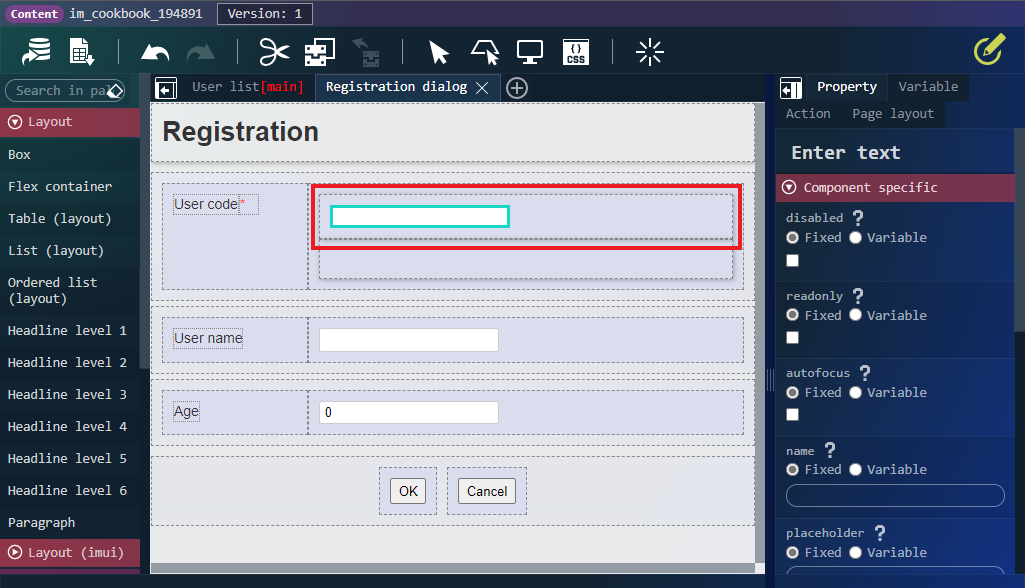
「フレックスアイテム」の配下に配置されている「テキスト入力」エレメントを、一つ目の「ボックス」エレメントの配下に移動させてください。

-
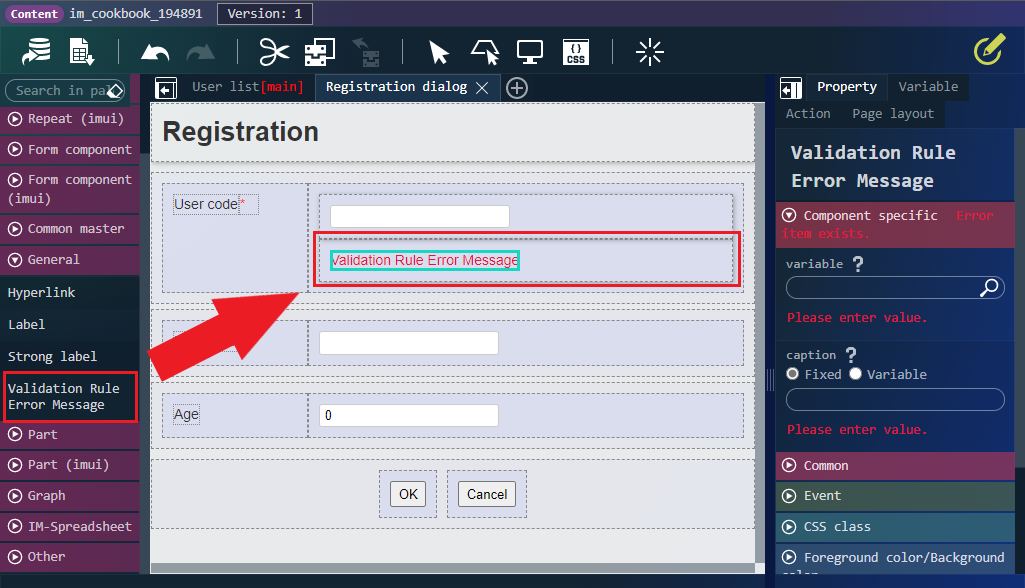
二つ目の「ボックス」エレメントの配下に、パレットの「汎用」カテゴリの「入力規則エラーメッセージ」エレメントを配置してください。

-
配置した「入力規則エラーメッセージ」エレメントを選択してください。
-
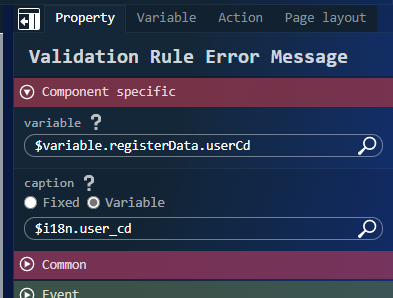
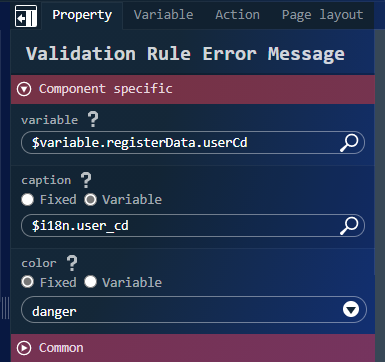
右ペインのプロパティタブを開き、プロパティを以下の通り設定してください。
プロパティ 固定値・変数値 設定値 variable 変数値 $variable.registerData.userCd caption 変数値 $i18n.user_cd
caption プロパティは、入力規則エラーが発生した時にエラーメッセージに表示したい入力項目名を指定します。
今回は、ユーザコードの入力規則エラーの内容を表示したいため、ユーザコードの入力内容を格納する変数と、入力項目名を指定しています。
以上でデザイナ画面での作業は終わりです。
プレビュー画面で動作を確認してみます。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。
-
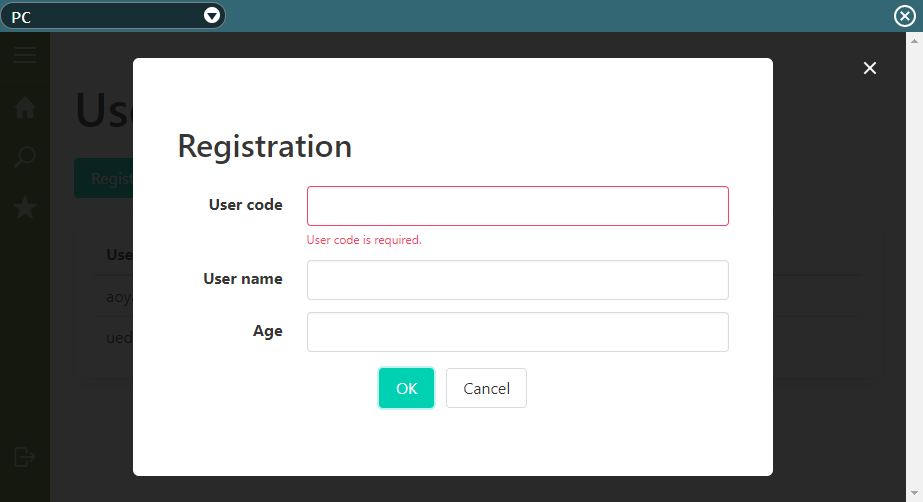
何も入力せずに「決定」ボタンをクリックしてください。
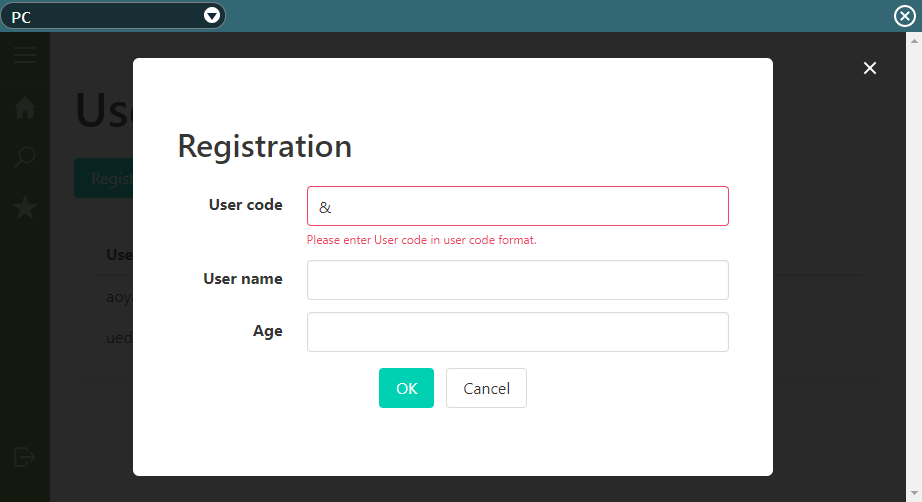
ユーザコードのテキストボックスの下に、入力項目は必須である旨のエラーメッセージが表示されます。

-
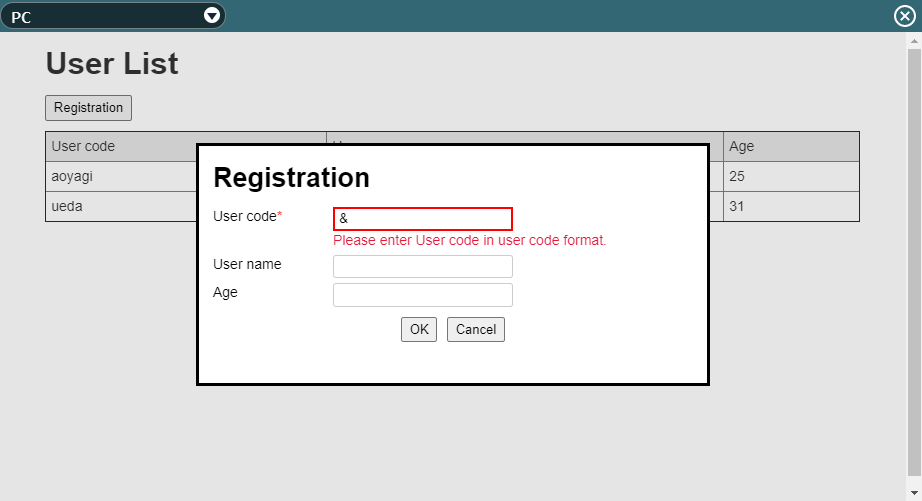
「ユーザコード」にユーザコードに使用できない記号を入力し、「決定」ボタンをクリックしてください。
ユーザコードのテキストボックスの下に、ユーザコード形式で入力する必要がある旨のエラーメッセージが表示されます。

Bulmaの「入力規則エラーメッセージ」エレメントの使い方
-
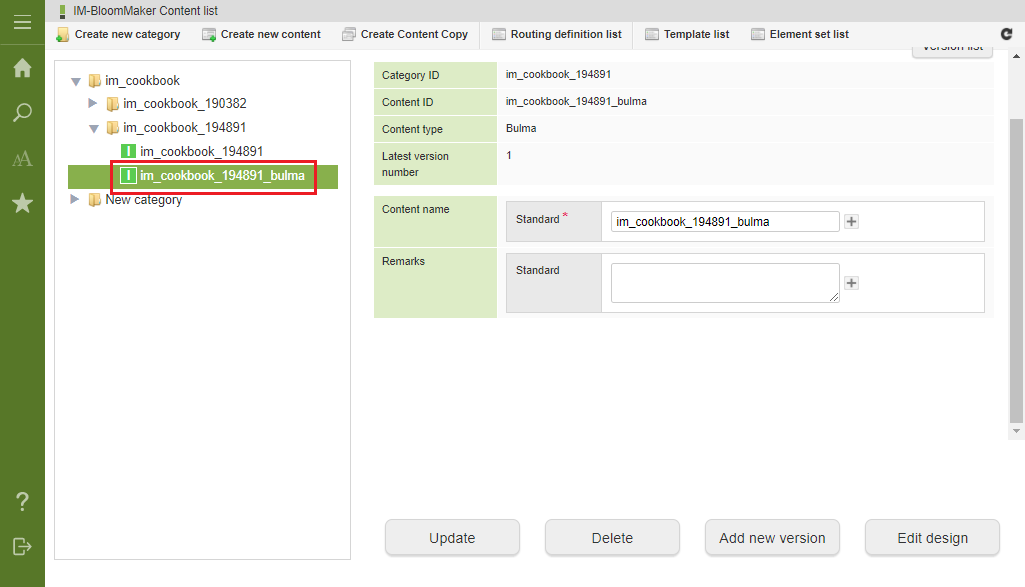
コンテンツ一覧画面を表示してください。
-
コンテンツツリーから「im_cookbook」>「im_cookbook_194891」>「im_cookbook_194891_bulma」を選択してください。

-
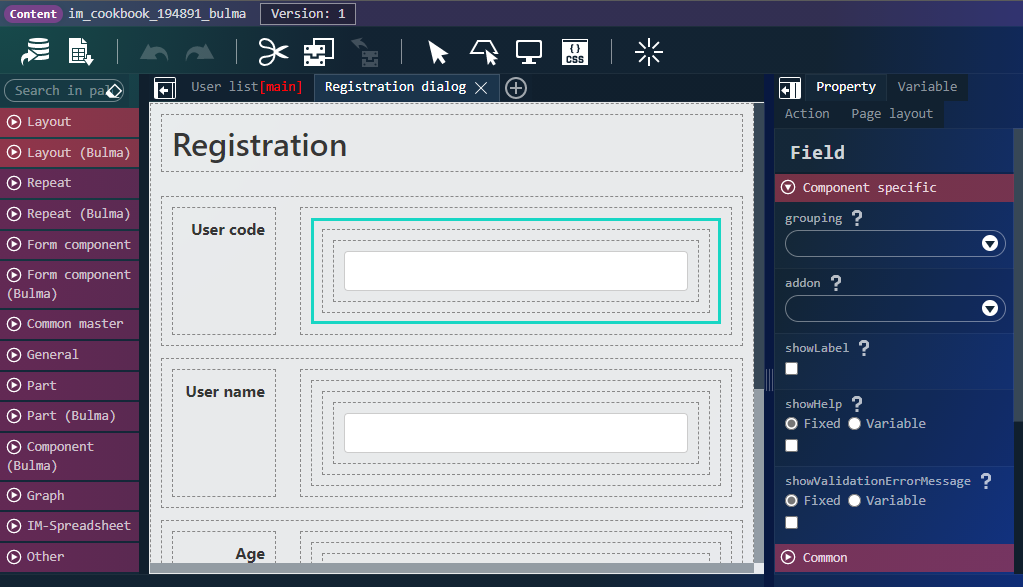
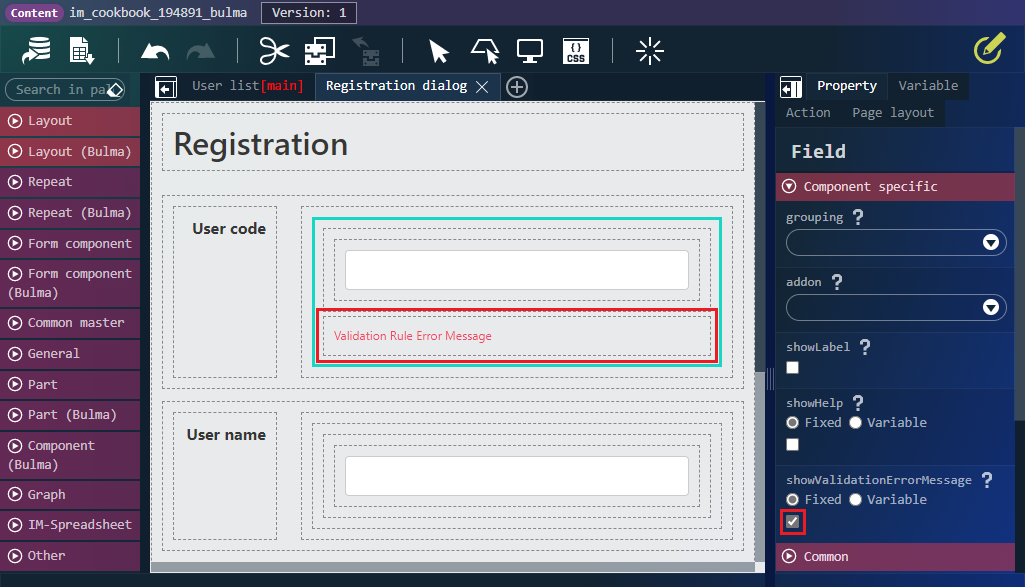
右ペインのプロパティタブを開き、「エレメント固有」カテゴリの「showValidationErrorMessage」プロパティにチェックをつけてください。
「フィールド」エレメントの配下に「入力規則エラーメッセージ」エレメントが表示されます。

-
表示された「入力規則エラーメッセージ」エレメントを選択してください。
-
右ペインのプロパティタブを開き、プロパティを以下の通り設定してください。
プロパティ 固定値・変数値 設定値 variable 変数値 $variable.registerData.userCd caption 変数値 $i18n.user_cd
以上でデザイナ画面での作業は終わりです。
プレビュー画面で動作を確認してみます。