このCookBookでは、2021 Summerでリリースした共通エレメント「トグルスイッチ」の利用方法と、見た目の変更方法について紹介します。
「トグルスイッチ」エレメントは機能のON・OFFを制御するために利用するエレメントです。
完成イメージ
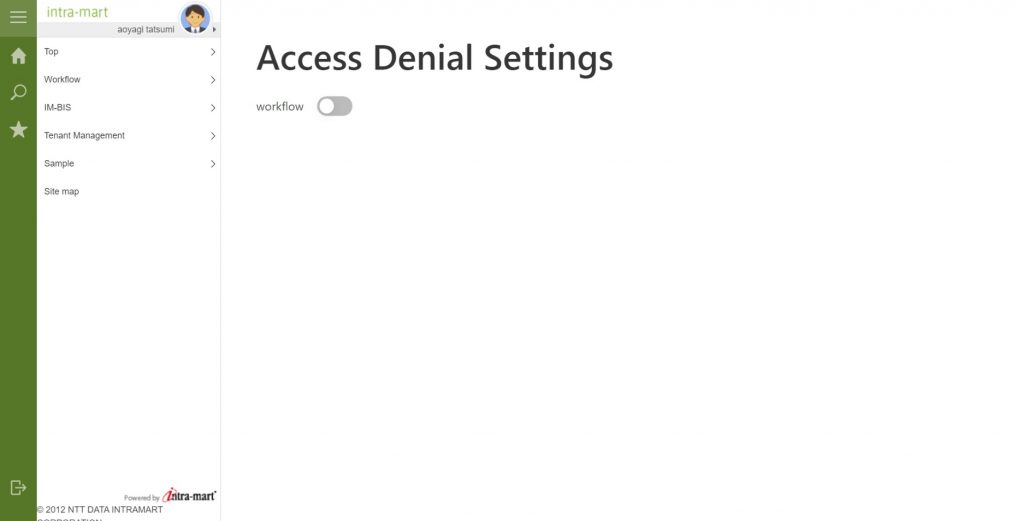
このCookBookで紹介するサンプルのイメージです。
workflowページのアクセス可否を「トグルスイッチ」エレメントを利用して制御しています。
アクセスを「不可」にした後、ブラウザの更新をするとサイドメニューにある「workflow」メニューが非表示になります。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
サンプルを利用するにあたって、サンプルデータセットアップを必ず実施してください。
IM-BloomMaker インポートデータ : im_cookbook_198567_im_bloommaker-data
内容は以下のとおりです。
| 定義 | ID | 名称 |
|---|---|---|
| コンテンツ | im_cookbook_198567 | im_cookbook_198567 |
| ルーティング | im_cookbook_198567 | im_cookbook_198567 |
インポート後、ルーティング定義の認可を設定してください。
インポート後、ローカル環境でサンプルを表示させる場合は、サンプルデータで登録されたアカウントにログインし、ルーティングの認可設定をした後、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/bloommaker/198567
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
IM-LogicDesigner インポートデータ : im_cookbook_198567_im_logicdesigner-data
| 定義 | ID |
|---|---|
| ロジックフロー定義 | im_cookbook_198567_1 |
| ロジックフロー定義 | im_cookbook_198567_2 |
| ルーティング | im_cookbook_198567_1 |
| ルーティング | im_cookbook_198567_2 |
インポート後、ルーティング定義の認可を設定してください。
サンプルは以下の環境で動作を確認できます。
- intra-mart Accel Platform(Advanced)2021 Summer(Cattleya)以降のバージョン
はじめに
トグルスイッチとは、オン・オフの切替が可能なデジタルスイッチです。スマートフォンの設定画面やweb等で利用されているUI要素の1つになります。
また、日常生活でも物理スイッチとして利用しているものであり、我々に身近なものであるといえます。
トグルスイッチの特徴
トグルスイッチを利用する際に、気をつけることや特徴を紹介します。
下記の2点を守ってトグルスイッチを利用すると、直感的に操作できるトグルスイッチを作成することができます。
状態について
トグルスイッチはON・OFFどちらかの状態が必ず選択されています。そのため、ON・OFFで表現できる機能で利用してください。
「どちらでもない」などの状態がある場合は、別のエレメントを利用することをおすすめします。
切り替え時について
物理スイッチはON・OFFを切り替えた瞬間に変化が反映されます。電気の点灯・消灯が主な例です。
トグルスイッチで切り替えを行ったとき、画面上に通知を表示するなど何らかの変化が現れるようにしてください。
レシピ
intra-martに含まれている機能の1つにworkflowがあります。
今回作成するものは、workflowページのアクセスを制御するBloomMakerアプリケーションになります。
アクセス制御をする際に、「トグルスイッチ」エレメントを利用します。
- workflowページのアクセス制御をするロジックフロー定義を作成する
- workflowページのアクセス可否状態を取得するロジックフロー定義を作成する
- BloomMakerコンテンツを作成する
1. workflowページのアクセス可否状態を取得するロジックフロー定義を作成する
workflowページへのアクセスが有効・無効どちらの状態か取得するロジックフローです。
ロジックフロー定義作成
グローバルナビから「サイトマップ」に遷移し、「ロジックフロー定義作成」に遷移してください。
ロジックフロー定義を作成し、編集画面を開きます。
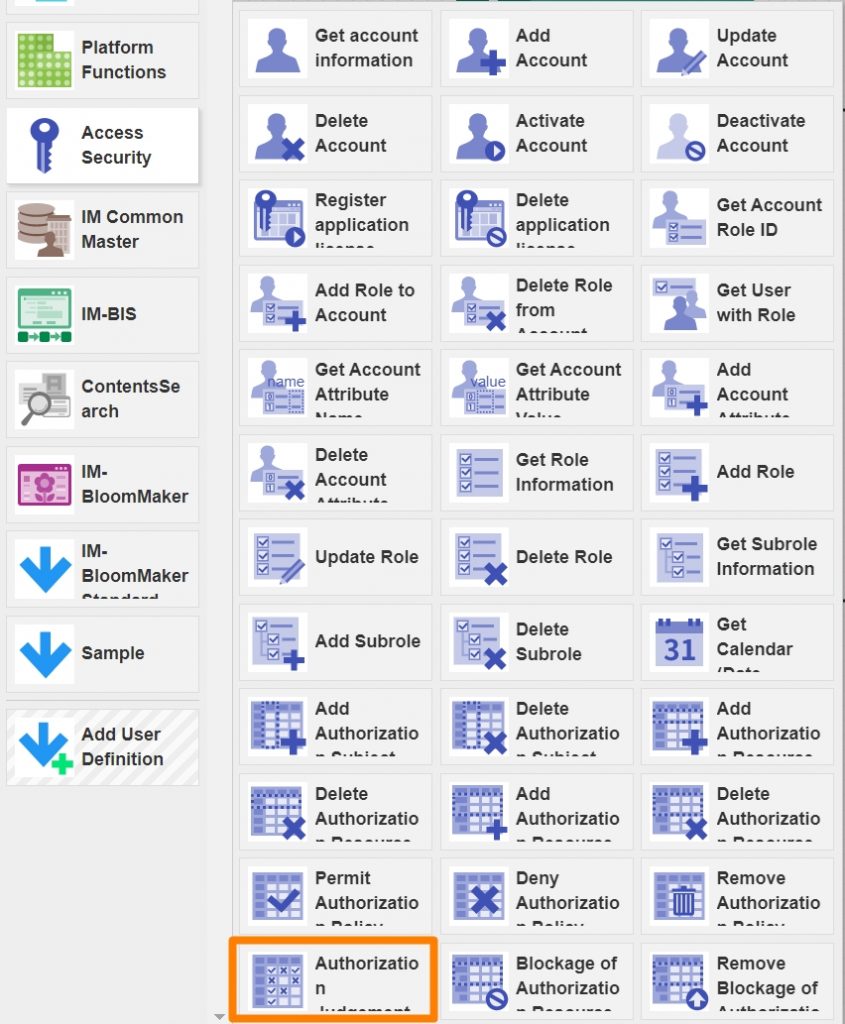
左側のパレットから「アクセスセキュリティ」-「認可判断」をドラッグ・アンド・ドロップしてください。
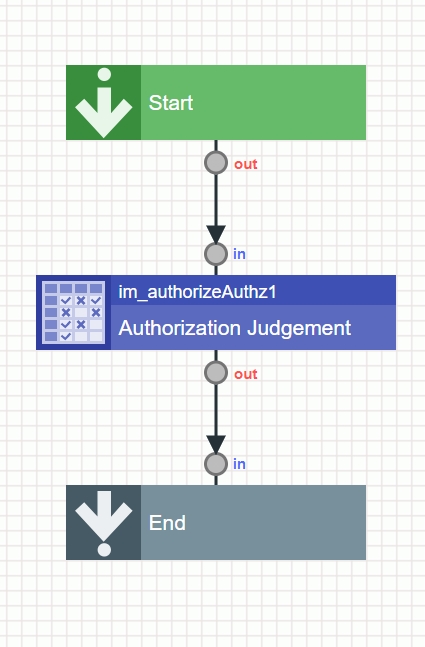
画像のように線をつなぎます。
画面上部にある「入出力設定」をクリックし、出力側の「JSON入力」をクリックしに以下のJSONを入力してください。
permitは、現在アクセスが許可されているか示す変数です。
|
1 2 3 |
{ "permit": false } |
画面上部にある「定数設定」をクリックし、以下の定数を設定してください。
|
1 2 |
action: execute workflowApplicationsListResourceURI : service://im_workflow/list/applications |
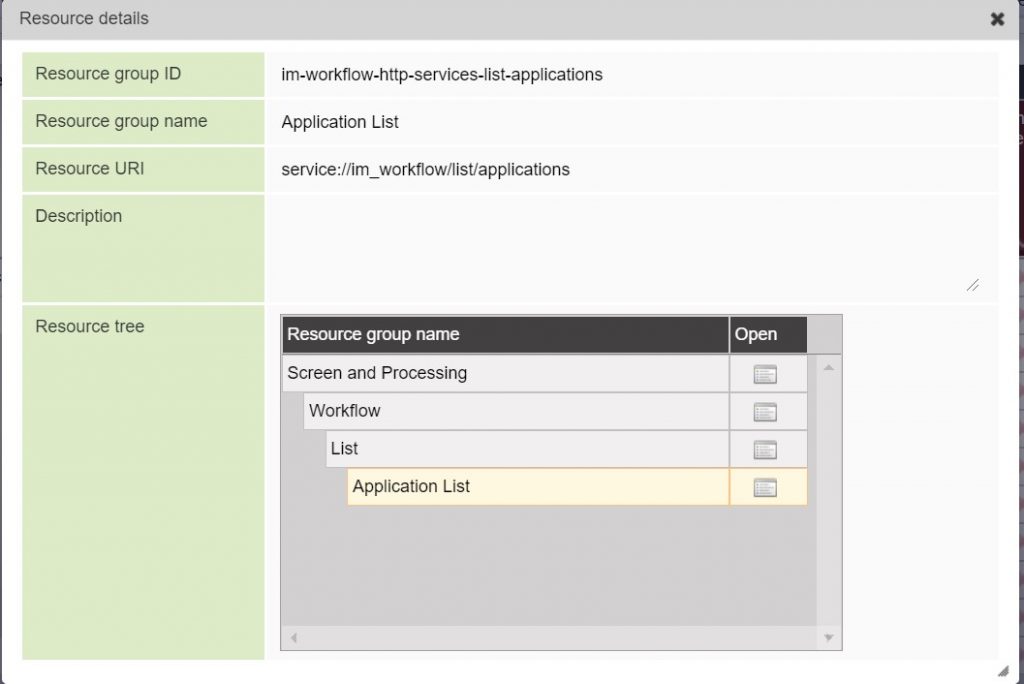
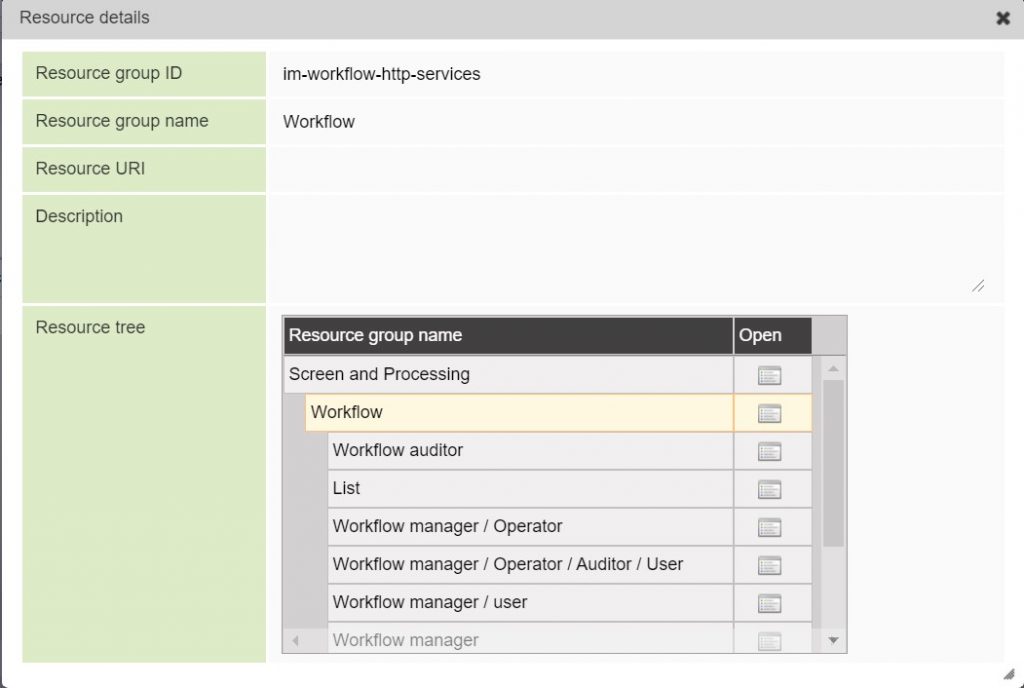
リソースグループIDは「サイトマップ」-「テナント管理」-「認可」に遷移し、「ワークフロー」-「一覧」-「申請一覧」リソースの詳細を開くと確認することができます。
認可については、こちらを御覧ください。
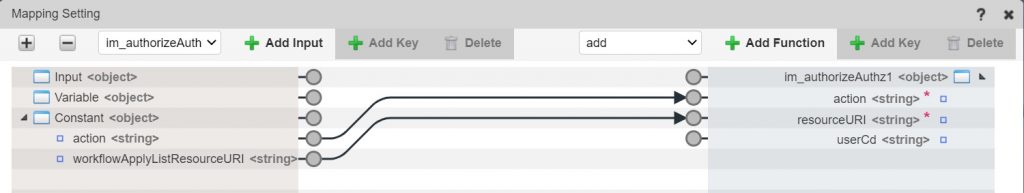
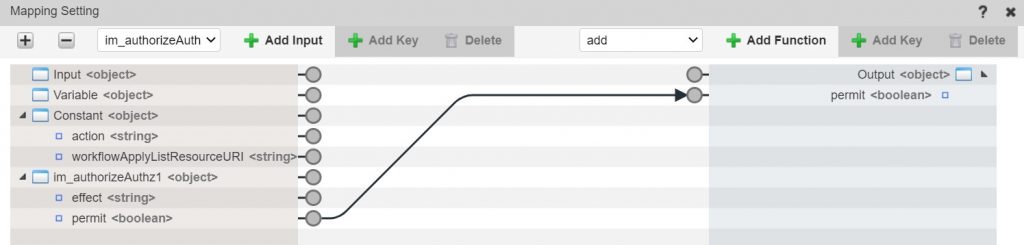
各タスクのマッピングを行います。画像のとおりに実施してください。
「認可判断」のマッピングです。
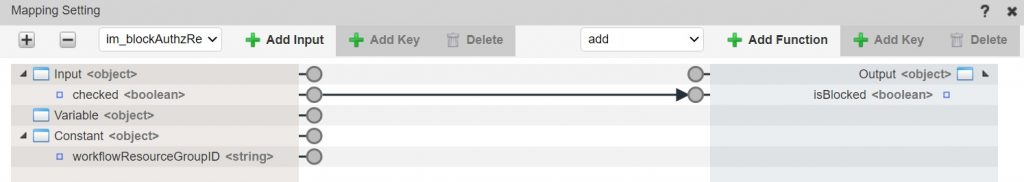
「終了」タスクのマッピングです。
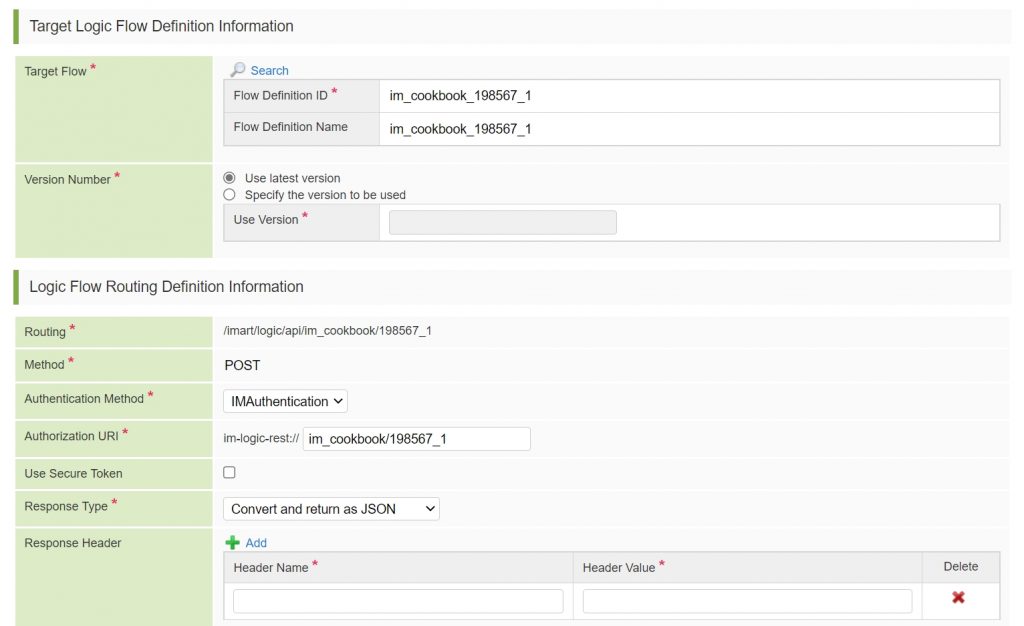
ルーティング定義作成
「サイトマップ」-「ルーティング定義一覧」より、ルーティングを新規作成してください。
以上で「workflowページのアクセス可否状態を取得するロジックフロー」は完成です。
2. workflowページのアクセス制御をするロジックフロー定義を作成する
workflowページのアクセス制御設定をするロジックフローを作成します。
ロジックフロー定義作成
グローバルナビから「サイトマップ」に遷移し、「ロジックフロー定義作成」に遷移してください。
ロジックフロー定義を作成し、編集画面を開きます。
左側のパレットから「基本」、「分岐」を選択し、ドラッグ・アンド・ドロップしてください。
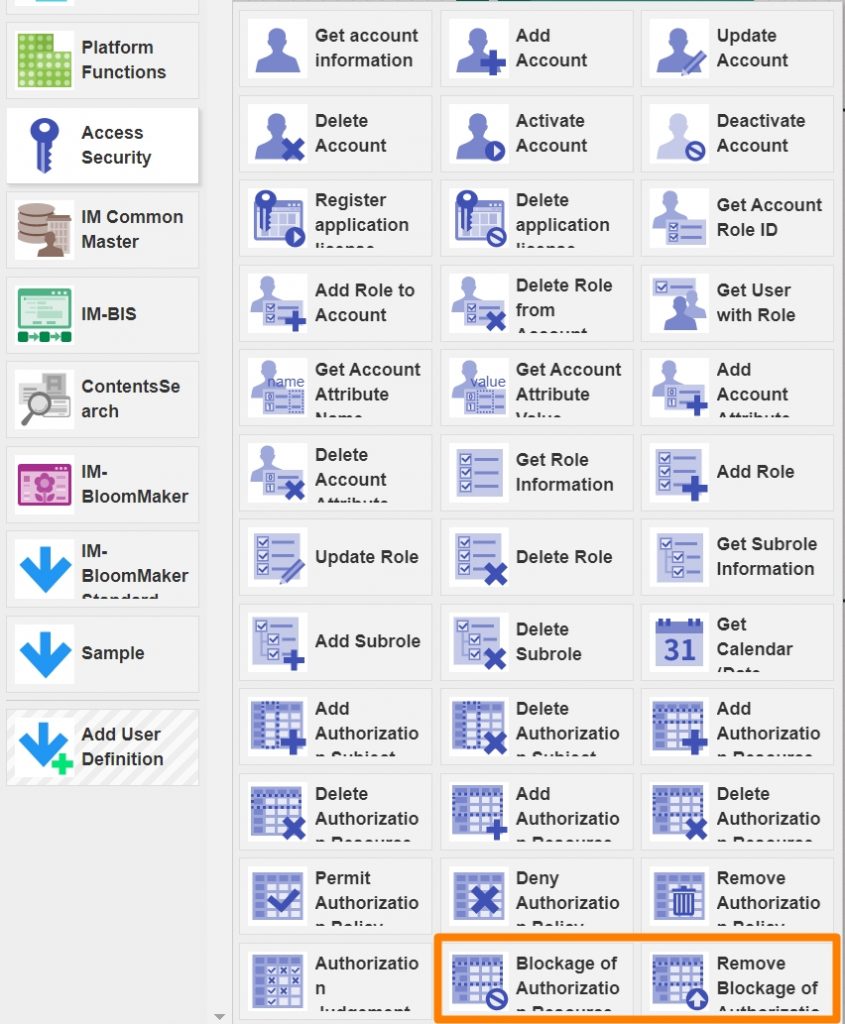
左側のパレットから「アクセスセキュリティ」-「認可リソースグループの閉塞」「認可リソースグループの閉塞解除」があることを確認してください。
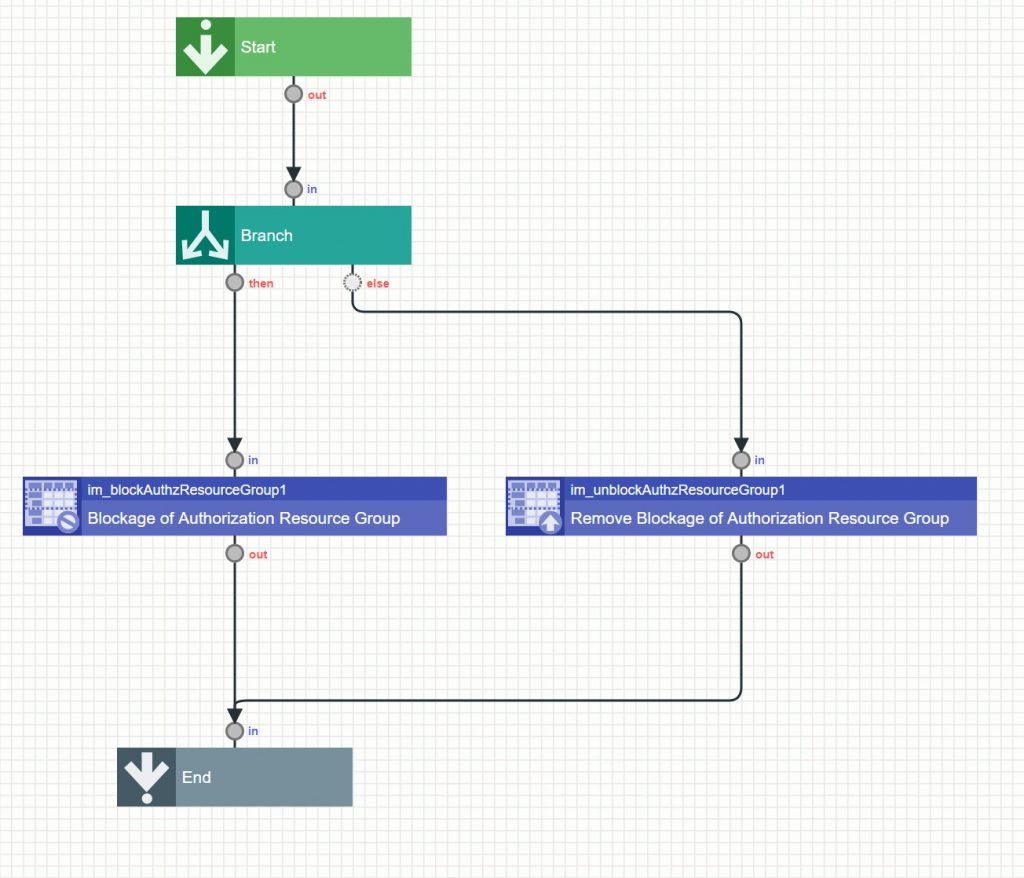
「認可リソースグループの閉塞」「認可リソースグループの閉塞解除」をドラッグ・アンド・ドロップし、画像のように線をつなぎます。
画面上部にある「入出力設定」をクリックし、入力側の「JSON入力」をクリックしに以下のJSONを入力してください。
checkedはトグルスイッチの状態を表す変数です。
|
1 2 3 |
{ "checked": false } |
同様に、出力側の「JSON入力」をクリックし以下のJSONを入力してください。
isBlockedはアクセス制限の状態を表す変数です。
|
1 2 3 |
{ "isBlocked": false } |
定数設定を行います。
workflowResourceGroupIDは、workflowのリソースグループIDです。
|
1 |
workflowResourceGroupID : im-workflow-http-services |
リソースグループIDは「サイトマップ」-「テナント管理」-「認可」に遷移し、「ワークフロー」リソースの詳細を開くと確認することができます。
認可については、こちらを御覧ください。
分岐タスクのEL式設定をします。以下のように入力してください。
|
1 |
${$input.checked} |
各種タスクの条件式の設定とマッピングを画像のとおりに実施してください。
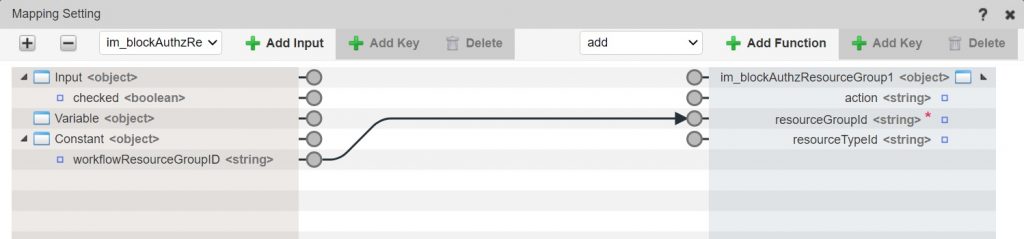
「認可リソースグループの閉塞」、「認可リソースグループの閉塞解除」タスクのマッピング設定です。
双方ともマッピング内容は同じになります。
「終了」タスクのマッピング設定です。
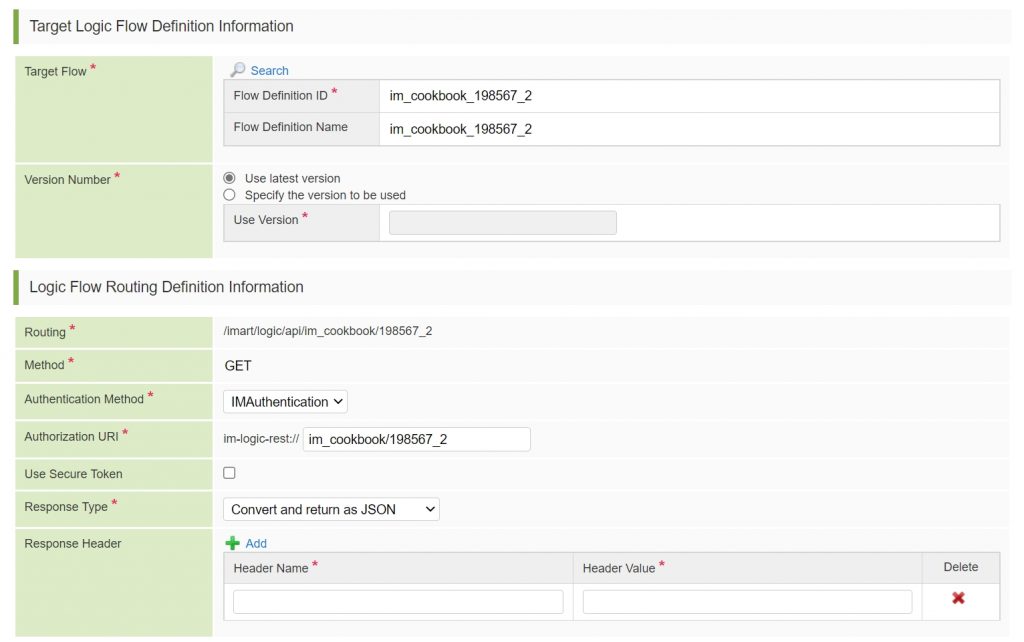
ルーティング定義作成
「サイトマップ」-「ルーティング定義一覧」より、ルーティングを新規作成してください。
以上で「workflowページのアクセス制御をするロジックフロー」は完成です。
3. BloomMakerコンテンツを作成する
続いてBloomMakerのコンテンツを作成してください。
「サイトマップ」-「IM-BloomMaker」-「コンテンツ作成」に遷移してください。
新しいカテゴリを作成した後、新しいコンテンツを作成してください。
変数と定数の設定
利用する変数、定数は以下になります。JSON入力で入力してください。
変数
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "toggle": { "checked": false }, "returnData": { "isBlocked": null }, "initialData": { "permit": null }, "notifaction": { "show": false, "textConetnt": "" } } |
定数
|
1 2 3 4 |
{ "blocked": "Blocked workflow authentication resource group. Please reload.", "unblocked": "Unblocked workflow authentication resource group. Please reload." } |
アクション作成
続いてアクションを3つ作成します。
画面を表示したときに、アクセス制御の設定を取得するアクションを作成します。
「IM-LogicDesigner」-「IM-LogicDesignerフロールーティングにリクエストを送信する」をドラッグ・アンド・ドロップしてください。
「IM-LogicDesignerフロールーティングにリクエストを送信する」のフロールーティングに「1. workflowページのアクセス可否状態を取得するロジックフロー定義を作成する」で作成したルーティングを登録してください。
「詳細」を表示し、「レスポンスデータ」欄に$variable.initialDataと設定してください。
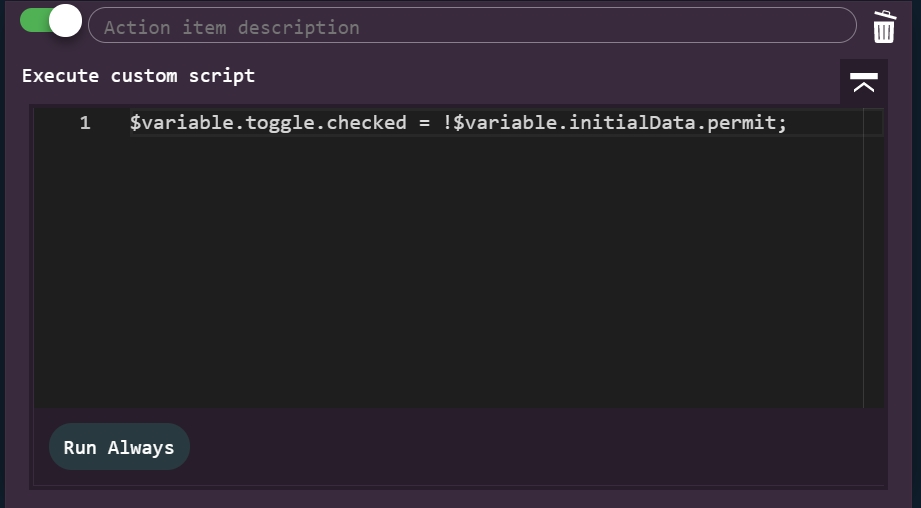
「標準」-「カスタムスクリプトを実行する」をドラッグ・アンド・ドロップしてください。
「カスタムスクリプト」の「詳細」を表示し、以下のように入力してください。
|
1 |
$variable.toggle.checked = !$variable.initialData.permit; |
以上で「アクセス制御の設定を取得するアクション」は完成です。
アクセスの許可・拒否を制御するアクションを作成します。
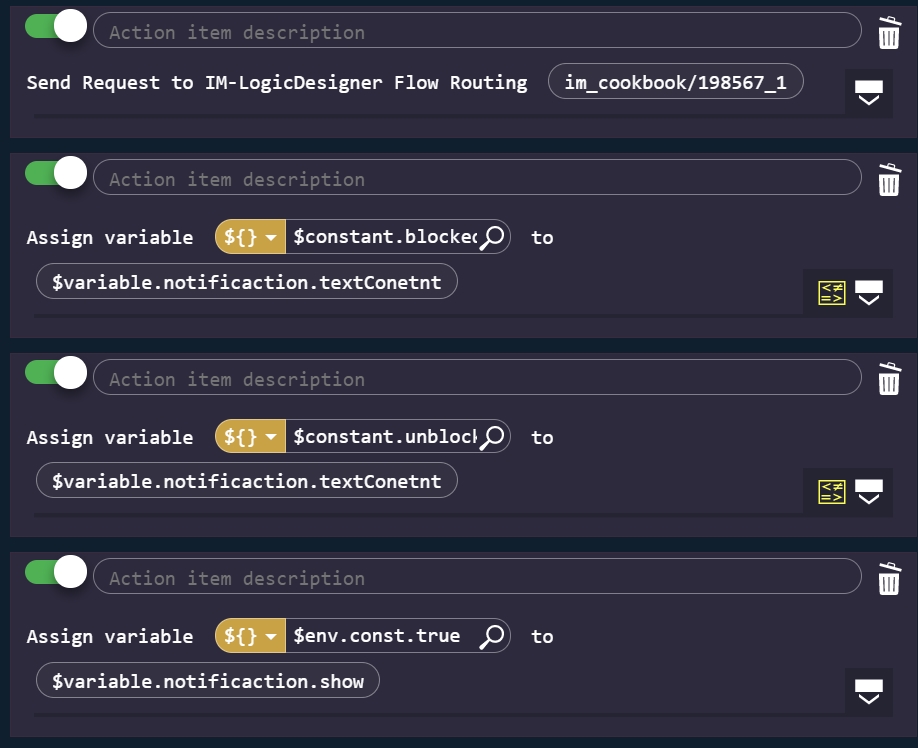
「IM-LogicDesigner」-「IM-LogicDesignerフロールーティングにリクエストを送信する」をドラッグ・アンド・ドロップしてください。
「2. workflowページのアクセス制御をするロジックフロー定義を作成する」で作成したルーティングを登録してください。
「詳細」を表示し、「リクエストパラメータ」に$variable.toggleを設定してください。
「レスポンスデータ」に$variable.returnDataを設定してください。
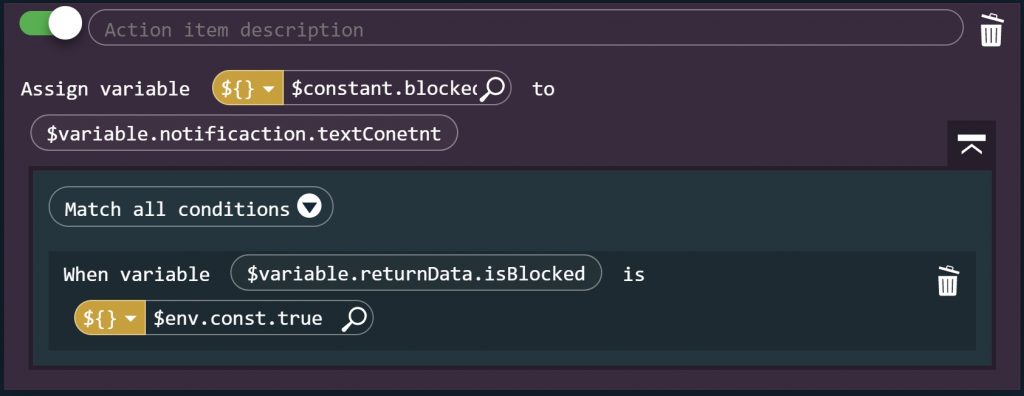
「変数に○を代入する」をドラッグ・アンド・ドロップしてください。
変数$variable.notification.textContentに$constant.blockedを代入するように設定してください。
実行条件を設定します。「標準」-「変数が○のとき」を選択し、現在作成している「変数に○を代入する」に設定してください。
「すべての条件に一致」を選択し、変数$variable.returnData.isBlockedが$env.const.trueと設定してください。
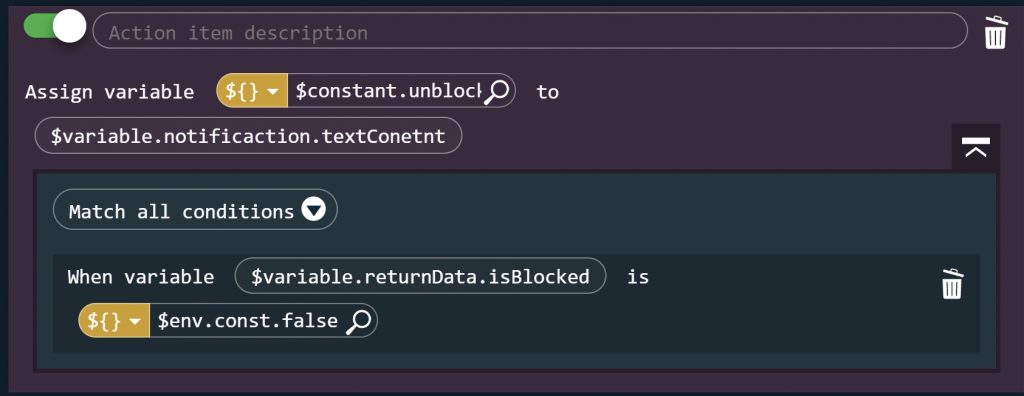
「変数に○を代入する」をドラッグ・アンド・ドロップしてください。
変数$variable.notification.textContentに$constant.unblockedを代入するように設定してください。
実行条件を設定します。「標準」-「変数が○のとき」を選択し、現在作成している「変数に○を代入する」に設定してください。
「すべての条件に一致」を選択し、変数$variable.returnData.isBlockedが$env.const.falseと設定してください。
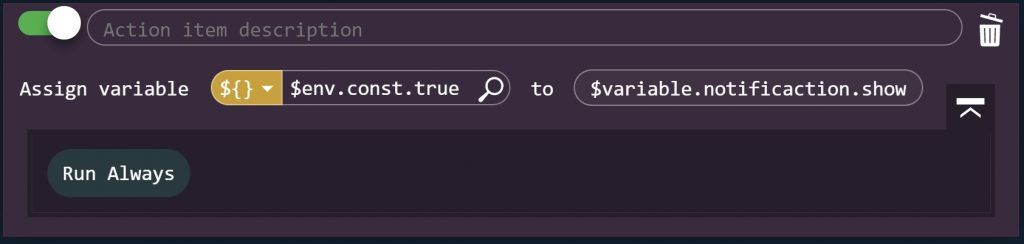
「変数に○を代入する」をドラッグ・アンド・ドロップしてください。
変数$variable.notification.showに$env.const.trueと設定してください。
アクションの順番はこのようになります。
以上で「アクセスの許可・拒否を制御するアクション」は完成です。
通知ボックスをクリックしたときに実行されるアクションを作成します。
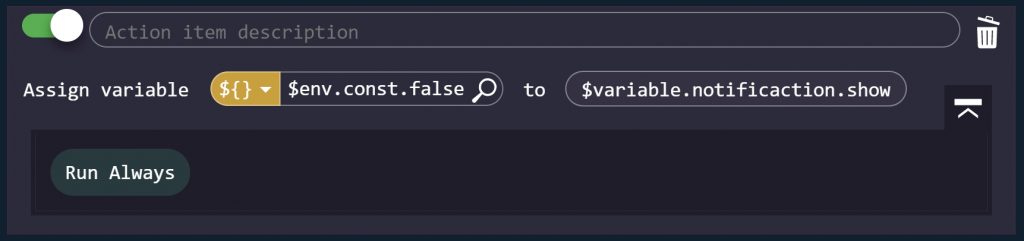
「変数に○を代入する」をドラッグ・アンド・ドロップしてください。
変数$variable.notification.showに$env.const.falseと設定してください。
以上で今回作成するアクションは完成です。
画面作成
エレメントパレットから、「レイアウト」-「サイドメニューコンテナ」を選択し、コンテナに配置してください。
「レイアウト(Bulma)」-「セクション」を「サイドメニューコンテナ」内部に配置してください。
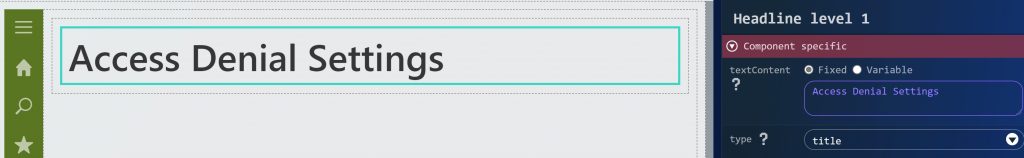
「レイアウト(Bulma)」-「見出しレベル1」を「セクション」内部に配置してください。
「見出しレベル1」のtextContentプロパティにAccess Denial Settingsと入力してください。
「レイアウト(Bulma)」-「中央揃えコンテナ」を「セクション内部に配置してください。
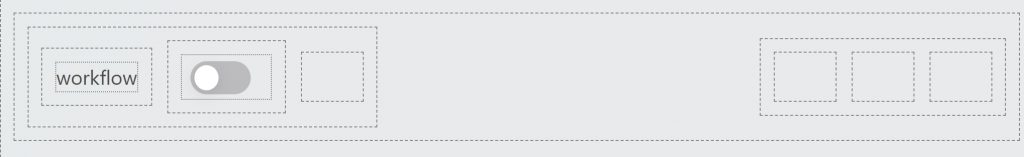
「中央揃えコンテナ」の右端枠に「汎用」-「ラベル」を配置してください。
「ラベル」のtextContentプロパティにworkflowと入力してください。
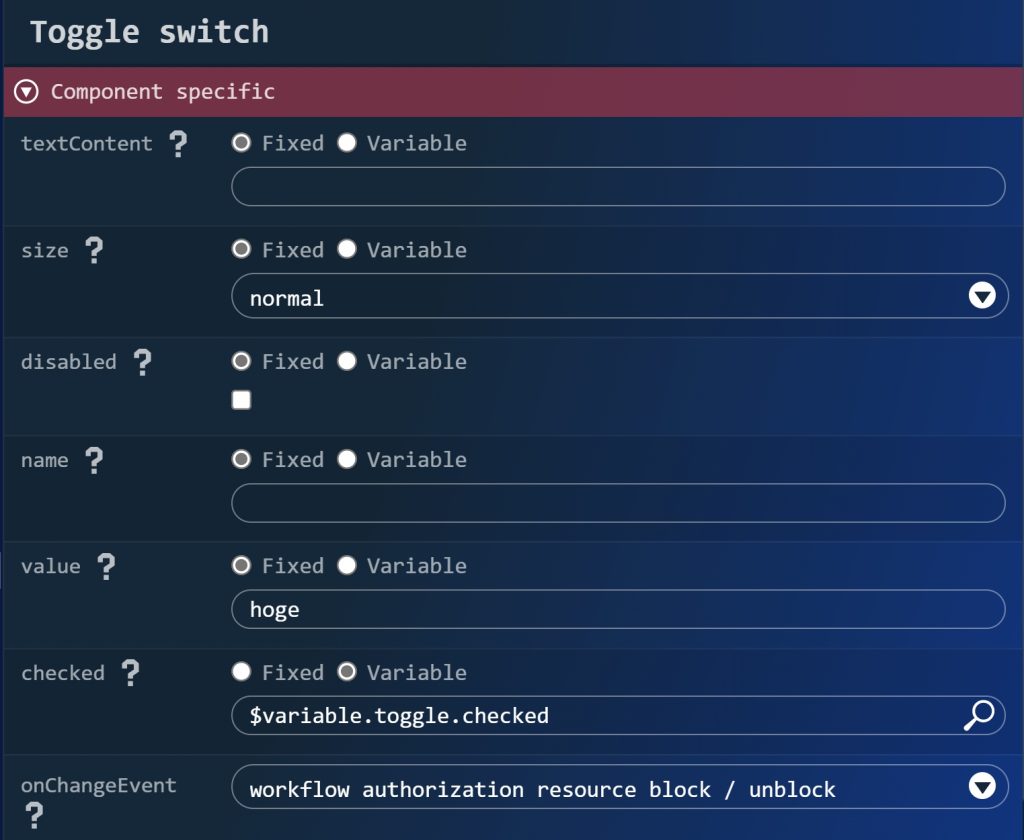
「ラベル」に隣接している枠に「フォーム部品」-「トグルスイッチ」を配置してください。
「トグルスイッチ」のプロパティを設定します。
checkedプロパティに$variable.toggle.checkedと入力してください。
checkedプロパティを指定することで、「トグルスイッチ」のON・OFFの状態を変数で設定することが可能です。
onChangeEventプロパティに先ほど作成した「アクセスの許可・拒否を制御するアクション」を設定してください。
onChangeEventを利用することで、「トグルスイッチ」のON・OFFが変更された際に、指定したアクションを実行させることができます。
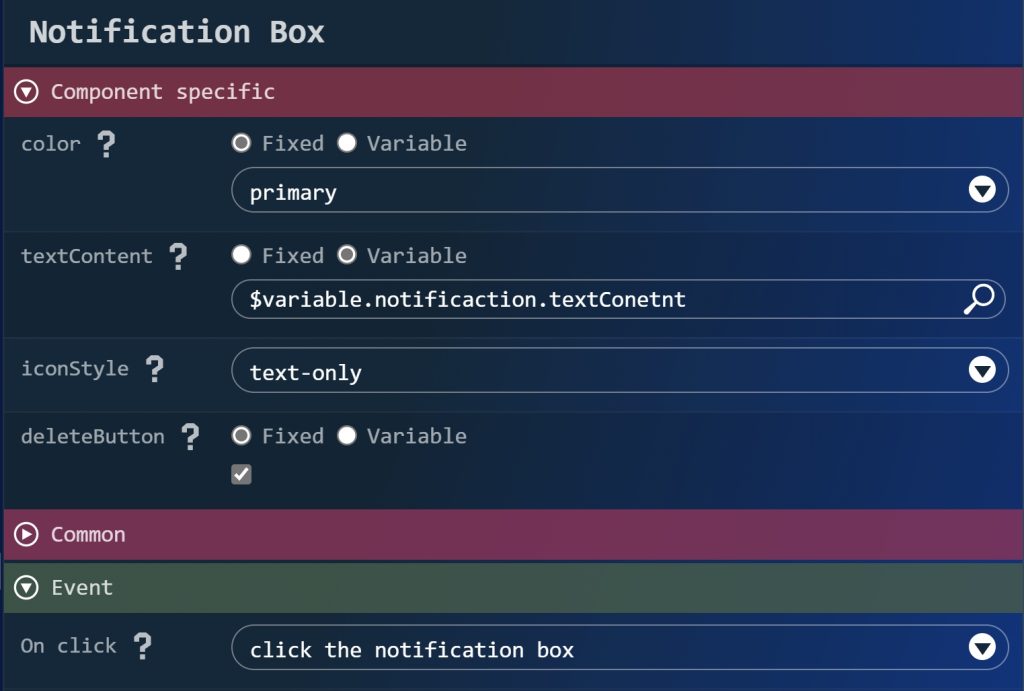
「パーツ(Bulma)」-「通知ボックス」を「セクション」内部に配置してください。
「通知ボックス」のプロパティを設定します。
textContentプロパティに、$variable.notification.textContentを設定してください。
イベントプロパティ - On clickイベントに「通知ボックスをクリックしたときのアクション」を設定してください。
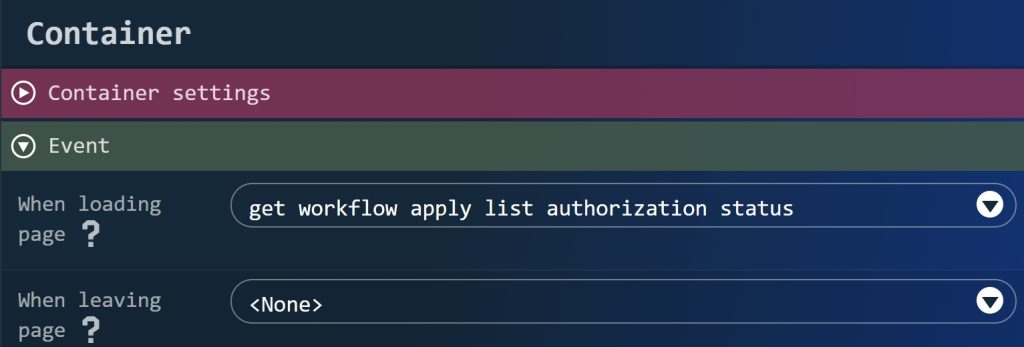
コンテナを選択してください。
コンテナのイベントプロパティ「ページ読み込み時」に「画面を表示したときに、アクセス制御の設定を取得するアクション」を設定してください。
これでBloomMakerコンテンツは完成です。
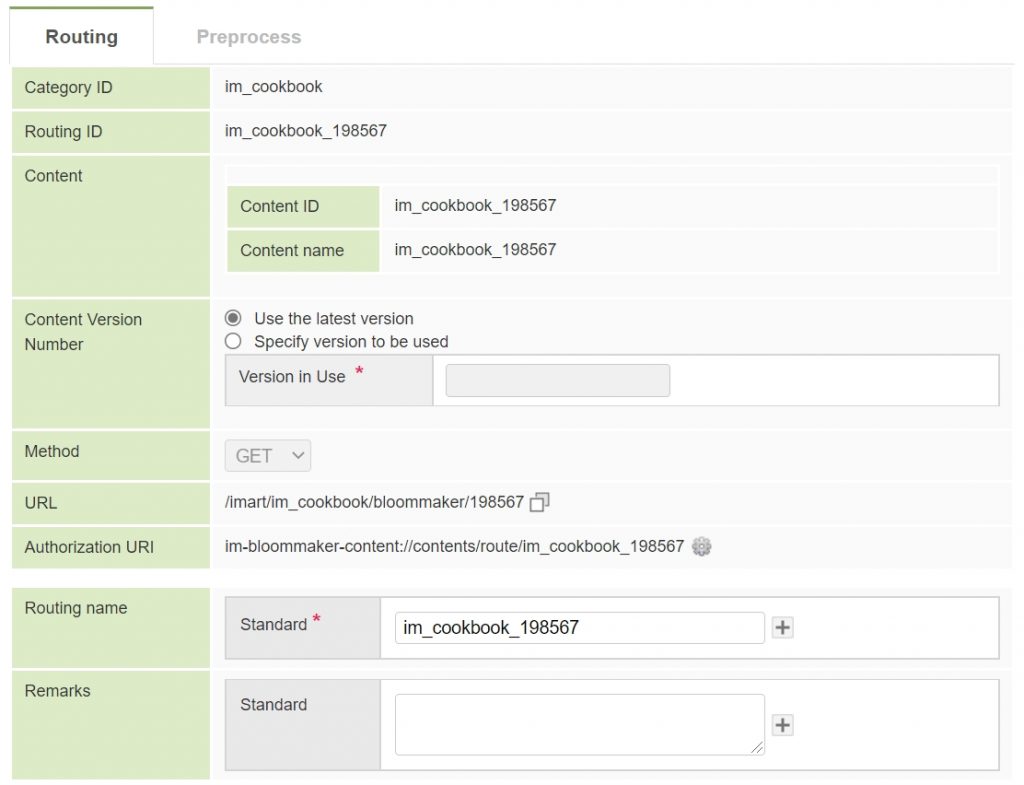
ルーティング設定
作成したBloomMakerコンテンツのルーティングを設定します。
「サイトマップ」-「IM-BloomMaker」-「ルーティング定義」に遷移してください。
カテゴリを作成し、ルーティングを新規作成してください。
「登録」ボタンを押してください。
認可を設定し、アクセスができるようにしてください。
最後に、設定したURLにアクセスし、以下の画面が表示されたらサンプル完成です。
トグルスイッチの見た目を変更する
「トグルスイッチ」の背景色が作成した画面と合わない場合は、背景色を変更することが可能です。
「トグルスイッチ」の背景色を別色に変更したい場合、BloomMakerのCSSエディタを利用します。
「トグルスイッチ」がOFFの場合、ONの場合で指定方法が異なります。
- 「トグルスイッチ」がOFFの場合
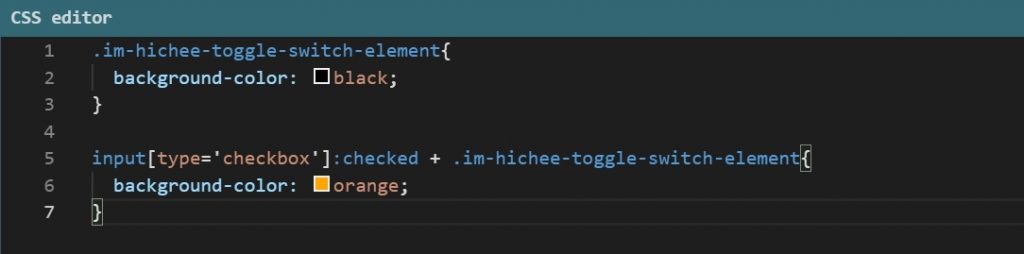
以下のCSSで背景色を指定することが可能です。blackを変更することで任意の色に変更できます。
|
1 2 3 |
.im-hichee-toggle-switch-element{ background-color: black; } |
- 「トグルスイッチ」がONの場合
以下のCSSで背景色を指定することが可能です。orangeを変更することで任意の色に変更できます。
|
1 2 3 |
input[type='checkbox']:checked + .im-hichee-toggle-switch-element{ background-color: orange; } |
CSSエディタに上記CSSを入力します。
背景色の変更ができました。
さいごに
このCookBookでは、「トグルスイッチ」エレメントを利用してワークフロー画面のアクセス制御をすることができるBloomMakerコンテンツを作成しました。
「トグルスイッチ」は「ラジオボタン」や「チェックボックス」に類似しているエレメントです。使い方を区別し、直感的に操作できる画面を作成してください。