このCookBookでは、Bulma のタブコンポーネントを使用したページ切り替え処理について紹介します。
完成イメージ
初期表示時

「Page2」タブ選択時

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2022 Spring 版以降でインポートできます。
以下の定義が含まれています。
| 種別 | ID |
| コンテンツ | im_cookbook_208387 |
| ルーティング定義 | im_cookbook_208387 |
IM-BloomMaker のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。http://localhost:8080/imart/im_cookbook/bloommaker/208387
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。http://localhost:8080/imart
レシピ
- 画面の作成
- アプリケーション画面の公開
1. 画面の作成
それではコンテンツを作成していきましょう。
デザイナを開くまでの手順については、以下のドキュメントを参考にしてください。
- IM-BloomMaker ユーザ操作ガイド - コンテンツ
なお、完成サンプルではコンテンツの ID を im_cookbook_208387 としています。
変数作成
右ペインにある「変数」タブを開き、タブ内のプルダウンにて「変数」が選択されていることを確認し、「JSON形式で編集」アイコンをクリックして「JSONエディタ」を開き、以下の JSON を入力してください。
|
1 2 3 |
{ "activeTab": "" } |
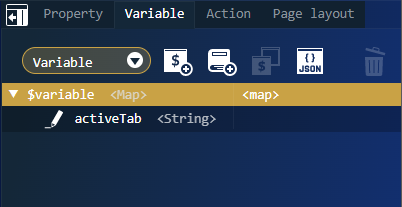
「JSONエディタ」の「OK」ボタンをクリックすると、以下の画像のように変数が作成されます。

アクション追加
右ペインにある「アクション」タブを開き、「アクション新規作成」アイコンをクリックして「アクションエディタ」を開きます。
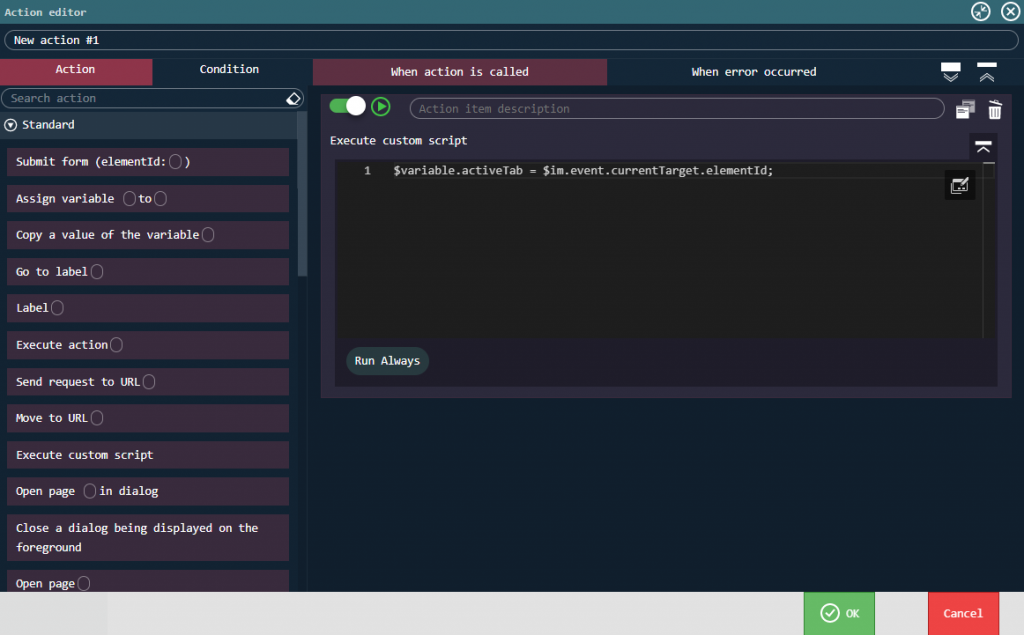
「アクションエディタ」の左ペインから「標準」-「カスタムスクリプトを実行する」を配置し、以下のスクリプトを入力してください。
|
1 |
$variable.activeTab = $im.event.currentTarget.elementId; |
このスクリプトにより、クリックされたタブのエレメントIDを $variable.activeTab に代入します。$im.event.currentTarget.elementId は特殊な変数であり、クリックした直近のエレメントIDが格納されています。
エレメントIDは、エレメントのプロパティから確認できます。

「決定」ボタンをクリックしてアクションエディタを閉じます。
コンテナページ追加
このCookBookでは、タブを3つ作成し、それぞれ切替ができるようにしてみます。
タブを選択した際に内容を表示するためのコンテナページを、タブあたり1つずつ、計3つ追加します。
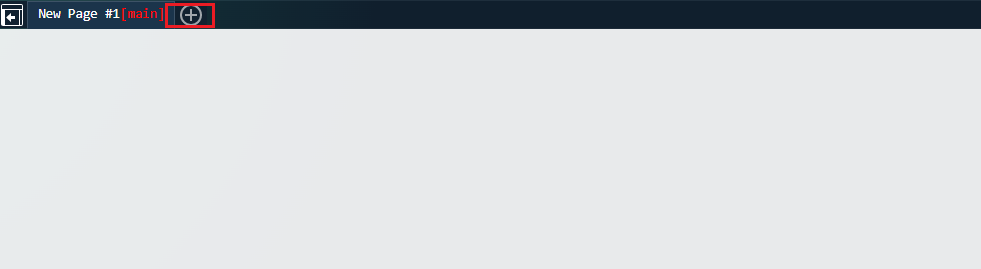
コンテナページを追加するためには、コンテナページタイトルの横にある「追加」アイコンをクリックします。

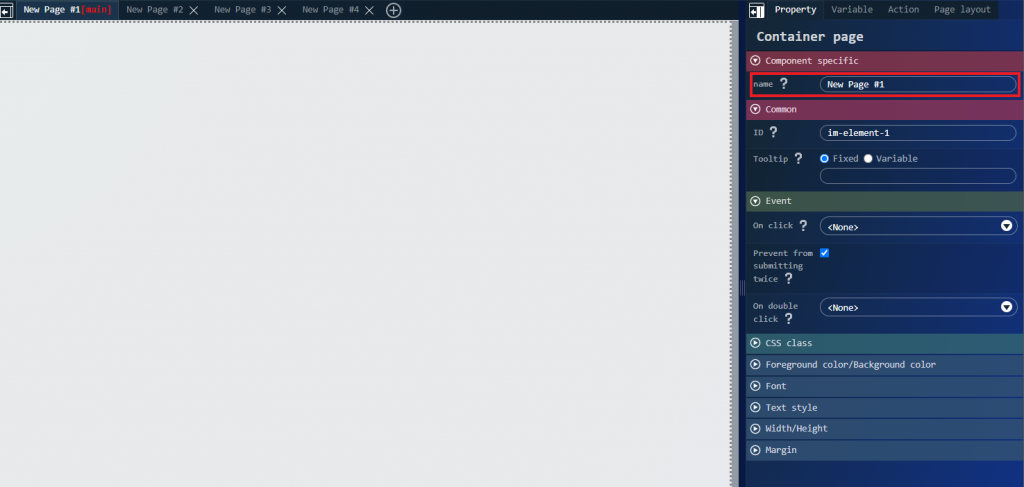
コンテナページを追加後、コンテナページ名を変更します。
コンテナページ名の変更はコンテナを選択した状態で右ペインにあるプロパティタブから「エレメント固有」- 「name」を変更します。

変更前、変更後のコンテナページ名は以下のとおりです。
| 変更前コンテナページ名 | 変更後コンテナページ名 |
| New Page1 | Main Page |
| New Page2 | TabItem1 Page |
| New Page3 | TabItem2 Page |
| New Page4 | TabItem3 Page |
それぞれのコンテナページの役割は以下のとおりです。
| コンテナページ名 | 説明 |
| Main Page | メインページです。タブエレメントによるページ切り替えを行います。 |
| TabItem1 Page | 1つめのタブが選択された場合に表示されるページです。 |
| TabItem2 Page | 2つめのタブが選択された場合に表示されるページです。 |
| TabItem3 Page | 3つめのタブが選択された場合に表示されるページです。 |
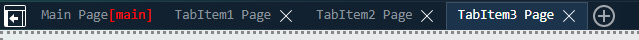
コンテナページ追加・ページ名変更をそれぞれ行った結果、以下の画像のようになります。

エレメントの配置
それぞれのコンテナページにエレメントを配置します。
- Main Page
・コンポーネント(Bulma)- タブ
・パーツ - コンテナページ埋め込み × 3
- TabItem1 Page
・レイアウト(Bulma)- 見出しレベル2
- TabItem2 Page
・レイアウト(Bulma)- 見出しレベル2
- TabItem3 Page
・レイアウト(Bulma)- 見出しレベル2
プロパティ設定
それぞれ配置したエレメントのプロパティを設定します。
ここでは、「タブリストアイテム」エレメントがクリックされたときに、対応する「コンテナページ埋め込み」エレメントを表示し、対応するタブをアクティブ化するために式表現を使用しますが、このときに以下のエレメントIDを使用します。
| エレメント | エレメントID |
| 1つめのタブリストアイテム | im-element-7 |
| 2つめのタブリストアイテム | im-element-10 |
| 3つめのタブリストアイテム | im-element-13 |
サンプルではなく、最初から画面を作成した場合は、エレメントIDが変わっている可能性がありますので、置き換えてお読みください。エレメントIDは、「タブリストアイテム」エレメントを選択すると、プロパティとして「エレメントID」が表示されますので参照してください。
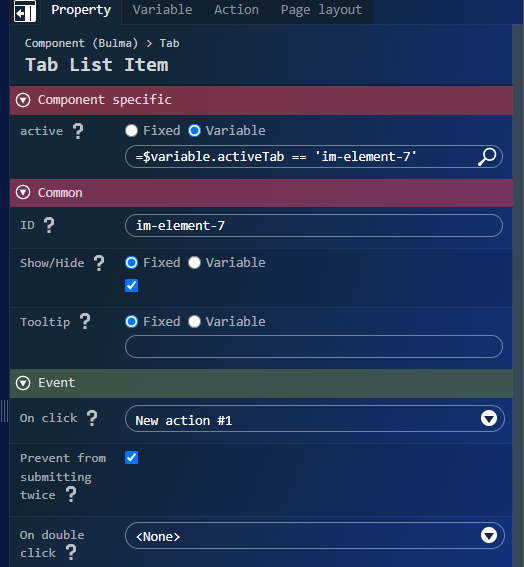
Main Page に配置したエレメントから「タブ」エレメントを選択すると、エレメント内に「タブリストアイテム」エレメントが3つ存在しています。このうち、一番左側の「タブリストアイテム」エレメントを選択します。
次に、「タブリストアイテム」エレメントのプロパティから、「エレメント固有」-「active」 プロパティに「変数値」指定で =$variable.activeTab == 'im-element-7' を設定します。
次に、「イベント」-「クリック時」プロパティに、先ほど作成したアクションをプルダウンから選択します。

一番左の「タブリストアイテム」エレメント内にある「ラベル」エレメントを選択し、「エレメント固有」-「textContent」プロパティに Page1 を設定します。
これで、1つめのタブの設定が完了しました。

同様に、2つめのタブを設定していきます。
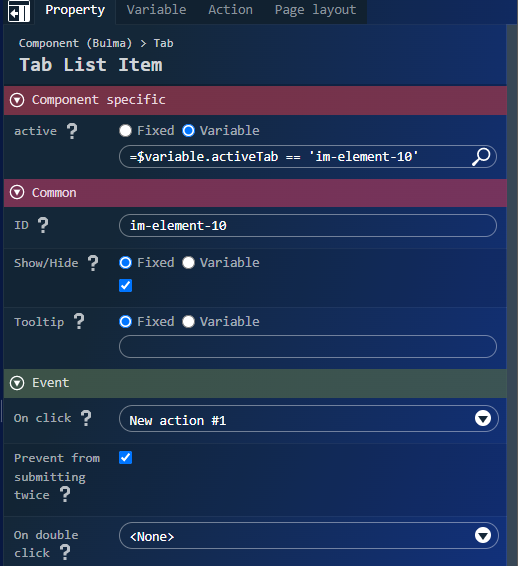
「タブ」エレメント内にある2番目の「タブリストアイテム」エレメントを選択し、「エレメント固有」-「active」 プロパティに「変数値」指定で =$variable.activeTab == 'im-element-10' を設定します。
次に、「イベント」-「クリック時」プロパティに、先ほど作成したアクションをプルダウンから選択します。

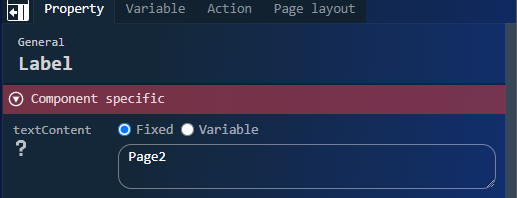
2番目の「タブリストアイテム」エレメント内の「ラベル」エレメントを選択し、「エレメント固有」-「textContent」プロパティに Page2 を設定します。

同様に、最後のタブを設定していきます。
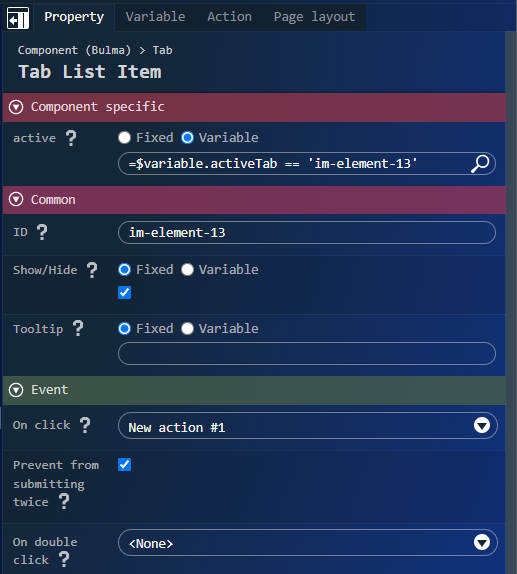
「タブ」エレメント内にある一番右の「タブリストアイテム」エレメントを選択し、「エレメント固有」-「active」 プロパティに「変数値」指定で =$variable.activeTab == 'im-element-13' を設定します。
1つめ、2つめと同様に、アクションも設定してください。

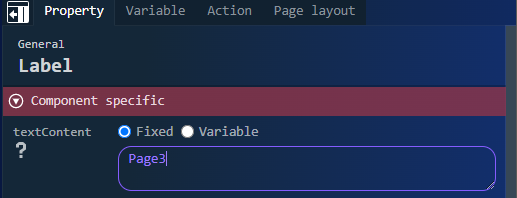
2番目の「タブリストアイテム」エレメント内の「ラベル」エレメントを選択し、「エレメント固有」-「textContent」プロパティに Page3 を設定します。

これで、メインページの設定は完了です。
次は、各タブのために用意した「コンテナページ埋め込み」エレメントの設定です。
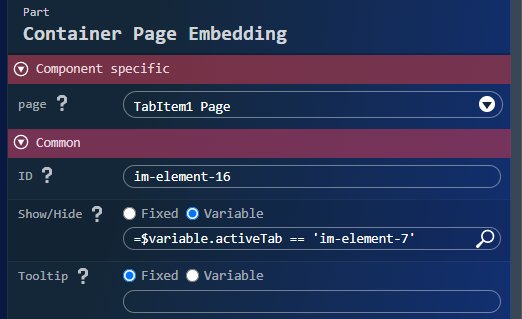
3つある「コンテナページ埋め込み」エレメントのうち、一番上にあるエレメントを選択し、「エレメント固有」-「page」プルダウンから「TabItem1 Page」を選択します。
次に「共通」-「表示/非表示」プロパティに、「変数値」指定で =$variable.activeTab == 'im-element-7' を設定します。

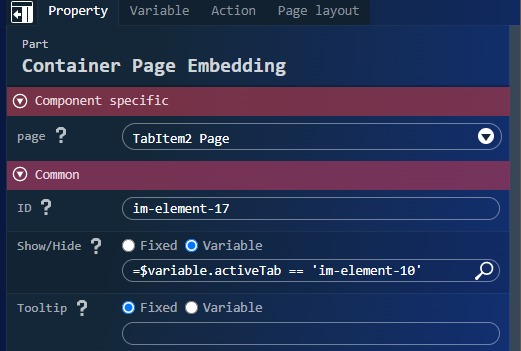
2つめの「コンテナページ埋め込み」エレメントを選択し、「エレメント固有」-「page 」プルダウンから「TabItem2 Page」を選択します。
次に「共通」-「表示/非表示」プロパティに、「変数値」指定で =$variable.activeTab == 'im-element-10' を設定します。

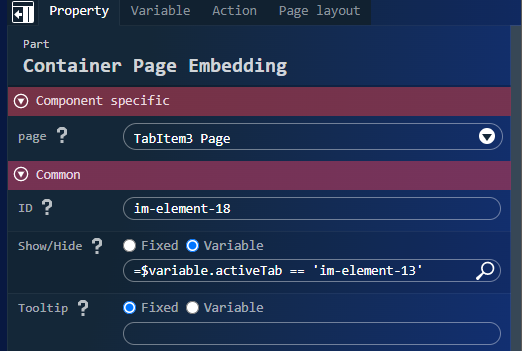
3つめの「コンテナページ埋め込み」エレメントを選択し、「エレメント固有」-「page 」プルダウンから「TabItem3 Page」を選択します。
次に「共通」-「表示/非表示」プロパティに、「変数値」指定で =$variable.activeTab == 'im-element-13' を設定します。

TabItem1 Page ~ TabItem3 Page に配置した「見出しレベル2」エレメントの「textContent」プロパティを以下のように設定します。
| コンテナページ名 | エレメント | プロパティ | 設定値 |
| TabItem1 Page | 見出しレベル2 | 「エレメント固有」-「textContent」 | 「固定値」指定でテキストボックスに「Page1」を設定 |
| TabItem2 Page | 見出しレベル2 | 「エレメント固有」-「textContent」 | 「固定値」指定でテキストボックスに「Page2」を設定 |
| TabItem3 Page | 見出しレベル2 | 「エレメント固有」-「textContent」 | 「固定値」指定でテキストボックスに「Page3」を設定 |
設定が完了したら、「上書き保存」アイコンをクリックして画面デザインを保存します。
2. アプリケーション画面の公開
当該 Cookbook で作成したコンテンツは、IM-BloomMaker のルーティング定義と紐づけることによって、アプリケーションとして公開することができます。
ルーティング定義の作成や設定方法については、以下のドキュメントを参照してください。
- IM-BloomMaker ユーザ操作ガイド - ルーティング
ルーティング定義作成後は、ルーティングにURLにアクセスするための認可を付与してください。
動作確認が目的であれば、認証済みユーザに認可を付与すれば問題ありません。
なお、完成サンプルでは ルーティングID を im_cookbook_208387 で登録しています。
本記事の内容をベースに、以下の開発動画を公開しています。
記事と合わせてご確認ください。
【intra-mart】タブを使用したページ切り替え処理の作り方【ローコード開発】