IM-FormaDesigner パッチ2のリリースに向けて現在、続々と画面アイテムを開発しております。
パッチ2では、以下の11個の画面アイテムを提供できる予定です。
| カテゴリ | アイテム名 | 概要 |
|---|---|---|
| IM-共通マスタ系 | ユーザ選択 | IM-共通マスタの検索画面からユーザを選択・登録できるアイテム |
| 所属組織選択 | 自身が所属している組織をセレクトボックスから選択・登録できるアイテム | |
| 組織選択 | IM-共通マスタの検索画面から組織を選択・登録できるアイテム | |
| 組織+役職選択 | IM-共通マスタの検索画面から組織に紐づく役職を選択・登録できるアイテム | |
| ワークフロー系 | 案件情報表示 | 案件情報を表示するアイテム ※workflowMatterDataタグを利用 |
| 処理履歴表示 | 処理履歴を表示するアイテム ※workflowMatterHistoryタグを利用 | |
| 確認履歴表示 | 確認履歴を表示するアイテム ※workflowConfirmHistoryタグを利用 | |
| 印影表示 | 印影の押印情報を表示するアイテム ※workflowStampListタグを利用 | |
| フロー画像表示 | フロー画像を表示するアイテム ※workflowMatterImageタグを利用 | |
| 添付ファイル表示 | 案件に添付されているファイルを表示するアイテム ※workflowMatterFileタグを利用 | |
| 入力系 | セレクトボックス | 選択リストの中から1つだけ選択・登録できるアイテム |
ちなみに、これで画面アイテムは全部で??個になり、これまでのツールキットのUIでは(想定はしておりましたが)収まらなくなりました。。
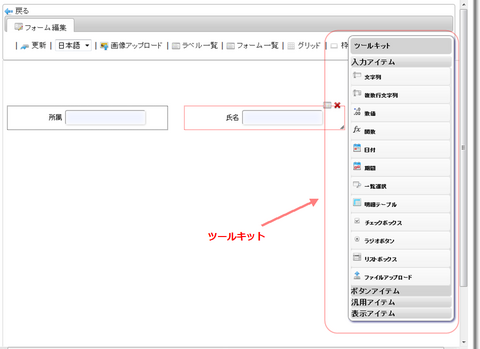
これまでのフォーム・デザイナ上のツールキットのイメージは以下の通りです。
そこで、このツールキットをこんなUIに変更する予定です。 いっぱい登録できます♪
これまでドキュメントや仕様に貼り付けたフォーム・デザイナの画面キャプチャを変更しないといけないのがちょっと嫌ですが、これまでのUIでは限界のため、変更させてください。
お手数をおかけしますが、どうぞよろしくお願いいたします。
P.S. このツールキットのUIだと、画面アイテムを識別する手段が16x16ピクセルの「アイコン」となります。いかに直観的にわかりやすいアイコンにデザインするか、デザイナが格闘しております!!!