このCookBookでは、IM-LogicDesignerで、ファイルアップロードに添付されたファイルの内容を、画面上に表示させる方法を紹介します。
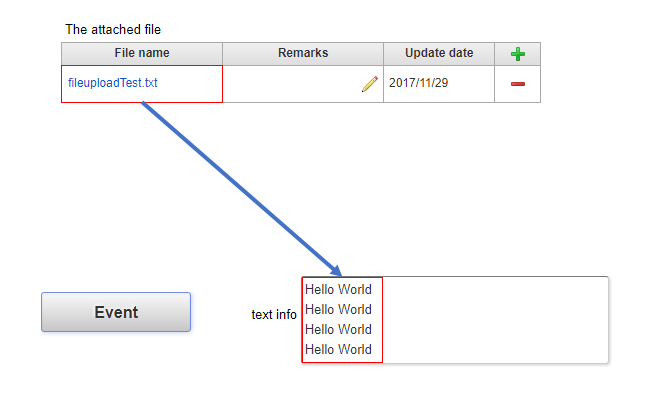
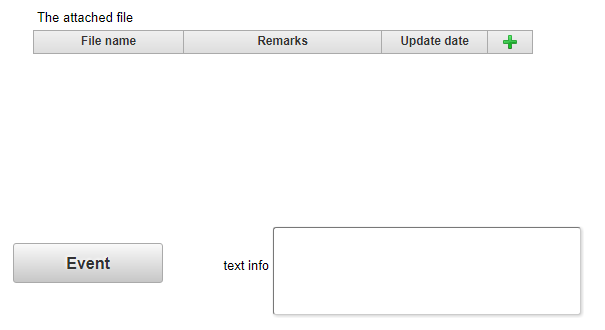
完成イメージ
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-LogicDesigner インポート : im_cookbook_135770_logicdesigner-data.zip
IM-Formaアプリ インポート : im_cookbook_135770_forma.zip
IM-Forma データソース定義 インポート : im_cookbook_135770_datasource.zip
上記サンプルの利用条件は、以下の通りです。
- IM-BIS 2017 Winter(8.0.15)以降のバージョンであること。
- サンプルデータのインポートが行われていること。
サンプルはIM-BIS 2017 Winter(8.0.15)で動作確認を行っています。
ローカル環境でサンプルを動かしたい場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/forma/normal/view/regist_application_view/im_cookbook_135770_forma
なお、ベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- フォームを作成する。
- ロジックフローを作成する。
- データソース定義を作成する。
- アイテムイベントを設定する。
- 作成したフォーム画面にて確認する。
1. フォームを作成する。
IM-FormaDesignerでフォームを作成し、ファイルアップロード 、イベントボタン、 添付されたファイルの内容を表示させるためのアイテム(サンプルでは、複数行文字列) を配置してください。

サンプルでは以下のように設定しています。
※以下に記載のない項目は、初期値を設定しています。
| 画面アイテム | ラベル | フィールド識別ID |
|---|---|---|
| 複数行文字列 | text info | text_info |
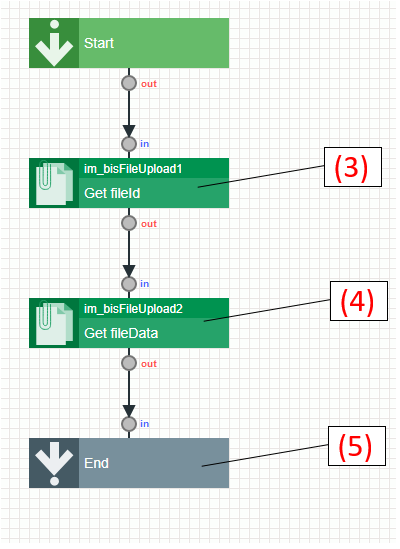
2. ロジックフローを作成する。
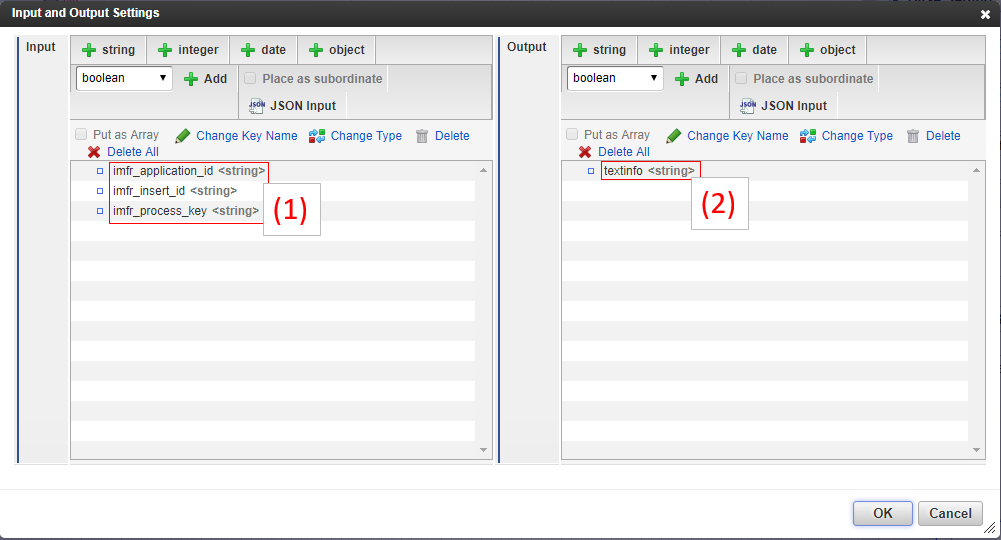
(1) ファイルアップロードタスクを利用するために、必要なパラメータを入力値として設定してください。
入力値は以下のとおりです。
| 項目名 | 型 |
|---|---|
imfr_application_id |
string |
imfr_insert_id |
string |
imfr_process_key |
string |
(2) ファイルアップロードタスクから取得したファイルの内容を、出力値として設定してください。
出力値は以下のとおりです。
| 項目名 | 型 |
|---|---|
textInfo |
string |
(3) ファイルIDを取得する。(ファイルアップロード情報取得)
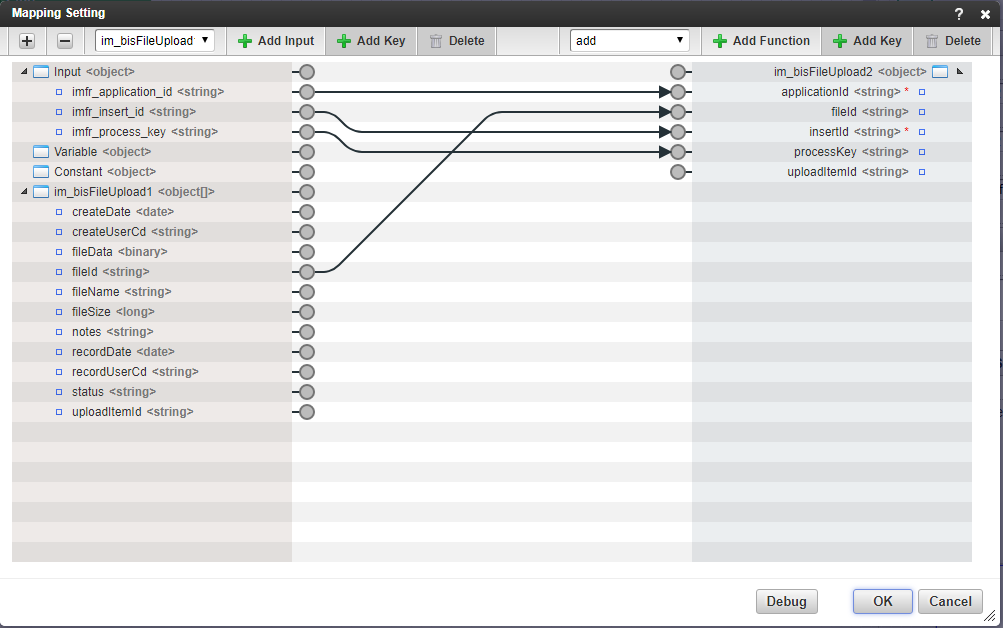
ファイルIDを取得するため、applicationId 、 insertId 、 processKey を以下のようにマッピングしてください。
- 「
input-imfr_application_id」→「im_bisFileUpload1-applicationId」 - 「
input-imfr_insert_id」→「im_bisFileUpload1-insertId」 - 「
input-imfr_process_key」→「im_bisFileUpload1-processKey」
(4) ファイル内容を取得する。(ファイルアップロード情報取得)
ファイルの内容を取得するため、applicationId 、 insertId 、 processKey 、 fileId を以下のようにマッピングしてください。
- 「
input-imfr_application_id」→「im_bisFileUpload2-applicationId」 - 「
input-imfr_insert_id」→「im_bisFileUpload2-insertId」 - 「
input-imfr_process_key」→「im_bisFileUpload2-processKey」 - 「
im_bisFileUpload1-fileId」→「im_bisFileUpload2-fileId」
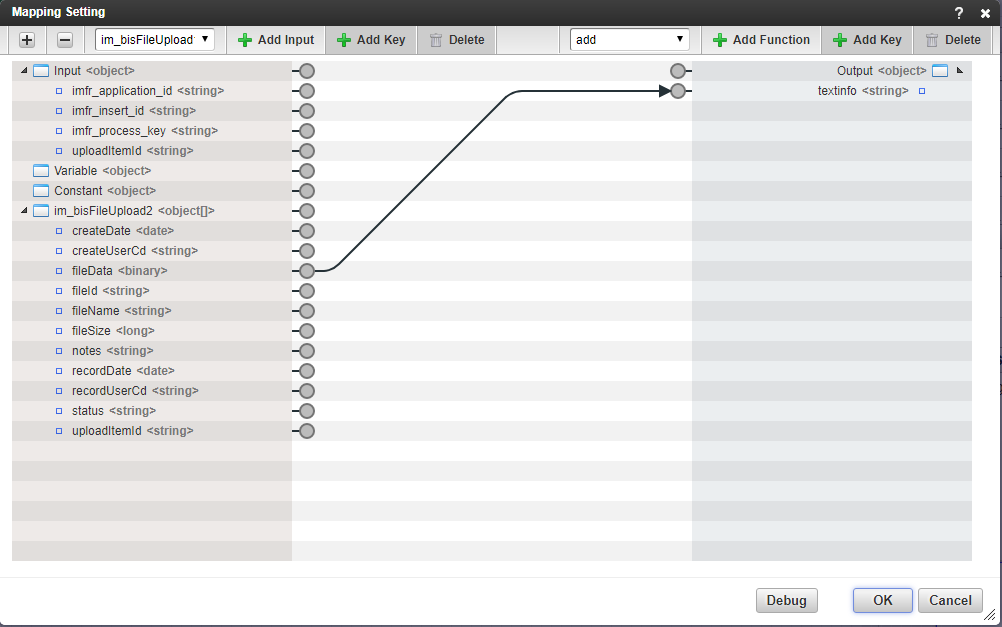
(5) 取得したファイルの内容を返却する。(終了)
(4)で取得したファイルの内容を以下のようにマッピングしてください。
- 「
im_bisFileUpload2-fileData」→「output-textInfo」
3. データソース定義を作成する。
レシピ2で作成したロジックフローを、IM-LogicDesignerのデータソース定義として設定してください。
データソース定義設定の方法は、以下のドキュメントをご覧ください。
IM-BIS for Accel Platform システム管理者 操作ガイド / 「データソース - 編集[LogicDesigner]」画面の操作手順
4. アクションイベントを作成する。
リクエストタブでは、レシピ2の入出力設定で暗黙的に連携しているため、マッピングは必要ありません。
詳細は、以下のドキュメントを参照してください。
IM-BIS for Accel Platform IM-BIS 仕様書 / 9.12. 暗黙的に連携するリクエストパラメータの仕様
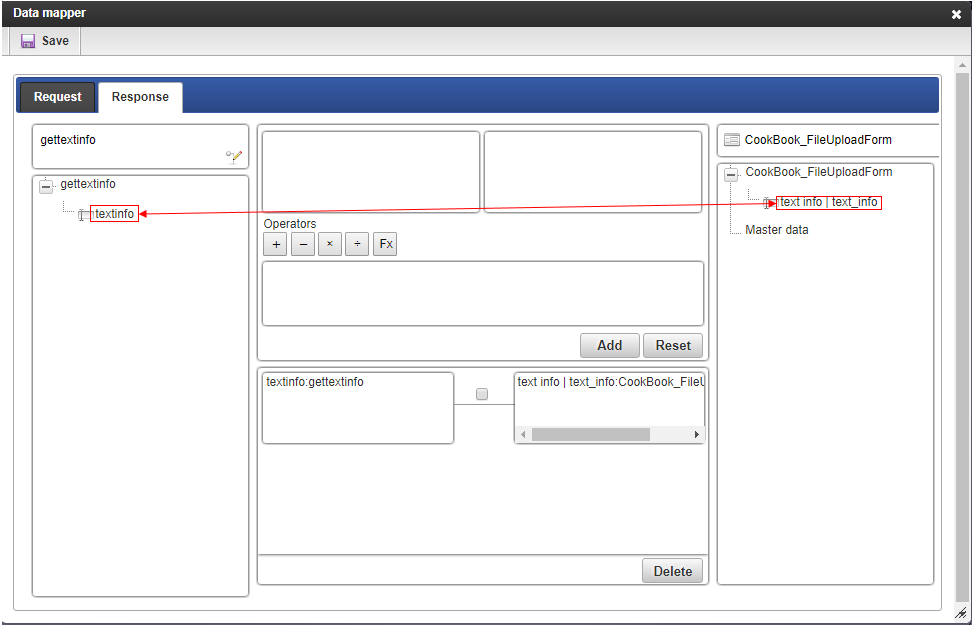
レスポンスタブでは、返却されたファイルの内容を画面アイテムにマッピングしてください。

5. 作成したフォーム画面にて確認する。
Forma管理画面から作成した場合、以下の手順でフォーム画面をメニューに登録してください。
IM-FormaDesigner for Accel Platform 作成者 操作ガイド / 5.1.6.2. アプリケーションの登録画面をメニューに登録する
作成したフォーム画面でファイルアップロードに任意のテキストファイルを添付し、Eventボタンをクリックしてください。
添付されたファイルの内容が、画面上に出力されます。