このCookBookでは、imuiListTableで複数選択した行データを取得する方法を紹介します。
imuiListTableについての詳細はAPIドキュメントを参照してください。
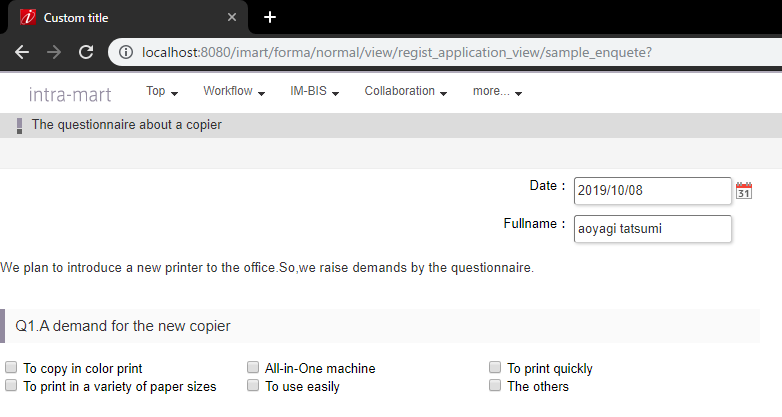
完成イメージ
リストテーブルにユーザ名を表示し、選択したユーザ名に紐付くユーザコードを表示するサンプルです。
1. リストテーブルにユーザ名が表示されています。
2. 任意の行をクリックして選択状態にします。
3. selectをクリックします。
4. 選択したユーザのユーザコードがテキストボックス内に表示されます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
e builderプロジェクト : im_cookbook_110550_listtable_multiselect.zip
immファイル : im_cookbook_110550_listtable_multiselect-1.0.0.imm
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/110550/list
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- imuiListTableタグを作成する
- imuiListTableに表示するデータを用意する
- 選択した行データを取得するfunctionを作成する
1. imuiListTableタグを作成する
imuiListTableタグを使用し、リストテーブルを作成します。
src/main/jssp/src/im_cookbook_110550_listtable_multiselect/views/list.html
|
1 2 3 4 5 6 |
<imart type="imuiListTable" id="list" data=$sampleData multiSelect="true"> <cols> <col name="col1" caption="User code" key="true" hidden="true" /> <col name="col2" caption="User name" /> </cols> </imart> |
- multiSelect属性
リストテーブルの左端にチェックボックスを表示するための属性です。
trueを指定してください。 -
key属性 (任意)
取得するデータを特定するための属性です。
データを取得したいカラムのcolタグにtrueを指定してください。
今回のサンプルではユーザコードを取得するので、1番目のcolタグのkey属性にtrueを指定しています。 -
hidden属性 (任意)
カラムを非表示にするための属性です。
データを取得するカラムを画面に表示したくない場合はtrueを指定してください。
2. imuiListTableに表示するデータを用意する
imuiListTableタグのdata属性に指定するデータを定義します。
src/main/jssp/src/im_cookbook_110550_listtable_multiselect/views/list.js
|
1 2 3 4 5 6 7 8 9 10 11 |
var $sampleData; function init() { $sampleData = [ {"col1":"ueda", "col2":"ueda tatsuo"}, {"col1":"aoyagi", "col2":"aoyagi tatsumi"}, {"col1":"hayashi", "col2":"hayashi masayoshi"}, {"col1":"maruyama", "col2":"maruyama masuo"}, {"col1":"sekine", "col2":"sekine chika"} ]; } |
3. 選択した行データを取得するfunctionを作成する
今回は、selectをクリックした際に呼び出されるfunction selectUserCd()の中で行データを取得します。
src/main/jssp/src/im_cookbook_110550_listtable_multiselect/views/list.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<imart type="head"> <script type="text/javascript"> function selectUserCd() { // 行データを取得する var userCd = $('#list').getGridParam('selarrrow'); // 取得した値をテキストボックスに表示する $('#textbox').val(userCd); } </script> </imart> <!-- button --> <imart type="imuiButton" class="imui-small-button mt-10" onClick="selectUserCd()" value="select" /> <!-- textbox --> <imart type="imuiTextbox" id="textbox" style="width:300px;" /> |
リストテーブルに対してgetGridParam('selarrrow')を使用すると、行データの配列を取得できます。
selarrrowはjqGridのオプションです。
詳細は jqGrid Wiki を参照してください。
サンプルでは、動作確認のために取得した値をテキストボックスに表示しています。