このCookBookでは、IM-BISを含む環境において、IM-FormaDesignerで作成したアプリからIMBoxに投稿する方法について紹介しています。
IM-LogicDesignerとの外部連携を利用することで、ノンプログラミングで実現可能です。
完成イメージ
1. 投稿したいメッセージをテキストエリアに入力します。
2. 「Send to IMBox」ボタンをクリックします。
3. 投稿に成功するとCompanyBoxへ画面遷移し、投稿内容を確認できます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- IM-LogicDesigner インポート資材 : im_cookbook_110553_logicdesigner.zip
- IM-Formaアプリ インポート資材 : im_cookbook_110553_forma.zip
- データソース定義 インポート資材 : im_cookbook_110553_datasource.zip
ローカル環境で表示させる場合には、サンプルデータと上記資材をインポートしてください。
次に、ユーザ aoyagi でログインし、以下のURLにアクセスしてください。
http://localhost:8080/imart/forma/normal/view/regist_application_view/im_cookbook_110553_forma
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- IM-LogicDesignerのフローカテゴリを作成します
- IM-LogicDesignerを利用して、IMBoxへ投稿するロジックフローを作成します
- ロジックフローをIM-BISのデータソース定義に登録します
- IM-FormaDesignerを利用して画面を作成します
- 作成した画面のアクション設定を登録します
前提条件
このCookBookではIM-LogicDesignerとIM-BISの外部連携機能を利用します。
そのため、IM-BISを含んだintra-mart Accel Platform 2015 Winter以降の環境をご利用ください。
IM-LogicDesignerについて、詳しくは以下のドキュメントを参照してください。
また、このCookBookではIM-BISおよびIM-FormaDesignerを利用したことがある読者を想定しております。
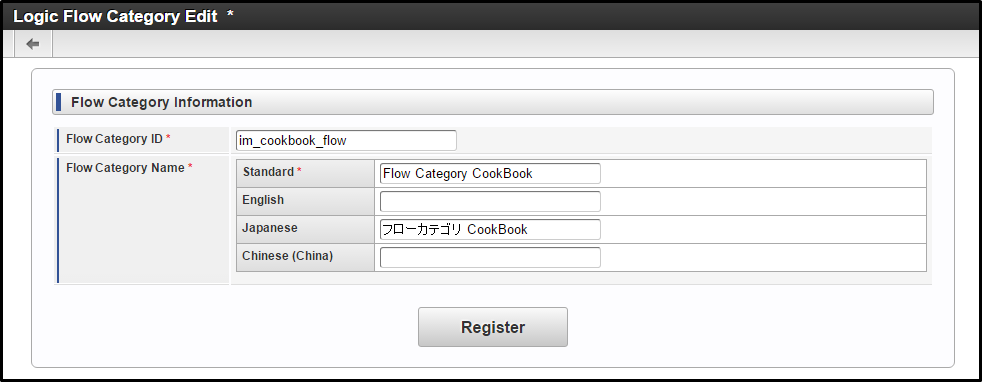
1. IM-LogicDesignerのフローカテゴリを作成します
まずはフローカテゴリを作成しましょう。
詳細は下記のドキュメントを参考にしてください。
2. IM-LogicDesignerを利用して、IMBoxへ投稿するロジックフローを作成します
これから作成するロジックフローは、IMBoxへの投稿内容を入力として、IMBoxの投稿先であるCompanyBoxへ投稿を行います。
このロジックフローを利用することで、IM-FormaDesignerで作成したフォーム画面からIMBoxへの投稿が実現できます。
では、ロジックフローを作成していきます。
ロジックフロー定義編集画面の開き方は、以下のドキュメントを参考にしてください。
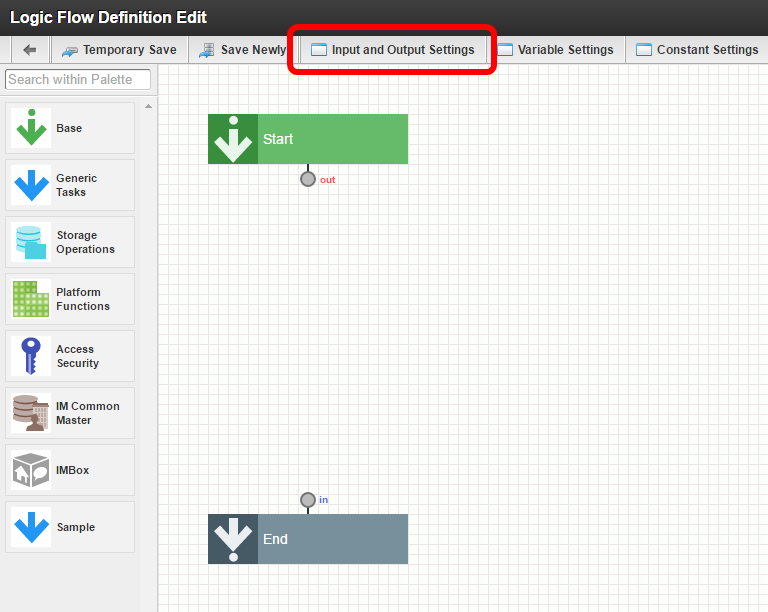
入出力設定
まずはロジックフローの入出力設定を行います。
「Input and Output Settings(入出力設定)」ボタンをクリックし、入出力設定画面を開きましょう。
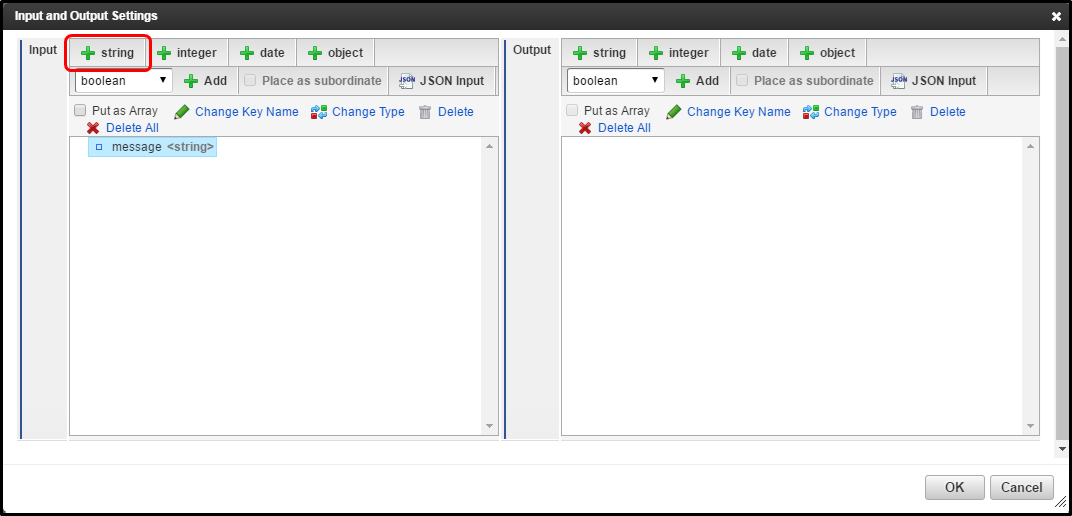
IMBoxへの投稿内容をフォーム画面から取得する必要があるので、入力に文字列を指定してください。
今回はmessageという変数名で追加しましょう。
出力については追加しないで構いません。
入出力設定の定義について、詳しくは以下のドキュメントをご覧ください。
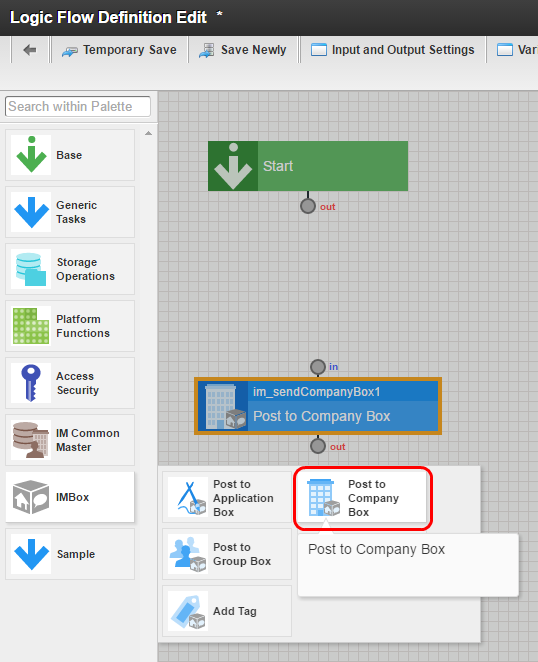
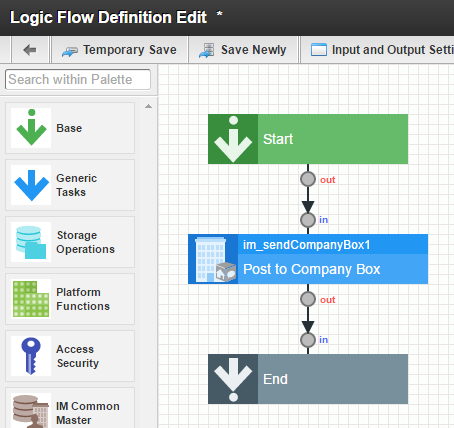
エレメントの配置
今回はCampanyBoxへの投稿を行います。
「Post to CompanyBox(カンパニーボックスに投稿)」のエレメントを配置しましょう。
エレメントを配置してから名称変更していない場合、im_sendCompanyBox1という名称になります。
エレメントを配置する際の詳細については、下記ドキュメントを参考にしてください。
線を引く(シーケンスを定義する)
次は、エレメントのoutとinを矢印でつなぎましょう。
詳細は以下のドキュメントで確認できます。
様々な入力情報の利用
配置した「カンパニーボックスに投稿」のエレメントをダブルクリックし、マッピング設定画面を開きます。
' * 'が付いている項目が入力必須であり、CompanyBoxへの投稿には以下の3つの入力が必要です。
| キー | データ型 | 説明 |
|---|---|---|
companyCd |
String | 会社コード |
message |
String | 投稿する内容 |
postUserCd |
String | 投稿者のユーザコード |
messageは、入出力設定で入力に指定したmessageを利用します。
companyCdとpostUserCdについては、ユーザコンテキストから取得することができます。
ユーザコンテキストとは、IM-共通マスタで保有するユーザプロファイル情報を保持しているアクセスコンテキストです。
こちらを利用することでユーザ名や所属組織情報などの情報を取得できます。
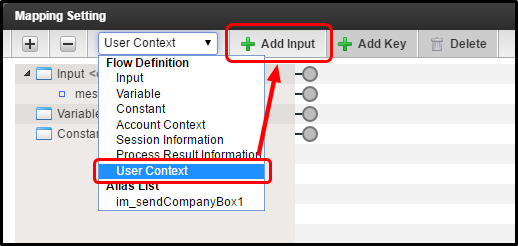
ロジックフローでのユーザコンテキスト取得は以下の手順で行います。
- マッピング設定画面の上部にあるセレクトボックスからユーザコンテキストを選択します。
- セレクトボックスのすぐ右の「入力を追加」ボタンをクリックします。
- マッピング設定を行います。マッピング設定については次項で説明します。
詳細は以下をご覧ください。
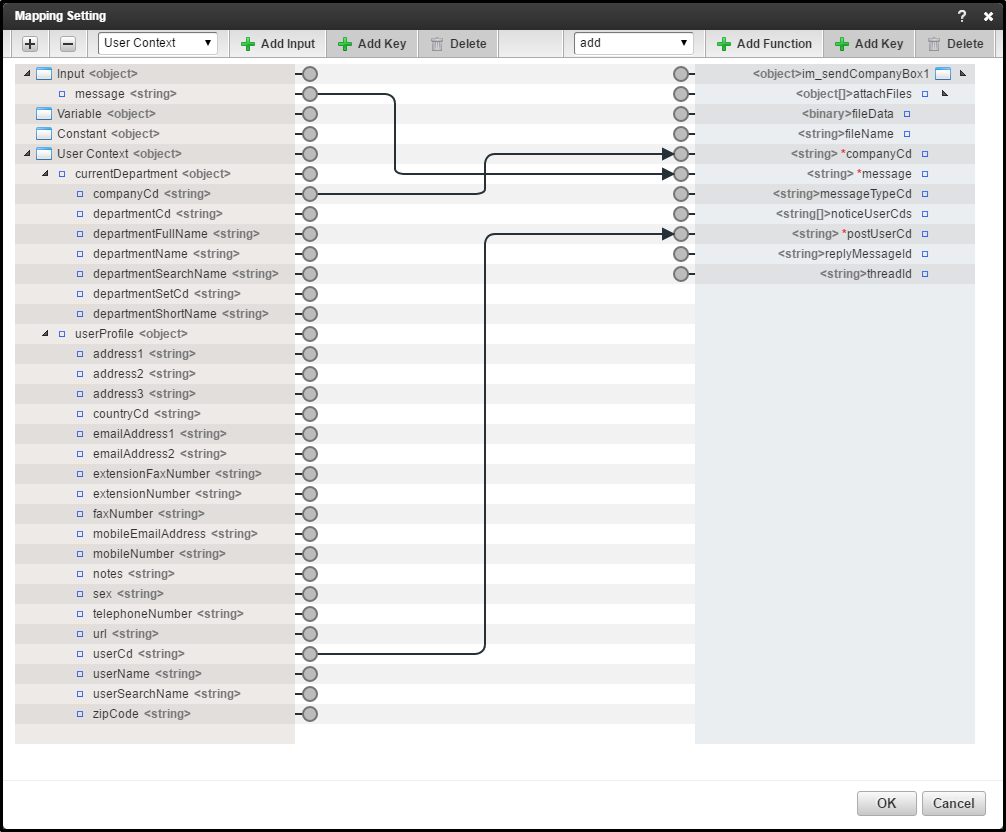
マッピング設定を行う
パラメータのマッピングを行います。
入出力設定で入力に指定したmessageを、im_sendCompanyBox1のエレメントに受け渡します。
必須パラメータであるcompanyCdとpostUserCdをユーザコンテキストから取得し、im_sendCompanyBox1のエレメントに受け渡します。
| マッピング設定画面左 | マッピング設定画面右 |
|---|---|
User Context └─ currentDepartment └─ companyCd |
im_sendCompanyBox1 └─ companyCd |
input └─ message |
im_sendCompanyBox1 └─ message |
User Context └─ userProfile └─ userCd |
im_sendCompanyBox1 └─ postUserCd |
詳細は以下のドキュメントで確認してください。
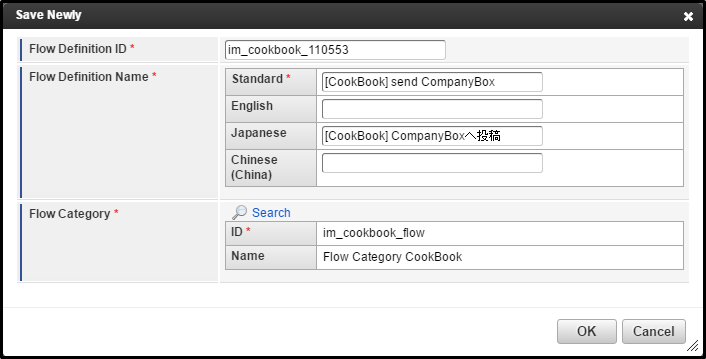
ロジックフローの新規保存
最後に、作成したロジックフローを新規保存しましょう。
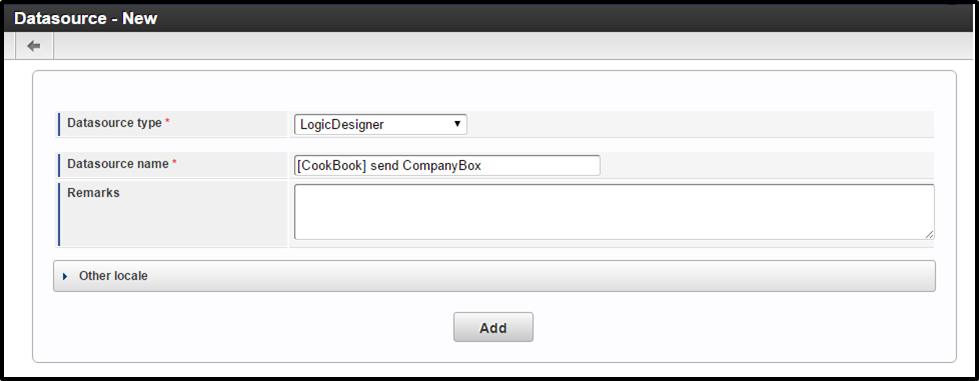
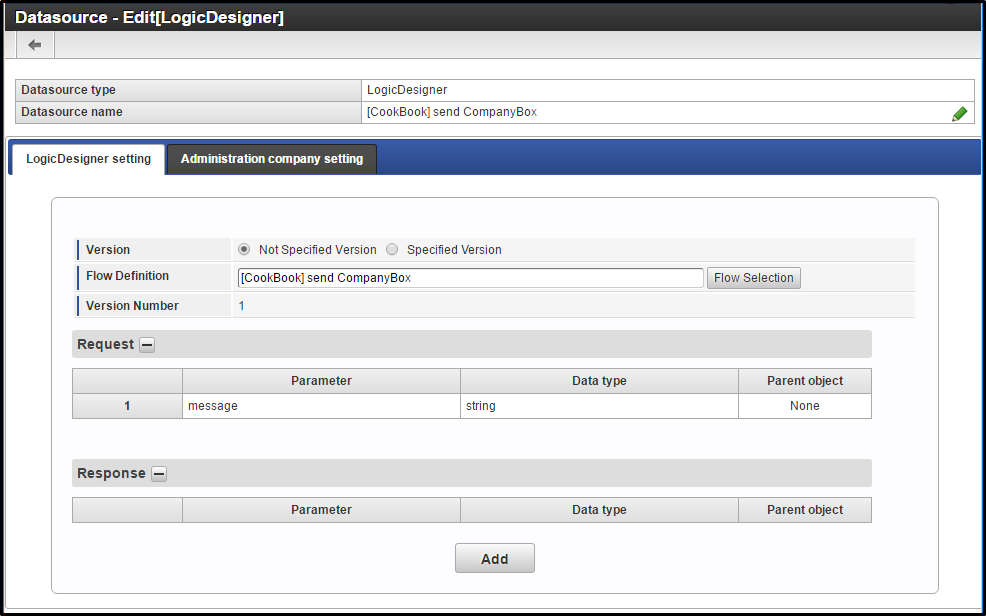
3. ロジックフローをIM-BISのデータソース定義に登録します
2. で作成したフロー定義を、IM-BISのデータソース定義に登録します。
このCookBookでは、IM-FormaDesignerで作成したフォーム画面から外部連携機能を利用してロジックフローを呼び出します。
フロー定義をIM-BISのデータソース定義に登録することで外部連携機能を利用でき、フォーム画面からノンプログラミングでロジックフローを呼び出すことができます。
IM-BISのデータソース定義についての詳細は、以下のドキュメントをご覧ください。
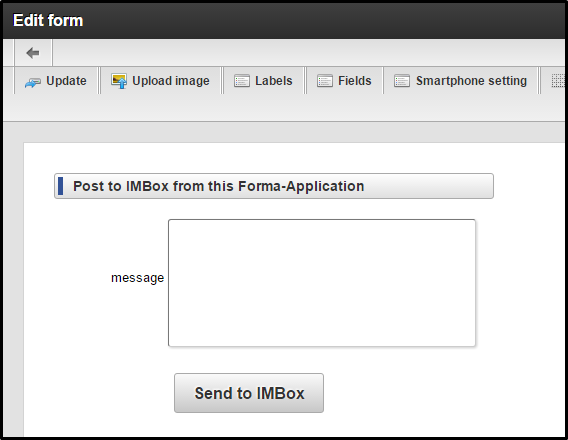
4. IM-FormaDesignerを利用して画面を作成します
2. で作成したデータソース定義を、IM-FormaDesignerで作成したフォーム画面から呼び出します。
まずは、フォーム画面を作成しましょう。
以下の画面アイテムを配置してください。
| 画面アイテム種別 | フィールド識別ID | 備考 |
|---|---|---|
| 複数行文字列 | message |
IMBoxに投稿する内容です。 |
| ボタン (イベント) | - | IMBoxに投稿するためのボタンです。 |
IM-BISでフォーム画面を作る基本的な流れは、以下のドキュメントが参考になります。
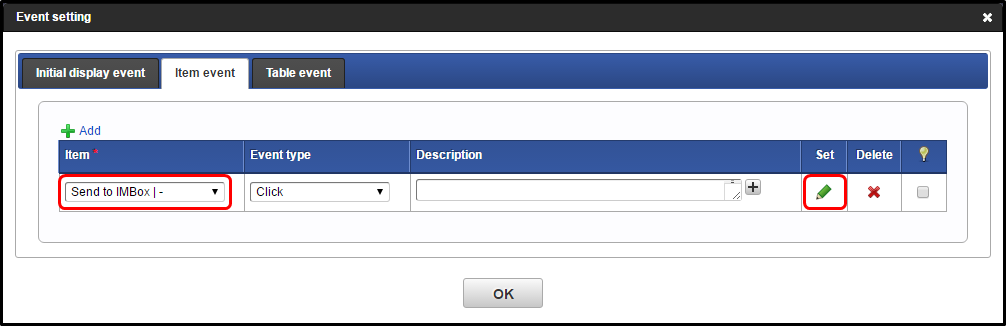
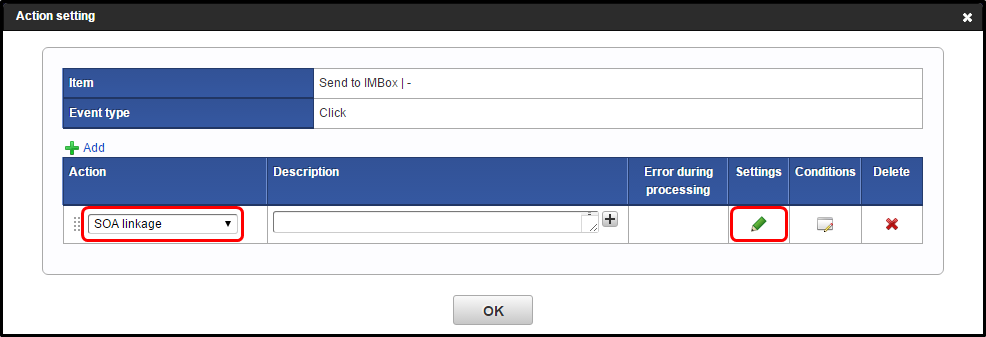
5. 作成した画面のアクション設定を登録します
作成したフォーム画面に配置したイベントボタンに対して、アクション設定を行います。
2. で作成したデータソース定義が外部連携として呼ばれるように設定します。
アクション設定について、詳しくは下記ドキュメントをご参照ください。
- [IM-BIS 業務管理者 操作ガイド] - [アクションを設定する]
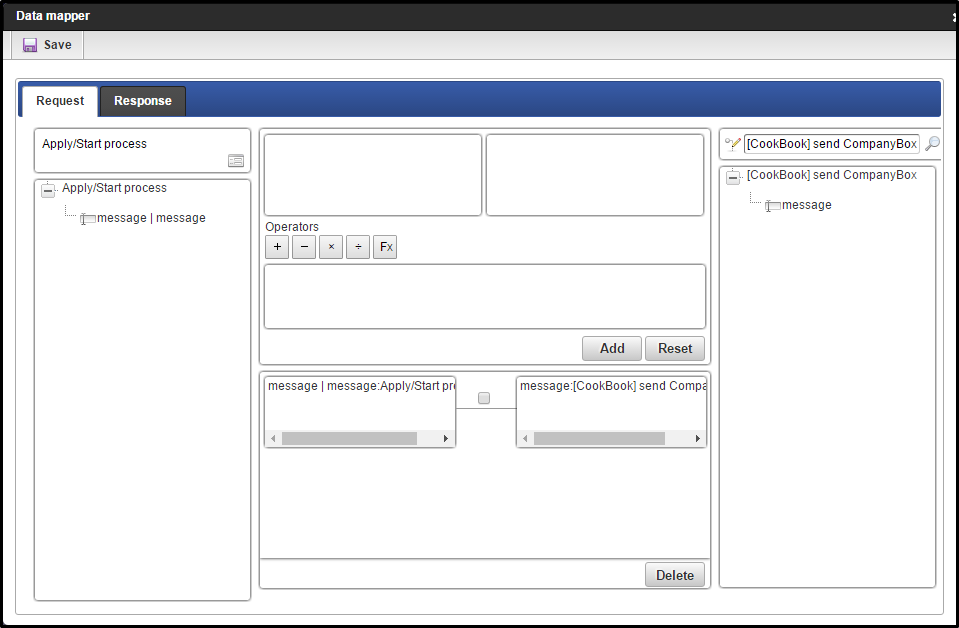
次に、外部連携のデータマッパー画面で、画面上のどの値をデータソース定義に渡すかを設定します。
リクエストタブでは、フィールド識別IDがmessageの複数行文字列の値をデータソース定義のmessageに渡します。
レスポンスタブでは、何も設定しないで構いません。
外部連携やデータマッパー画面について、詳しくは下記のドキュメントをご覧ください。
- [IM-BIS 仕様書]
- [外部連携]
おわりに
以上で、IM-FormaDesignerで作成した画面からIMBoxへ投稿する方法についての説明は終わりです。
このCookBookとほぼ同様の方法で、別の投稿先であるGroupBoxやDirectMessageBoxへの投稿も実現できます。
IMBoxへの投稿が行われることにより、IM-Notice機能を利用したスマートフォンへの通知も可能であり、IMBoxのリアルタイム性をよりご活用いただけます。
また、このCookBookで作成したIM-LogicDesignerのフローを修正することにより、外部のWebサービスとの連携も同様の方法で実現可能です。
この組み合わせにより、これまでであればコーディングが必要であった部分が、ブラウザ上の操作のみで実現することができます。
ぜひご利用下さい。