このCookBookでは、Formaでスクリプトアイテムを使い、デザインを変更する方法をご紹介します。
サンプルでは、「ボタンアイテム」の背景色の変更・「見出し」の背景色の変更・「ラジオボタン」のボタンのサイズ変更を実現します。
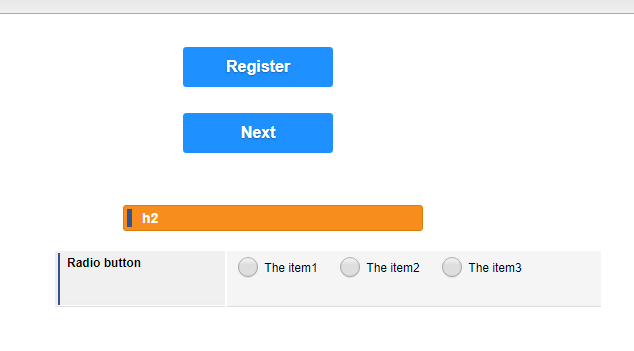
完成イメージ
レシピ
- 変更をかけたいアイテムとスクリプトアイテムを追加してください。
- スクリプトアイテムを追加し、プロパティにコードを記述してください。(jQueryのセレクタは一例です)
1. 変更をかけたいアイテムとスクリプトアイテムを追加してください。
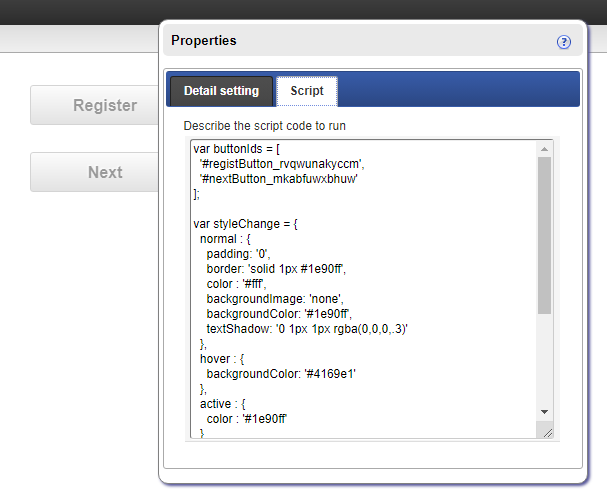
2. スクリプトアイテムを追加し、プロパティにコードを記述してください。(jQueryのセレクタは一例です)
変更したいボタンのIDをbuttonIdsに設定してください。複数選択も可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
//以下のコードをスクリプトのプロパティに書き込みます。 var buttonIds = [ '#registButton_rvqwunakyccm', '#nextButton_mkabfuwxbhuw' ]; var styleChange = { normal : { padding: '0', border: 'solid 1px #1e90ff', color : '#fff', backgroundImage: 'none', backgroundColor: '#1e90ff', textShadow: '0 1px 1px rgba(0,0,0,.3)' }, hover : { backgroundColor: '#4169e1' }, active : { color : '#1e90ff' } }; for (var i = 0; i < buttonIds.length; i++) { $(buttonIds[i]).mouseover(function(){ $(this).css(styleChange.hover); }).mouseout(function(){ $(this).css(styleChange.normal); }).mousedown(function(){ $(this).css(styleChange.active); }).css(styleChange.normal); } |
アイテムのIDは、実行画面を開き開発者ツールで確認できます。
スクリプトアイテムによってかかった変更は、Forma管理画面では確認できません、Formaアプリから確認できます。

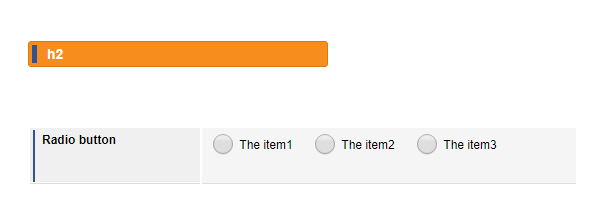
その他:同様にスクリプトアイテムを使うことにより、見出しの色やラジオボタンのサイズを変更してください。
以下のコードをスクリプトアイテムのプロパティに記載してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//見出しの背景色を変更 var chapter = { border: 'solid 1px #da7c0c', backgroundImage: 'none', backgroundColor: '#f78d1d' }; $('#briisbmbudnx .imui-chapter-title' ).css(chapter); //ラジオボタンのサイズの変更 var checkbox = { width: '1.6em', height: '1.6em' }; $('#radio8 .radio_item_label input').css(checkbox); |