この CookBook では intra-mart Accel Platform 2020 Winter から利用可能になったスプレッドシートで、シート全体を DB に保存する方法を紹介します。
スプレッドシートの保存には、シート全体を保存する方法とシートのセルやテーブルごとに保存する方法があります。
今回紹介するのはシート全体を保存する方法です。
これまで Excel で回覧されていたコンテンツ(セルやテーブルに入力された情報を個別で保存する必要がないもの)への使用に適しています。
実際にシート全体を DB に保存する画面を作成しながら説明していきます。
なおスプレッドシートを利用するには Juggling プロジェクトの新規作成時に、IM-Spreadsheet for Accel Platform を選択する必要があります。
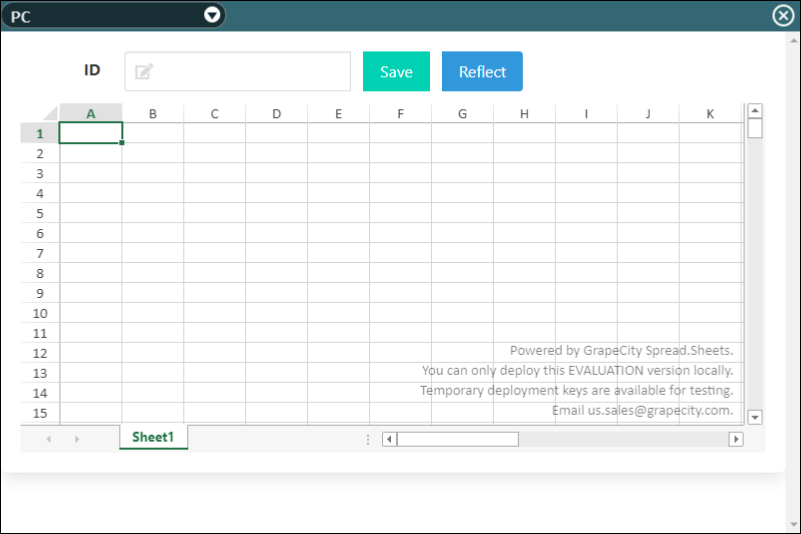
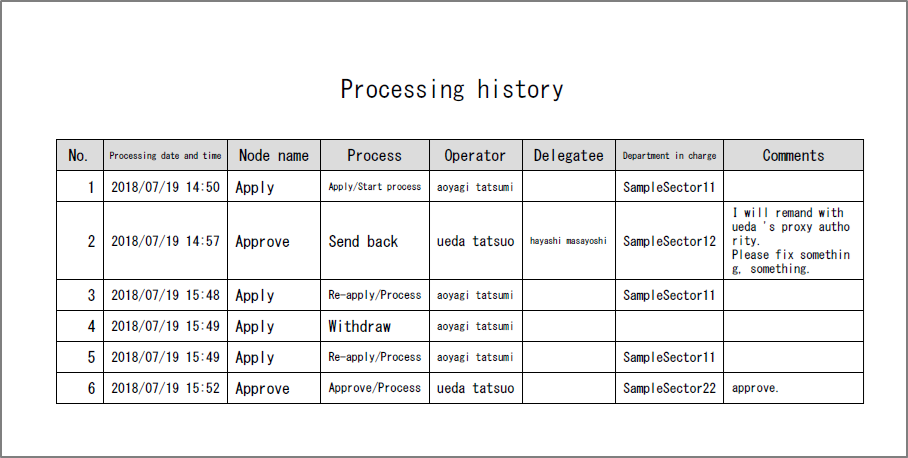
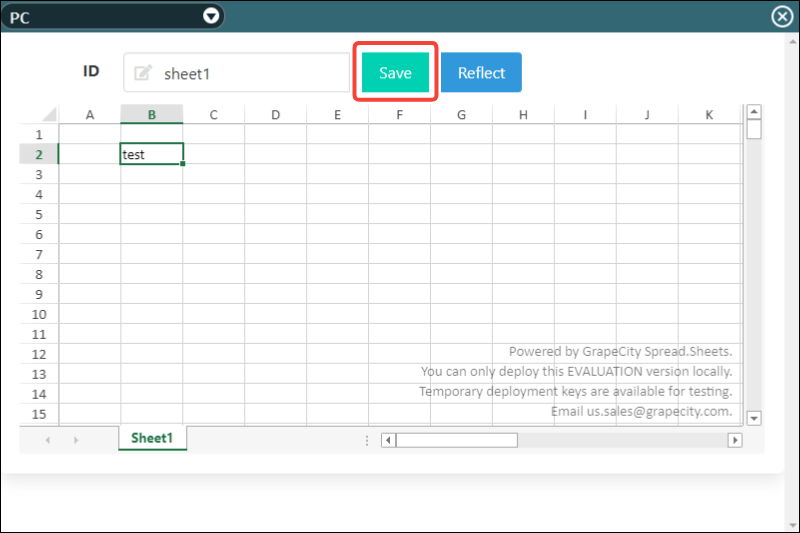
完成イメージ
シートを編集した後、 ID を入力し「Save」ボタンをクリックします。
DB にシートのデータが保存されます。

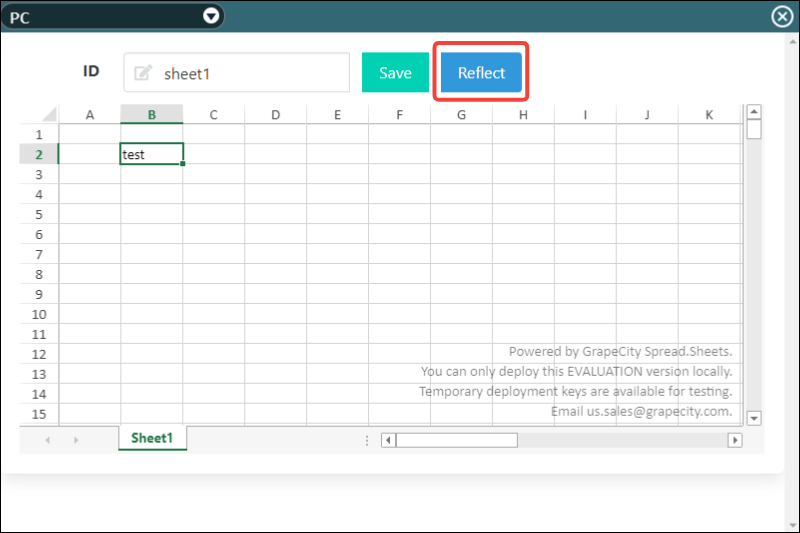
画面を再読み込みした後、同じ ID を再度入力し「Reflect」ボタンをクリックします。
先ほどシートに入力した内容が反映されます。

完成サンプル
DDL を予め実行する必要があります。データベース操作画面から実行してください。
※ 以下は PostgreSQL での SQL です。他データベースをご利用の場合は、別途テーブルを作成する SQL を実行してください。
|
1 2 3 4 5 6 7 8 |
CREATE TABLE im_cookbook_189891 ( id varchar NOT NULL, data varchar, PRIMARY KEY (id) ); |
また、以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートファイル : cookbook_189891_im_bloommaker-data
以下の定義が含まれています。
| 種別 | ID |
|---|---|
| コンテンツ | im_cookbook_189891 |
| ルーティング | im_cookbook_189891 |
IM-BloomMaker のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
IM-LogicDesigner インポートデータ : cookbook_189891_im_logicdesigner-data
以下の定義が含まれています。
| 種別 | ID / ルーティング |
|---|---|
| ロジックフロー | im_cookbook_189891_flow_select |
| ロジックフロー | im_cookbook_189891_flow_insert_or_update |
| ルーティング | im_cookbook/189891_select |
| ルーティング | im_cookbook/189891_insert_or_update |
| ユーザ定義 | im_cookbook_189891_user_select |
| ユーザ定義 | im_cookbook_189891_user_insert |
| ユーザ定義 | im_cookbook_189891_user_update |
IM-LogicDesigner のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
ローカル環境で表示させる場合は、以下の URL にアクセスしてください。
http://localhost:8080/imart/im_cookbook/189891
なおベース URL である以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
サンプル画面の作成手順を以下に示します。
- アプリケーションのデータを保存するため DDL を実行
- IM-LogicDesigner インポートファイルをインポートする
- デザイン編集
- 変数の定義
- 画面の作成
- アクションの作成
- アクションの設定
- 動作確認
1. アプリケーションのデータを保存するため DDL を実行
作成するアプリの永続化先として、データベースに新規テーブルを作成します。
テナント管理者でログインしてください。
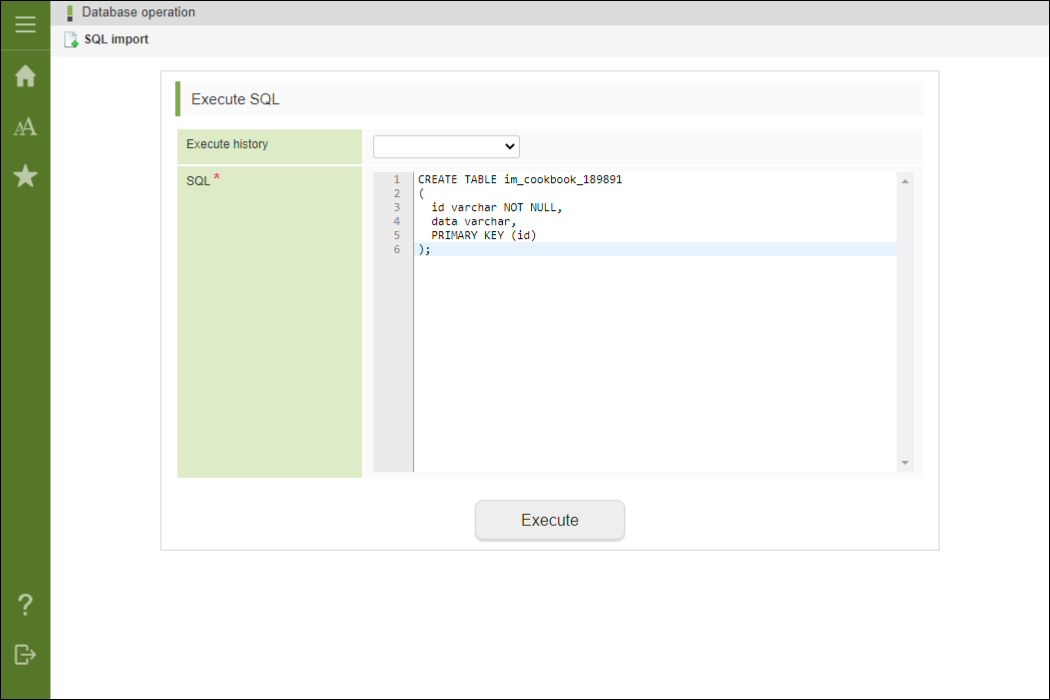
グローバルナビから「サイトマップ」に遷移し、「テナント管理」→「データベース操作」をクリックしてください。
ここに、以下の SQL を入力し、実行してください。

※ 以下は PostgreSQL での SQL です。他データベースをご利用の場合は、別途テーブルを作成する SQL を実行してください。
|
1 2 3 4 5 6 7 8 |
CREATE TABLE im_cookbook_189891 ( id varchar NOT NULL, data varchar, PRIMARY KEY (id) ); |
2. IM-LogicDesigner インポートファイルをインポートする
完成サンプルからIM-LogicDesigner インポートファイルをダウンロードし、インポートしてください。
3. デザイン編集
コンテンツ種別「Bulma」のコンテンツを作成し、「デザイン編集」ボタンをクリックしてください。
1. 変数の定義
ここでは以下の変数・定数を作成してきます。
| 変数 | 説明 |
|---|---|
| initialJson | スプレッドシートのデータを格納します。 |
| id | DB へ登録するデータに紐づけます。 |
| responseData | DB から取得したデータを格納します。 |
| requestReflectData | DB からデータを取得する際に使用します。 |
| requestSaveData | データを登録・更新する際に使用します。 |
| 定数 | 説明 |
|---|---|
| URL_SELECT | DB へアクセスする際の URL です。登録されているデータの取得に使用します。 |
| URL_INSERT_OR_UPDATE | DB へアクセスする際の URL です。データの登録・更新に使用します。 |
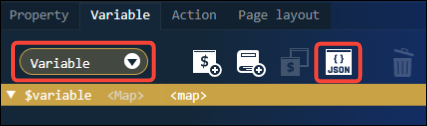
- 「変数」タブをクリックしてください。
-
「JSONエディタ」に以下の JSON を貼り付け、「決定」ボタンをクリックしてください。
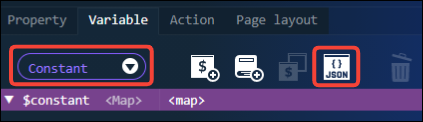
1234567891011121314151617181920{"initialJson": "","id": "","responseData": {"count": 0,"records": [{"id": "","data": ""}]},"requestReflectData": {"id": ""},"requestSaveData": {"id": "","data": ""}} - プルダウンの「定数」を選択し、「JSON」アイコンをクリックしてください。

-
「JSONエディタ」に以下の JSON を貼り付け、「決定」ボタンをクリックしてください。
1234{"URL_SELECT": "logic/api/im_cookbook/189891_select","URL_INSERT_OR_UPDATE": "logic/api/im_cookbook/189891_insert_or_update"}
2. 画面の作成
ここではスプレッドシートのデータを保存する画面を作成します。
保存したデータを呼び出し、更新もできるようにします。
- 「コンテナページ」に「レイアウト(Bulma)」-「ボックス」を配置してください。
-
「ボックス」内に「フォーム部品(Bulma)」-「水平フィールド」を配置してください。
-
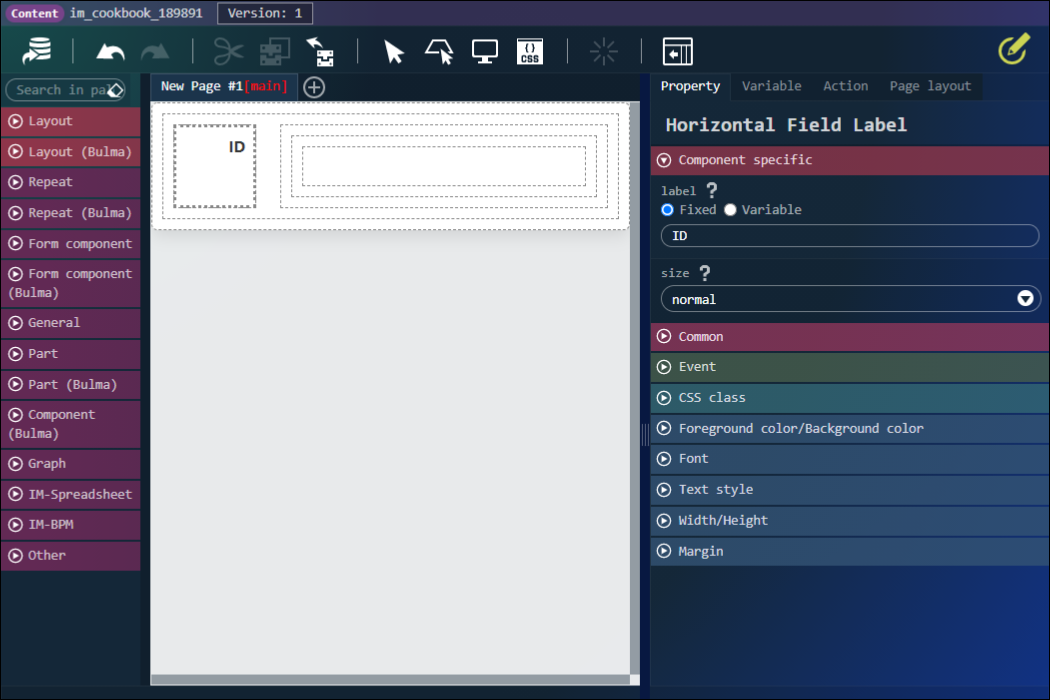
「水平フィールドラベル」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- label(固定値):
ID
- label(固定値):
-
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「テキスト入力」を配置してください。
-
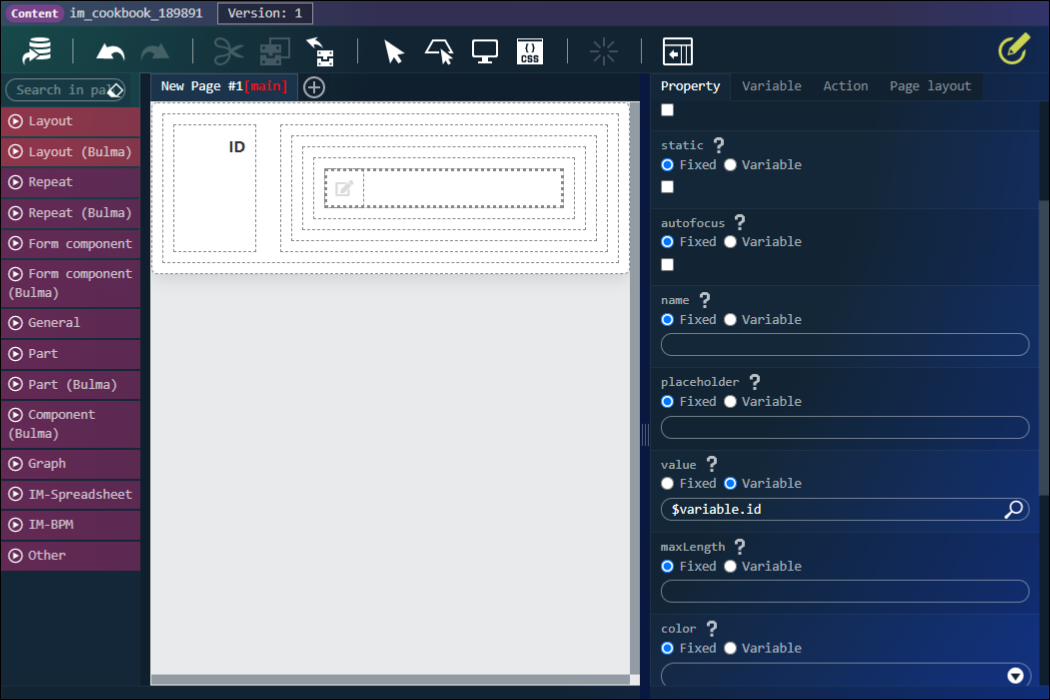
「テキスト入力」内の「テキスト入力要素」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- value(変数値):
$variable.id
- value(変数値):
-
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「ボタン」を2つ配置してください。
-
1つ目の「ボタン」内の「ボタン要素」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- textContent(固定値):
Save - color(固定値):
primary
- textContent(固定値):
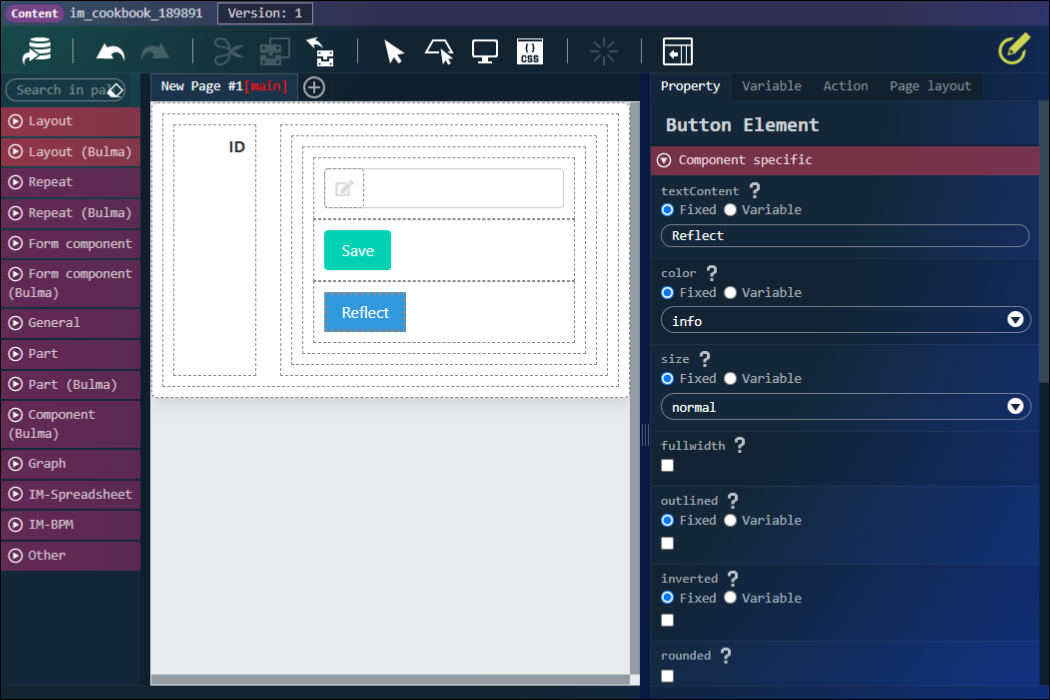
- 2つ目の「ボタン」内の「ボタン要素」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- textContent(固定値):
Reflect - color(固定値):
info
- textContent(固定値):
-
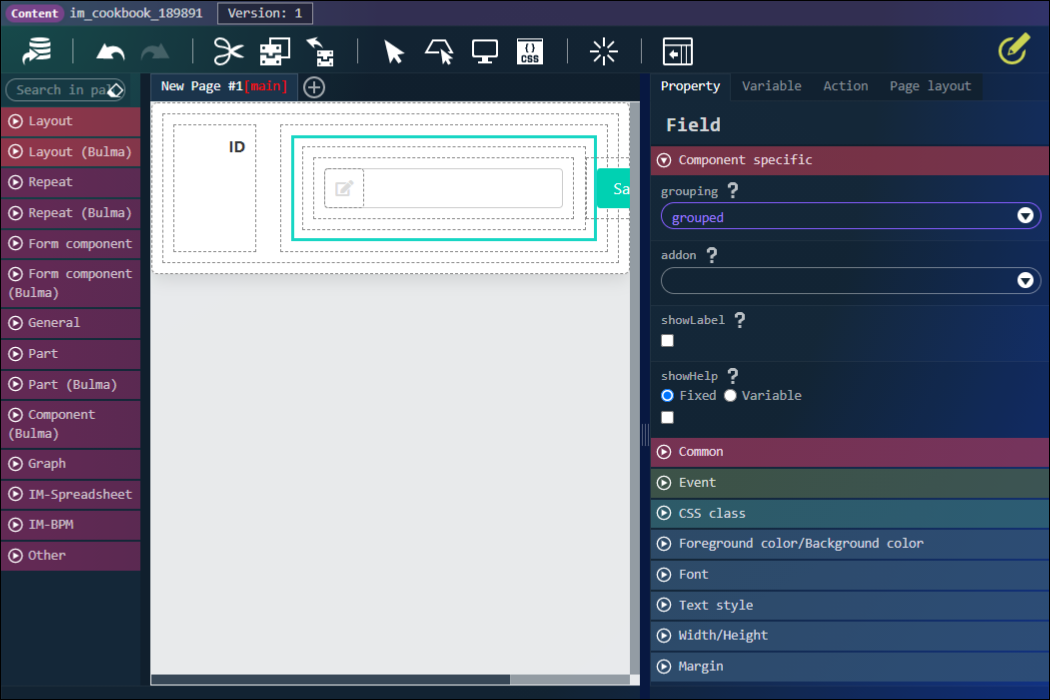
「フィールド」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- grouping:
grouped
- grouping:
-
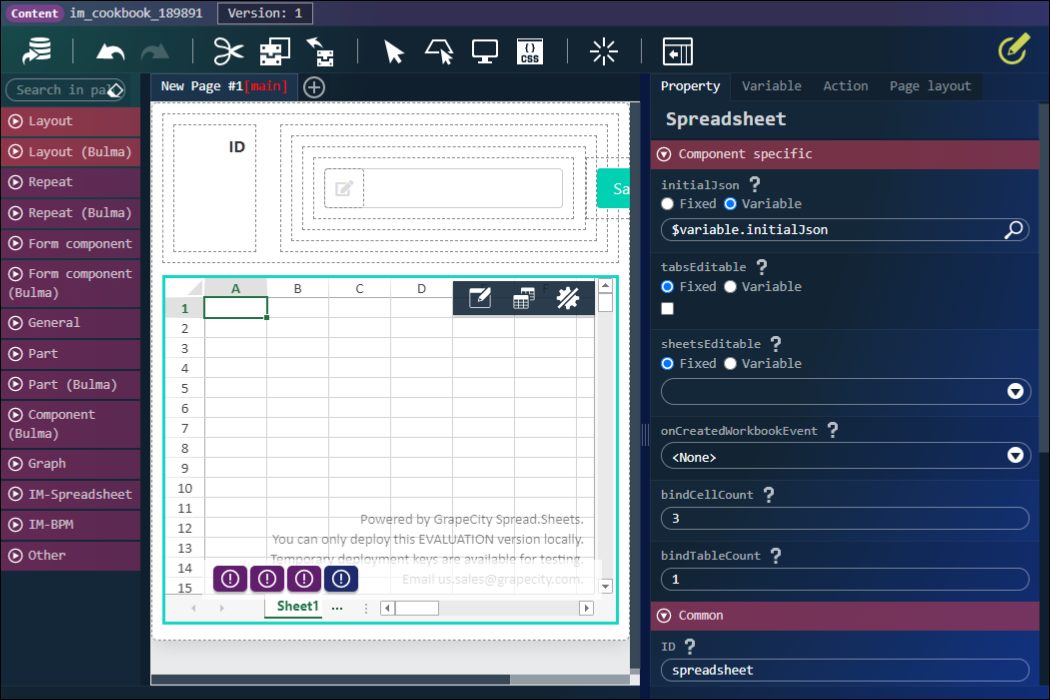
「ボックス」内に「IM-Spreadsheet」-「スプレッドシート」を配置してください。
「エレメント固有」プロパティを以下のように設定してください。- initialJson(変数値):
$variable.initialJson
「共通」プロパティを以下のように設定してください。
- ID:
spreadsheet
「幅・高さ」プロパティを以下のように設定してください。
- 横幅:
100%
- initialJson(変数値):
3. アクションの作成
ここでは以下のアクションを作成していきます。
| アクション | 説明 |
|---|---|
| Save | スプレッドシートのデータの登録・更新を行います。 |
| Reflect | ID に紐づくスプレッドシートのデータを画面に反映します。 |
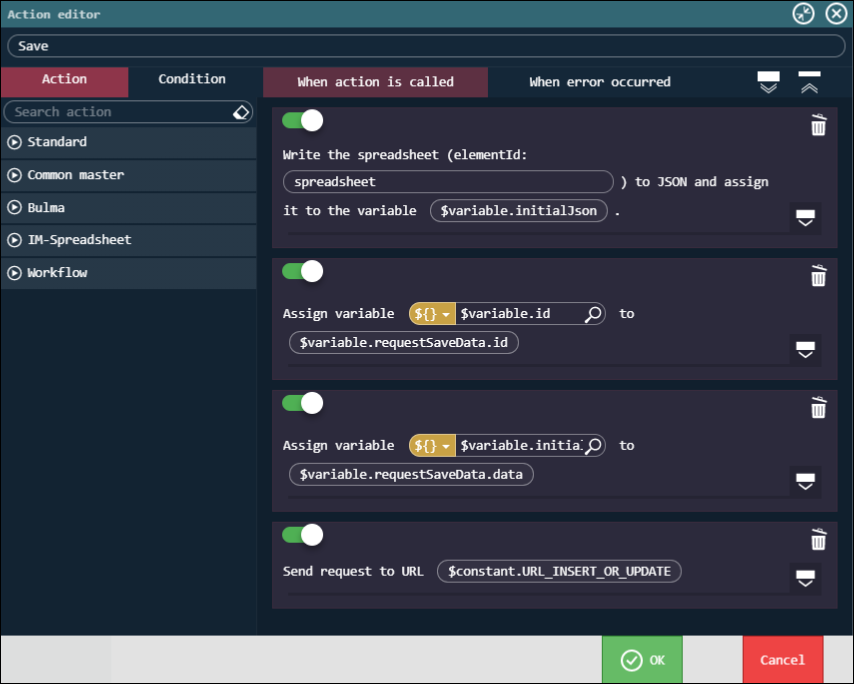
Save
入力データをDBに保存します。
- 上から順に以下のアクションを配置してください。
「IM-Spreadsheet」-「スプレッドシート(elementID:〇)を JSON に書き出し、変数〇に代入する」
「標準」-「変数〇に〇を代入する」
「標準」-「変数〇に〇を代入する」
「標準」-「URL〇にリクエストを送信する」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Save
アクション1:スプレッドシート(elementID:〇)を JSON に書き出し、変数〇に代入する
エレメントID:spreadsheet
代入先:$variable.initialJson
アクション2:変数〇に〇を代入する
代入先:$variable.requestSaveData.id
代入元(変数値):$variable.id
アクション3:変数〇に〇を代入する
代入先:$variable.requestSaveData.data
代入元(変数値):$variable.initialJson
アクション4:URL〇にリクエストを送信する
URL:$constant.URL_INSERT_OR_UPDATE
メソッド:POST
リクエストデータ:$variable.requestSaveData
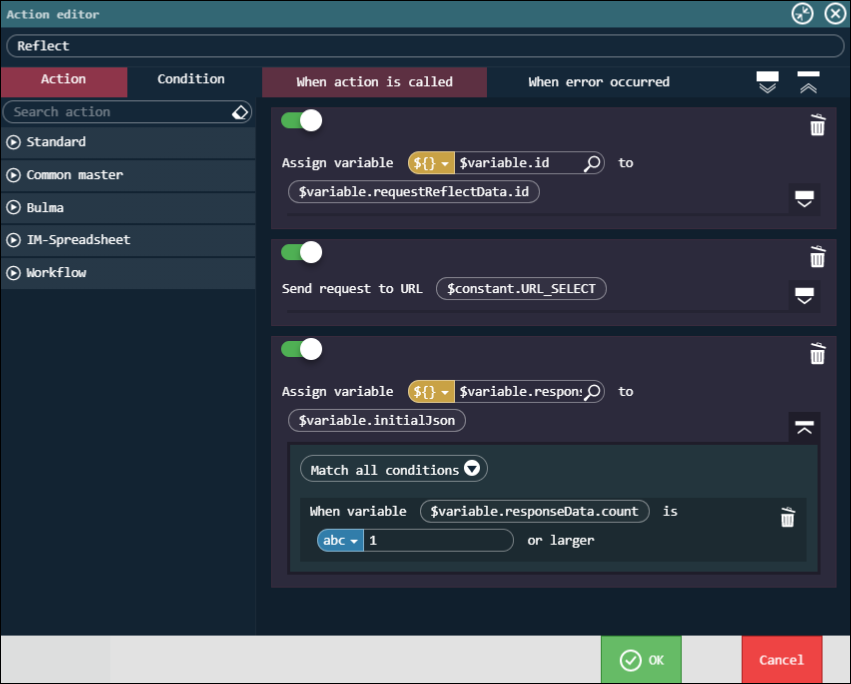
Reflect
ID に紐づくスプレッドシートのデータを画面に反映します。
- 上から順に以下のアクションを配置してください。
「標準」-「変数〇に〇を代入する」
「標準」-「URL〇にリクエストを送信する」
「標準」-「変数〇に〇を代入する」 -
一番下の「標準」-「変数〇に〇を代入する」に以下の実行条件を配置してください。
「数値」-「変数〇が〇以上のとき」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Reflect
アクション1:変数〇に〇を代入する
代入先:$variable.requestReflectData.id
代入元(変数値):$variable.id
アクション2:URL〇にリクエストを送信する
URL:$constant.URL_SELECT
メソッド:GET
リクエストパラメータ:$variable.requestReflectData
レスポンスデータ:$variable.responseData
アクション3:変数〇に〇を代入する
代入先:$variable.initialJson
代入元(変数値):$variable.responseData.records[0].data
実行条件:変数〇が〇以上のとき
比較元:$variable.responseData.count
比較先(固定値):1
4. アクションの設定
作成したアクションを各エレメントに設定してください。
New Page #1
| エレメント | イベントプロパティ | アクション |
|---|---|---|
| ボタン(Save) | クリック時 | Save |
| ボタン(Reflect) | クリック時 | Reflect |
5. 動作確認
作成した画面の動作確認を行います。
ツールバーの「プレビュー」アイコンをクリックし、プレビュー画面を開いてください。
作成した画面が以下のように動作することを確認してください。
うまく動作しない場合は、レシピの手順を確認してください。
-
ID を入力し、スプレッドシートを編集する。
-
「Save」ボタンをクリックし、再度プレビュー画面を開き直す。
-
1で入力した ID を入力し、「Reflect」ボタンをクリックする。
1で編集したスプレッドシートの内容が反映されていること。 -
スプレッドシートを編集する。
-
「Save」ボタンをクリックし、再度プレビュー画面を開き直す。
-
1で入力した ID を入力し、「Reflect」ボタンをクリックする。
3で編集したスプレッドシートの内容が反映されていること。