このCookBookでは、Bloommaker で表を作成する時に「フレックスコンテナ」を使用する方法及び、メリットについてご紹介します。
レンダリングに時間がかかる「テーブル」ではなく「フレックスコンテナ」を使用することで、パフォーマンスの低下を抑え、モバイルでも綺麗に画面をみせることができるようになります。
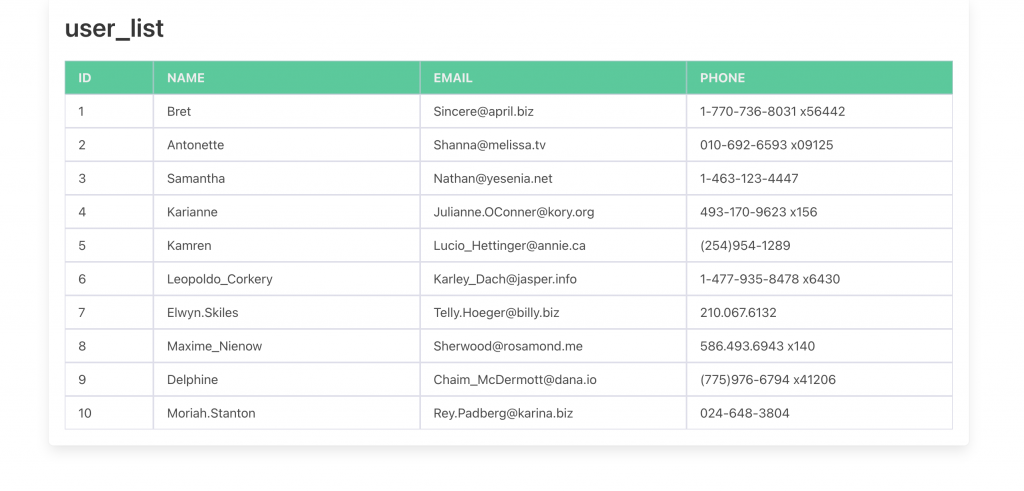
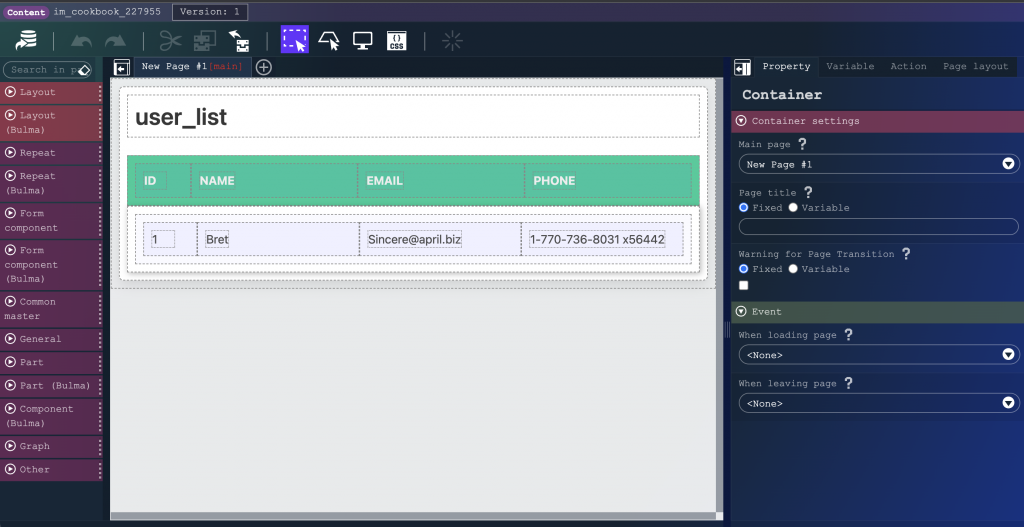
完成イメージ

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2021 Spring 版以降でインポートできます。
IM-BloomMaker インポートファイルには、以下の定義が含まれています。
| コンテンツ定義 | im_cookbook_227955 |
| ルーティング定義 | im_cookbook_227955 |
IM-BloomMaker のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
ローカル環境で表示させる場合は、以下の URL にアクセスしてください。http://localhost:8080/imart/im_cookbook/227955
なおベース URL である以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
前提条件
この CookBook の手順をお手元の環境で実施する場合は、コンテンツ種別「Bulma」のコンテンツを作成し使用してください。
レシピ
- マップ型の配列変数を作成する
- CSSを設定する
- レイアウトを作成する
1. マップ型の配列変数を作成する
表示するデータを作成します。
以下の zip データを解凍し、im_cookbook_227955_im_bloommaker_user_list.txt ファイルの中身をコピーしてください。
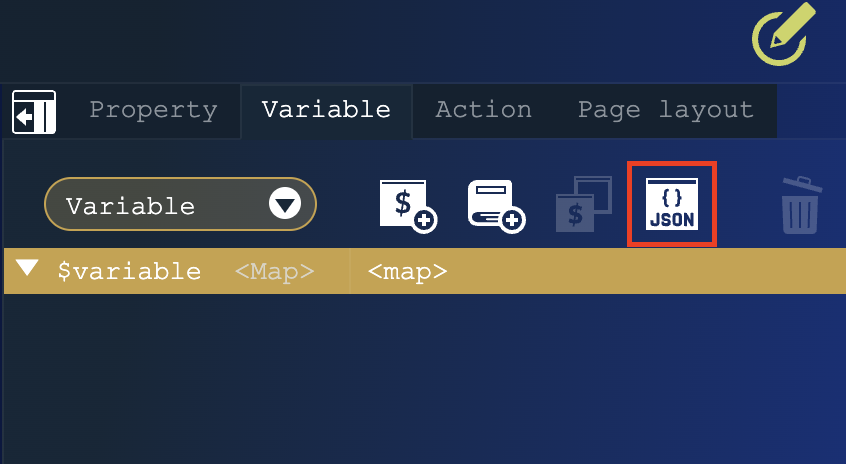
コンテンツのデザイン編集画面を開きます。
変数タブの「JSON形式で編集」アイコンをクリックし、コピーしたデータを張り付けてください。

2. CSS を設定する
フレックスコンテナにテーブルのような枠線を付けるため CSS を設定します。

「CSS編集」アイコンをクリックし、以下の CSS を張り付けてください。
|
1 2 3 4 |
.border { border: 1px solid rgba(200, 200, 220, .6); padding: .5em 1em; } |
3. レイアウトを作成する
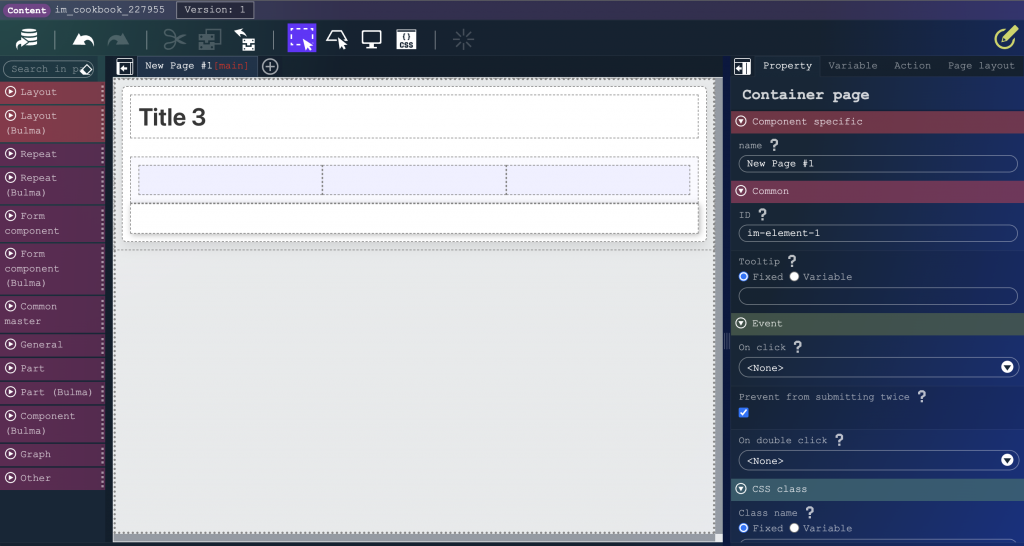
1. コンテナページ配下に「コンテナ(レイアウト(Bulma)」 を配置します。
2. コンテナ内に「ボックス (レイアウト (Bulma)」を配置します。
3. ボックス内に以下のエレメントを配置します。
- 「見出しレベル3(レイアウト(Bulma)」
- 「フレックスコンテナ」
- 「ボックス(繰り返し)」

4. 見出しレベル3の「textContent」に「user_list」と入力します。
作成する表のタイトルです。
5. フレックスコンテナの「elementCount」を「4」に変更します。
今回用意するのは「ID」「NAME」「EMAIL」「PHONE」の4種類のカラムです。
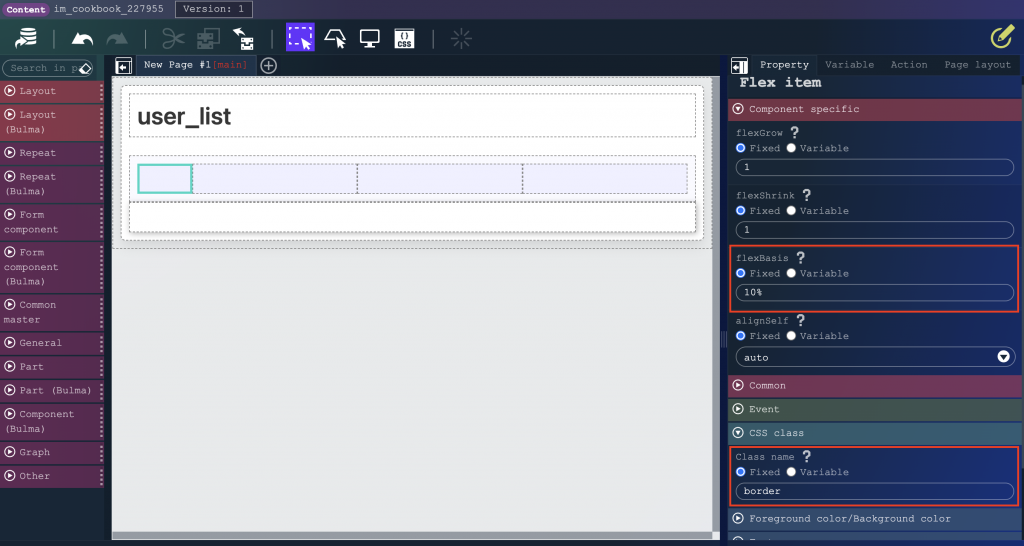
7. 各フレックスアイテムのCSSクラスの「クラス名」に「border」と入力します。
上で設定した CSS を適用させテーブルのような枠線を付けます。
8. 前から順に各フレックスアイテムの「flexBasis」を以下の値に変更します。
- 10%
- 30%
- 30%
- 30%

9. フレックスコンテナをコピーして ボックス(繰り返し)内に貼り付けます。
10. ボックス配下のフレックスコンテナの「背景色」に「#00CC99」を入力します。
テーブルのヘッダの背景色になります。
11. 各フレックスアイテム内に強調ラベル(汎用 カテゴリ)を配置します。
12. 各強調ラベルの「文字色」に「#eeeeee」を入力します。(テーブルのヘッダの文字色)
テーブルのヘッダの文字色になります。
13. 前から順に各強調ラベルの「textContent」に以下の値を入力します。
- ID
- NAME
- PHONE
14. ボックス(繰り返し)の「list」に「$variable.userList」をセットします。
16. ボックス(繰り返し)内の、各フレックスアイテム内にラベル(汎用 カテゴリ)を配置します。
17. 前から順に各ラベルの「textContent」を変数値に変更し、以下の値を入力します。
- $variable.userList[$index].id
- $variable.userList[$index].username
- $variable.userList[$index].email
- $variable.userList[$index].phone

18. コンテンツを保存してください。
手順は以上です。
プレビューを確認すると完成イメージのような表が出来ているはずです。
モバイルでの確認
「テーブル」を使用して表を作成する場合と、「フレックスコンテナ」を使用して表を作成する場合の、見た目の違いを確認してみましょう。
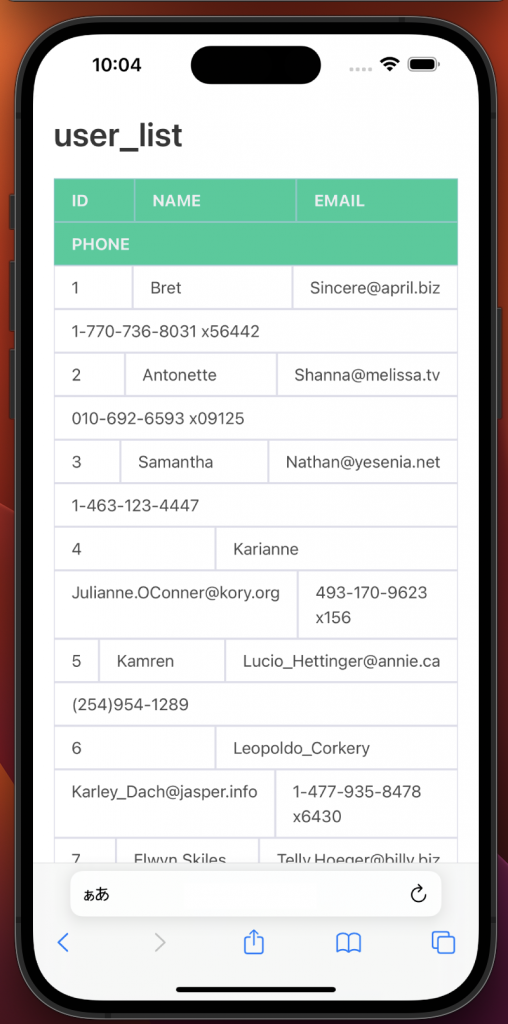
テーブル(繰り返し)を使用した場合のモバイル表示

上記の画像では、表の右側が画面から見切れています。
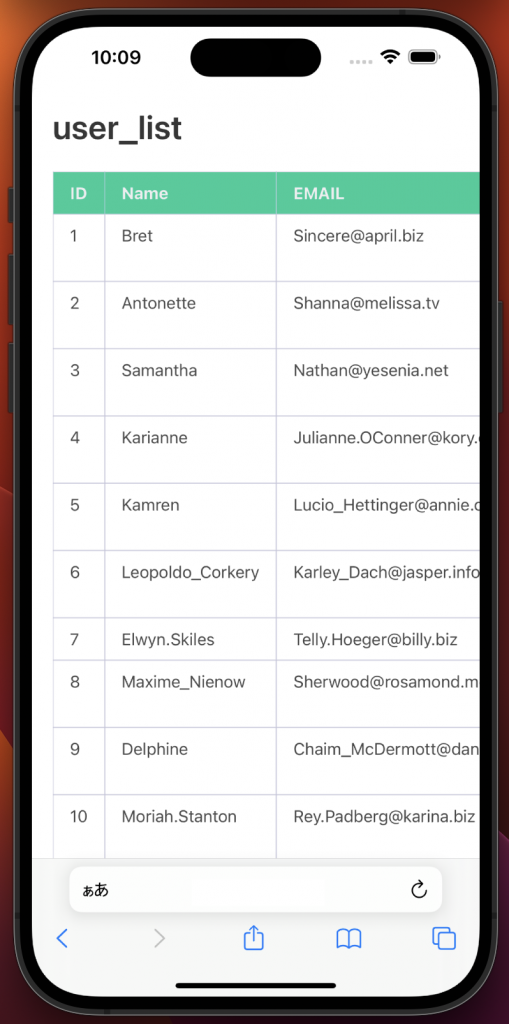
フレックスコンテナを使用した場合のモバイル表示

フレックスコンテナを使用すると、表が見切れずに折り返して表示されています。
まとめ
- 「テーブル」エレメントには内部エレメントが多く含まれているため、「フレックスコンテナ」に比べてレンダリングに時間がかかり、パフォーマンスの低下を招く可能性があります。
- また「テーブル(繰り返し)」エレメントを使用すると、その傾向が顕著になります。
- そのため、表などを作成する時には「フレックスコンテナ」を使用することを推奨します。
- 「フレックスコンテナ」なら、同じ見た目でモバイルにも対応したデザインを実現することが可能です。