このCookBookでは、リッチテーブルのデータ部分を横スクロールさせる方法について紹介しています。
Accel Platform 2021 Summer より前のバージョンでは、リッチテーブルの横スクロールはできないためご注意ください。
インポートファイル
この CookBook で使用するサンプルのインポートファイルです。
IM-BloomMaker のインポート画面からインポートしてください。
このサンプルは、2021 Winter 版以降でインポートできます。
インポートファイル:cookbook_209014_im_bloommaker-data.zip
レシピ
- インポートしたコンテンツを開く
- リッチテーブルの横幅を指定する
- リッチテーブルのセルの横幅を指定する
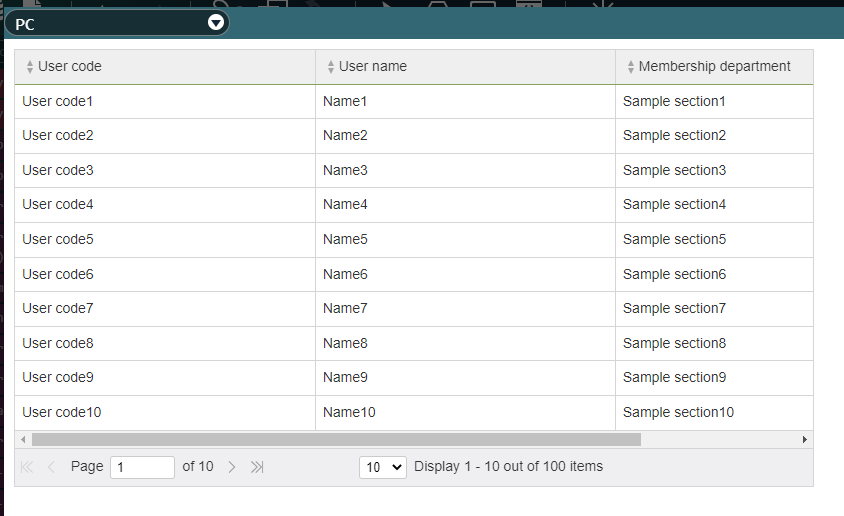
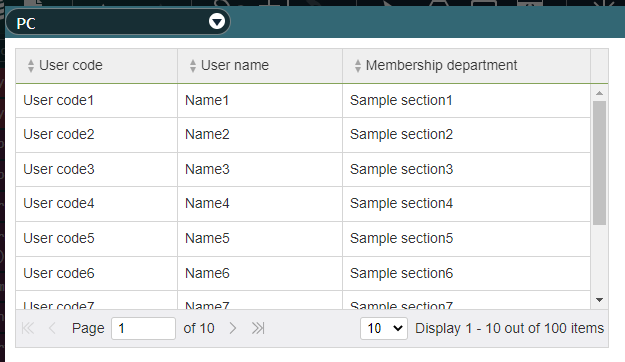
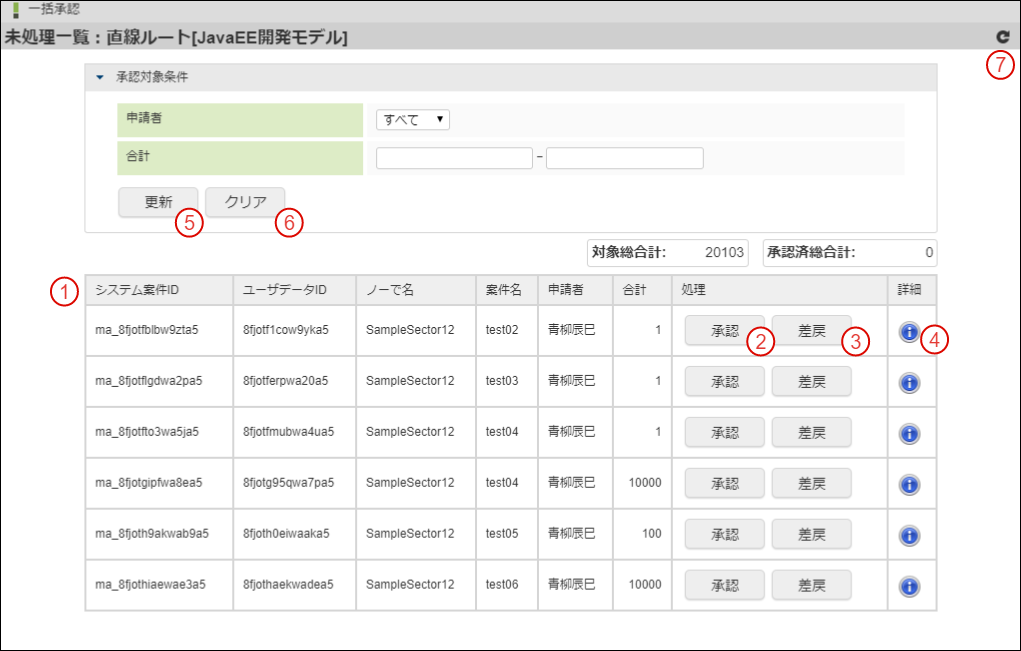
- 動作確認
1. インポートしたコンテンツを開く
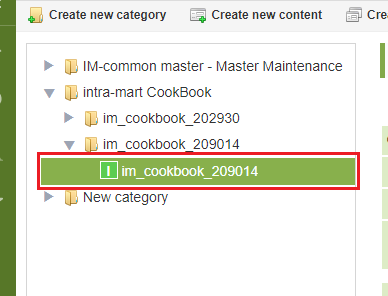
- コンテンツ一覧画面を表示してください。
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_209014」>「im_cookbook_209014」を選択してください。

- 「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
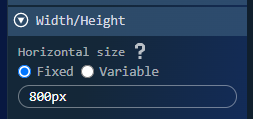
2. リッチテーブルの横幅を指定する
3. リッチテーブルのセルの横幅を指定する
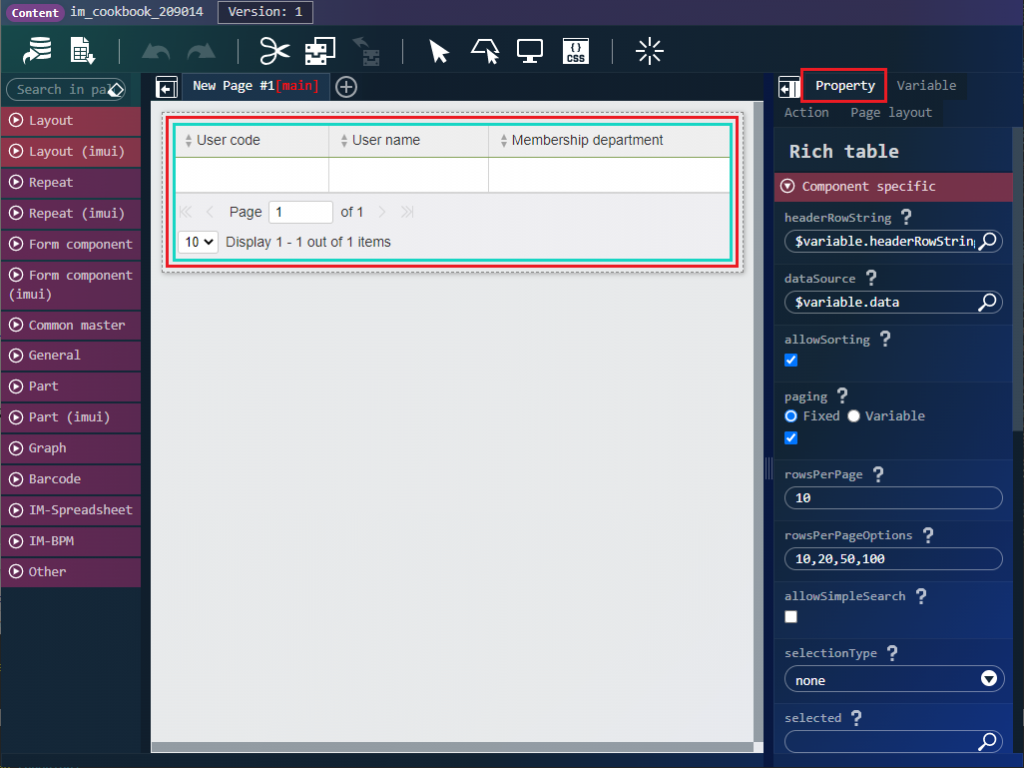
- 「リッチテーブル」エレメントを選択し、右ペインの「プロパティ」タブを開いてください。
- 「エレメント固有」カテゴリ内の「columnWidth」プロパティに「300px,300px,400px」を指定してください。