この記事は、intra-mart Advent Calendar 2013 第4日の記事です。
昨日の記事で、ViewCreatorで、計算式を使って、データの値をいろいろと加工できることをご紹介しましたが、データ自体を加工できると、表やデータの視認性を上げるために、一行置きに色を変えたいだとか、表示する値が、マイナスだったら、赤字にするとか、ある数値以上だったらフォントをボールドにするなど今度は見栄えに工夫したくなりますね。
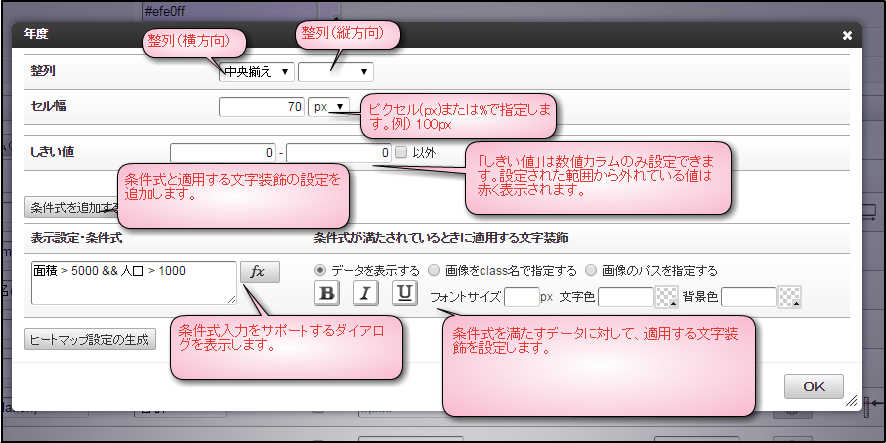
そこで、2013 Autumn版より、条件式を指定して、セルの背景色や文字色などを変更可能になりました。具体的には、データ参照編集画面に「表示設定」というボタンが新設され、これを押下すると以下のような画面が表示され、しきい値や条件式によって、文字の色を変更したり、フォントをボールドやイタリックに変更したりできるようになっています。

また、表全体に対して、枠線の表示/非表示や背景色を設定することも可能です。

これらの設定を行った例として、以下のような表示になります。

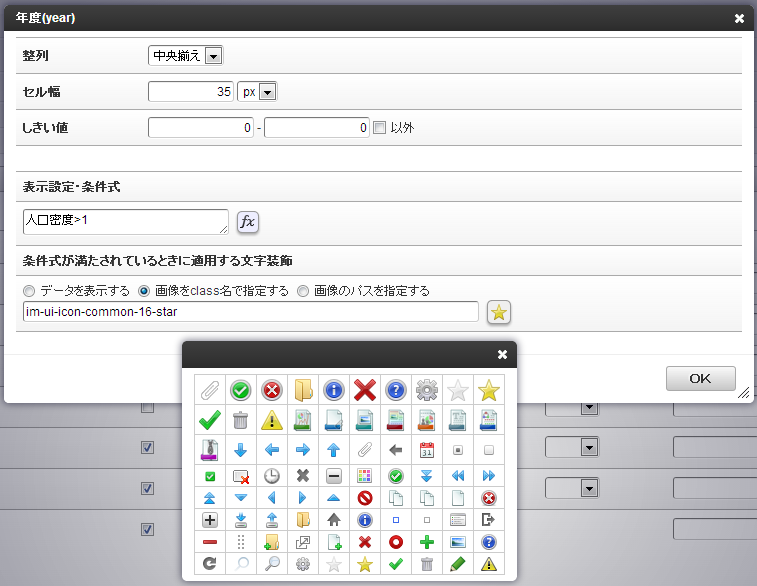
なお、2013 Winter版からは、さらに、しきい値や条件式に適応した場合に、任意の画像や標準で提供しているアイコンを指定できるようになります、

昨日の計算式機能とあわせて、ぜひ、お試しください。
