「 IM-BloomMaker 」 一覧
-

-
IM-BloomMaker 複数行明細テーブルのような見た目を実現する方法
2022/12/02 -CookBook
IM-BloomMakerこの CookBook では複数行明細テーブルのような見た目を実現する方法を紹介します。今回紹介するのはテーブルではないエレメントである「ボックス(繰り返し)」と「フレックスコンテナ」を組み合わせて、 …
-

-
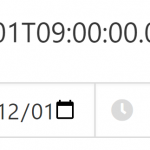
IM-BloomMaker 日付入力の preserveTime プロパティを利用して時刻入力に同一の変数を指定する方法
2022/12/02 -CookBook
IM-BloomMakerこのCookBookでは、2020 Winter でリリースした「日付入力」エレメントと、2022 Winterでリリースした「時刻入力」エレメントを同一の変数に対して利用する方法を説明します。 「日 …
-

-
IM-BloomMaker 排他制御エレメントでロックを取得したユーザのみが編集できる画面の作成方法
2022/12/02 -CookBook
IM-BloomMakerこのCookBookでは、「排他制御」エレメントを利用して、ロックを取得したユーザのみ編集できる画面を作成する方法について紹介します。 「排他制御」エレメントは 2021 Winter でリリースした …
-

-
IM-BloomMaker Bulma のタブを使用したページ切り替え処理の作り方
2022/12/02 -CookBook
IM-BloomMakerこのCookBookでは、Bulma のタブコンポーネントを使用したページ切り替え処理について紹介します。 完成イメージ 初期表示時 「Page2」タブ選択時 完成サンプル 以下の完成サンプルをダウン …
-

-
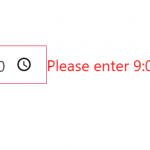
IM-BloomMaker 時刻入力のisErrorプロパティを利用して最大値・最小値を分かりやすくする方法
2022/12/01 -CookBook
IM-BloomMakerこのCookBookでは、2022 Winter でリリースした「時刻入力」エレメントの「isError」プロパティの利用方法について説明します。「時刻入力」エレメントのmaxプロパティでは最大値(最 …
-

-
2022/06/13 -CookBook
IM-BloomMakerこのCookBookでは、2022 Spring でリリースした「音声または動画○を再生する」アクションアイテムの利用方法について説明します。「音声または動画○を再生する」 アクションアイテムは、指定 …
-

-
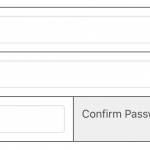
IM-BloomMaker セルが結合されたテーブルの作成方法
2022/06/09 -CookBook
IM-BloomMakerこのCookBookでは、セルが結合されたテーブルのような見た目を作成する方法をご紹介いたします。今回は簡単にセルの結合を実現するため、テーブル系のエレメントの代わりにコンテンツ種別「Bulma」の「 …
-

-
IM-BloomMaker アイコンのハイパーリンクを作成する方法
2022/06/09 -CookBook
IM-BloomMakerこのCookBookでは、アイコンのハイパーリンクを作成する方法を紹介します。 完成イメージ 「ハイパーリンク」エレメントを使用して、文字だけではなくアイコンを組み込んだリンクを作成することができます …
-

-
IM-BloomMaker リッチテーブルのセルにアイコンを表示する方法
2022/06/09 -CookBook
IM-BloomMakerこのCookBookでは、リッチテーブルのセルに Font Awesome 5 や CSS Sprite Image List のアイコンを表示する方法について紹介しています。 intra-mart …
-

-
IM-BloomMaker エレメントを狙った位置に配置する方法
2022/06/09 -CookBook
IM-BloomMakerこの CookBook ではエレメントを狙った位置に配置する方法について紹介します。エレメントを配置する方法として、エレメントをドラッグ&ドロップする方法がありますが、配置先のスペースが狭いとなかなか …