このCookBookではエレメントの固有IDとCSSエディタを組み合わせ、「ページを開く」アクションでページ切り替え時に、横方向にスクロールするようなアニメーションが行われる画面を作成していきます。
完成イメージ
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートファイル: cookbook_189918_im_bloommaker-data
IM-BloomMaker のインポート画面からインポートしてください。
なお、インポート後には IM-BloomMaker ルーティング定義の認可設定が必要ですのでご注意ください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/189918
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- 変数の作成
一覧画面と詳細画面に表示するアイテム情報を格納するための変数を作成します。 -
一覧画面の作成
アイテム情報が格納された変数の内容を一覧表示する画面を作成します。 -
詳細画面の作成
一覧画面で選択したアイテム情報を個別に詳細表示する画面を作成します。 -
CSSの設定
コンテナページ切り替え時にアニメーションを行うCSSを追加します。 -
アクションの作成と割り当て
一覧画面と詳細画面を行き来するためのアクションを作成します。
1.変数の作成
ここでは、一覧画面と詳細画面に表示するアイテム情報を格納するため、以下の変数を作成します。
| 変数 | 説明 |
|---|---|
| items | 一覧画面表示用のマップ型・1次元配列の変数 |
| selectedItem | 詳細画面表示用のマップ型変数 |
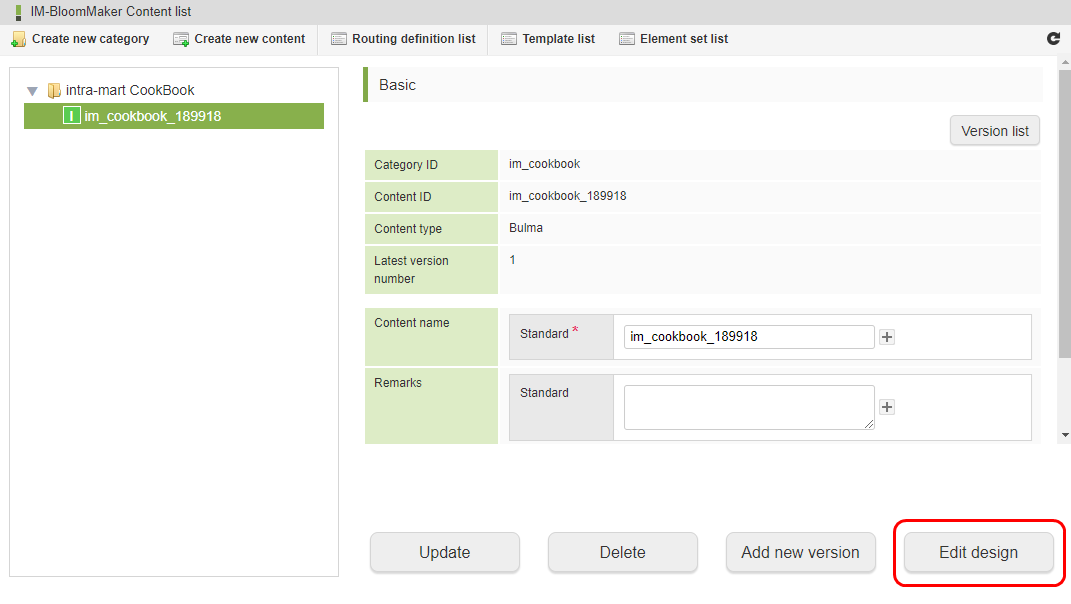
- コンテンツ種別「Bulma」のコンテンツを作成し、「デザイン編集」ボタンをクリックしてください。

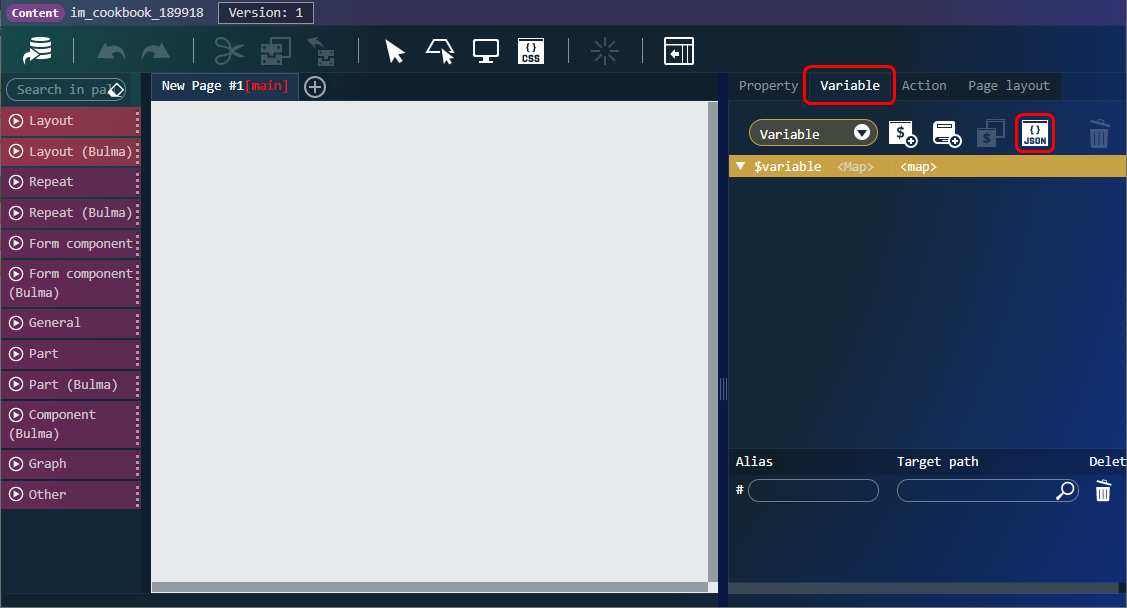
- 「変数」タブをクリックしてください。
- プルダウンの「変数」が選択されていることを確認し、「JSON」アイコンをクリックしてください。

- 「JSONエディタ」に以下のJSONを貼り付け、「決定」ボタンをクリックしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
{ "items": [ { "name": "Item 1" }, { "name": "Item 2" }, { "name": "Item 3" }, { "name": "Item 4" }, { "name": "Item 5" } ], "selectedItem": { "name": "" } } |
name 以外にアイテム情報を追加することができます。
このとき、items 配下のキーと selectedItem 配下のキーは一致させてください。
一覧画面の作成
ここでは、アイテム情報が格納された変数の内容を一覧表示する画面を作成します。
この画面では、以下のエレメントを配置していきます。
- 見出しレベル1
- カラム(繰り返し)
- ボタン
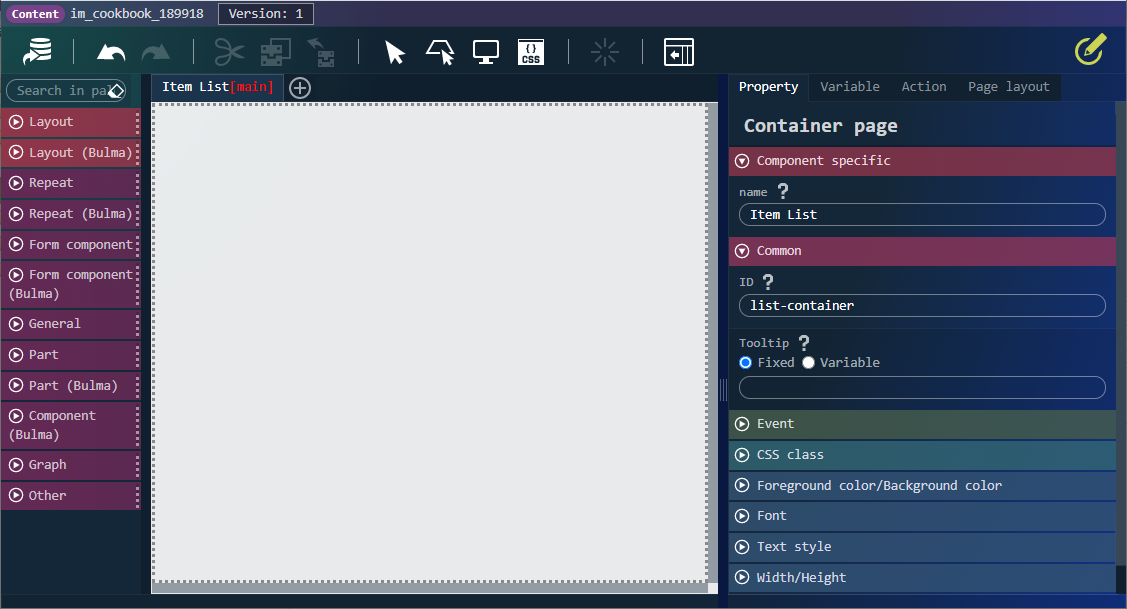
- 「New Page #1」タブを開いてください。
- 「コンテナページ」が選択されていることを確認してください。
- 「コンテナページ」に「レイアウト(Bulma)」-「見出しレベル1」を配置してください。
- 「エレメント固有」プロパティを以下のように設定してください。
textContent(固定値):Item List - 「余白」プロパティを以下のように設定してください。
外余白(左)(固定値):2%
外余白(右)(固定値):2%
- 「エレメント固有」プロパティを以下のように設定してください。
- 「コンテナページ」に「繰り返し(Bulma)」-「カラム(繰り返し)」を配置してください。
- 「余白」プロパティを以下のように設定してください。
外余白(左)(固定値):5%
外余白(右)(固定値):5%
- 「余白」プロパティを以下のように設定してください。
- 配置した「カラム(繰り返し)」の配下にある「カラムアイテム(繰り返し)」を選択してください。
- 「エレメント固有」プロパティを以下のように設定してください。
list:$variable.items
- 「エレメント固有」プロパティを以下のように設定してください。
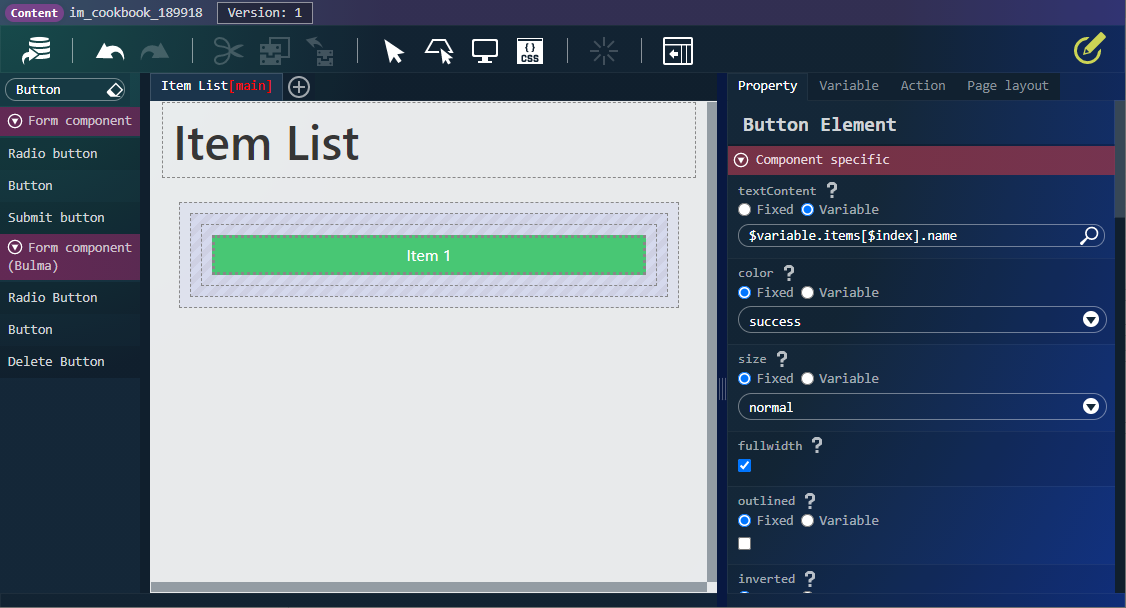
- 「カラムアイテム(繰り返し)」に「フォーム部品(Bulma)」-「ボタン」を配置してください。
- 配置した「ボタン」の配下にある「ボタン要素」を選択してください。
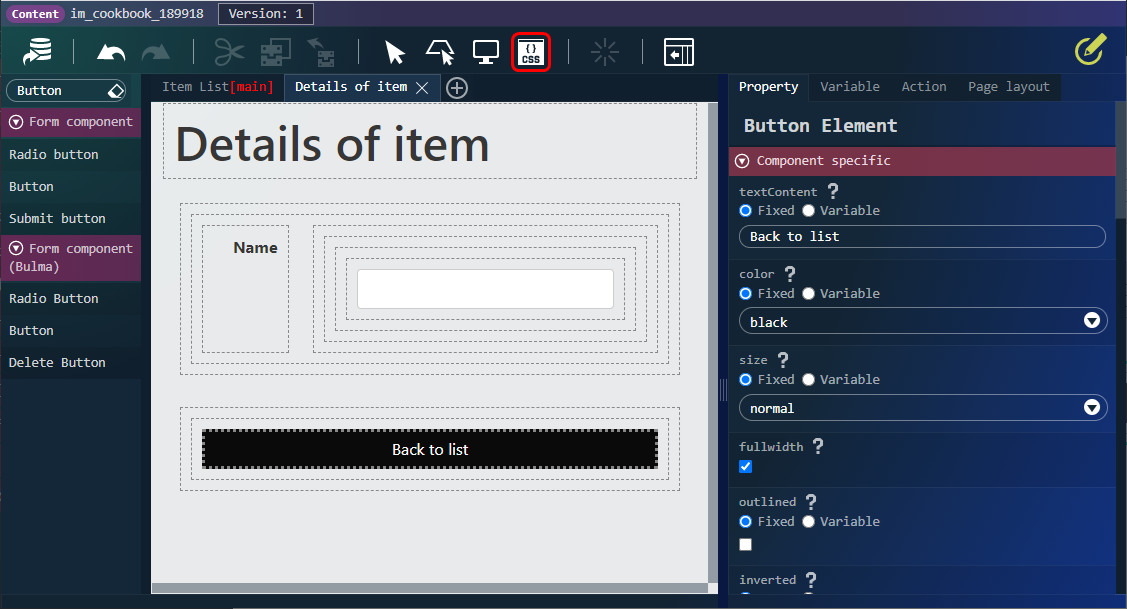
詳細画面の作成
ここでは、一覧画面で選択したアイテム情報を個別に詳細表示する画面を作成します。
この画面では、以下のエレメントを配置していきます。
- 見出しレベル1
- カラム(繰り返し)
- ボタン
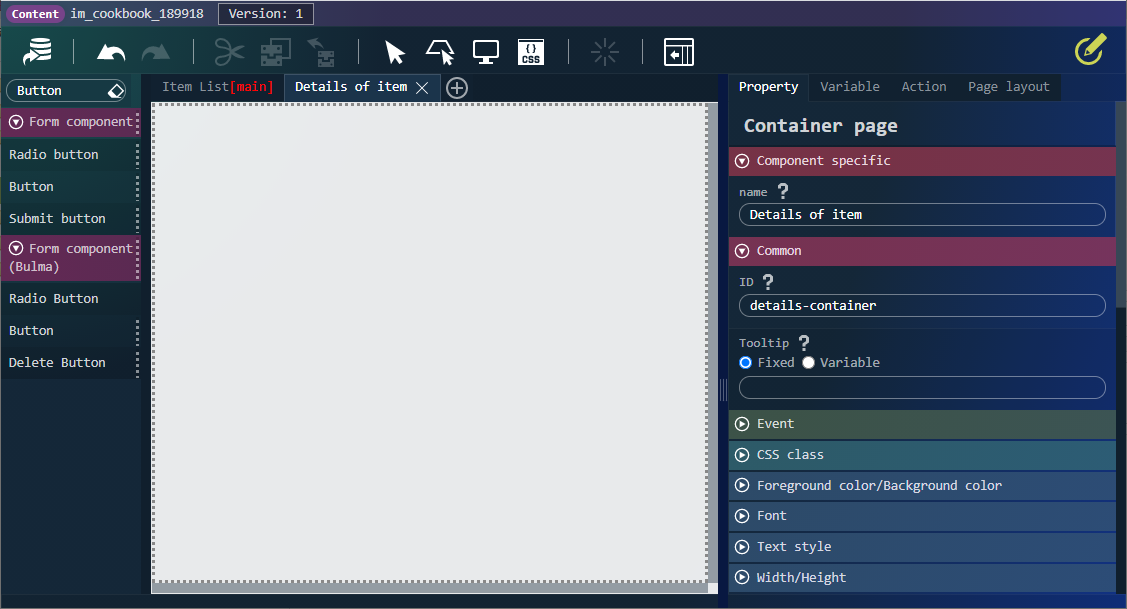
- 「Item List」タブの右隣にある「+」アイコンをクリックしてコンテナページを追加してください。
- 「コンテナページ」が選択されていることを確認してください。
- 「コンテナページ」に「レイアウト(Bulma)」-「見出しレベル1」を配置してください。
- 「エレメント固有」プロパティを以下のように設定してください。
textContent(固定値):Details of item - 「余白」プロパティを以下のように設定してください。
外余白(左)(固定値):2%
外余白(右)(固定値):2%
- 「エレメント固有」プロパティを以下のように設定してください。
- 「コンテナページ」に「レイアウト(Bulma)」-「コンテナ」を配置してください。
- 「余白」プロパティを以下のように設定してください。
外余白(左)(固定値):5%
外余白(右)(固定値):5%
- 「余白」プロパティを以下のように設定してください。
- 「コンテナ」に「フォーム部品(Bulma)」-「水平フィールド」を配置してください。
- 配置した「水平フィールド」の配下にある「水平フィールドラベル」を選択してください。
- 「エレメント固有」プロパティを以下のように設定してください。
label(固定値):Name
- 「エレメント固有」プロパティを以下のように設定してください。
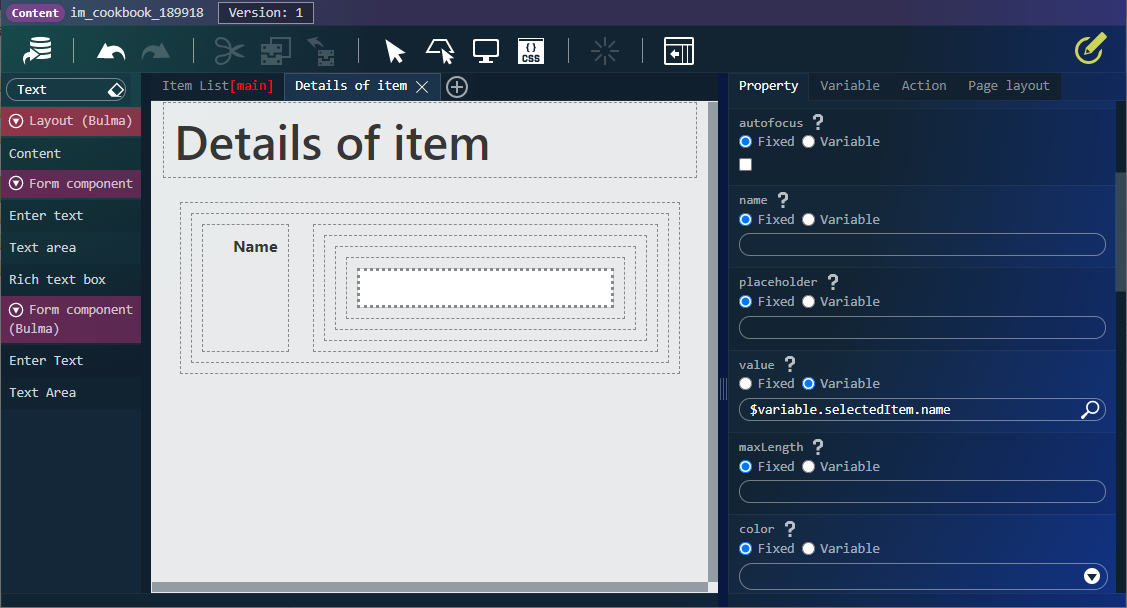
- 配置した「水平フィールド」の配下にある「水平フィールドボディ」-「フィールド」-「フィールドコンテンツ」に「フォーム部品(Bulma)」-「テキスト入力」を配置してください。
- 「エレメント固有」プロパティを以下のように設定してください。
showLeftIcon(固定値):チェックボックス オフ
- 「エレメント固有」プロパティを以下のように設定してください。
- 「テキスト入力」配下にある「テキスト入力要素」を選択してください。
- 「コンテナページ」に「レイアウト(Bulma)」-「コンテナ」を配置してください。
- 「余白」プロパティを以下のように設定してください。
外余白(上)(固定値):2rem
外余白(左)(固定値):5%
外余白(右)(固定値):5%
- 「余白」プロパティを以下のように設定してください。
- 「コンテナ」に「フォーム部品(Bulma)」-「ボタン」を配置してください。
- 配置した「ボタン」の配下にある「ボタン要素」を選択してください。
CSSの設定
ここでは、コンテナページ切り替え時にアニメーションを行うCSSを追加します。
以下のコンテナページに対して、表示時のアニメーションを追加します。
- list-container
- details-container
コンテナページの「エレメントID」プロパティに指定した値は、HTML上ではid属性として同じ値が設定されます。
CSSでこのID属性を指定することで、特定のコンテナページに対してCSSを適用できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#list-container { animation: slide-out 300ms ease-out 0s; } #details-container { animation: slide-in 300ms ease-out 0s; } @keyframes slide-out { from { position: relative; left: -100%; } to { position: relative; left: 0; } } @keyframes slide-in { from { position: relative; left: 100%; } to { position: relative; left: 0; } } |
slide-out, slide-in の内容を変更することで、アニメーションを変更することができます。
指定方法の仕方は CSS3 アニメーションを参照してください。
アクションの作成と割り当て
ここでは、一覧画面と詳細画面を行き来するためのアクションを作成します。
以下の画面上にあるボタンに対して、それぞれアクションを設定します。
- 「Item List」ページのボタン … 「Details of item」ページを表示
- 「Details of item」ページのボタン … 「Item List」ページを表示
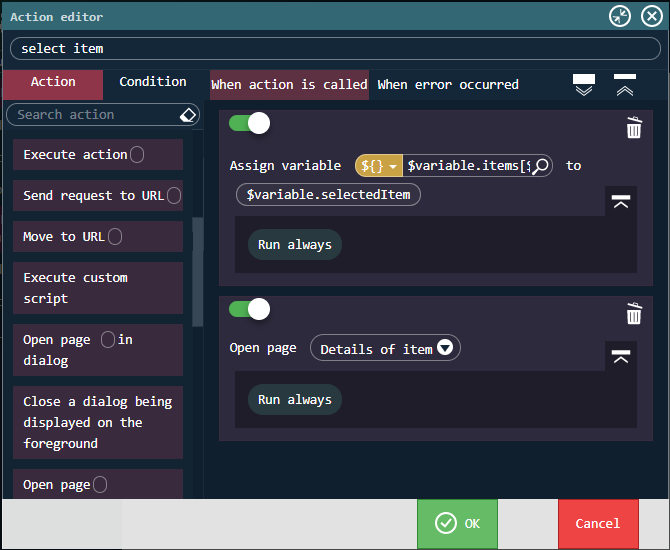
- 「アクション」タブをクリックして、「新規作成」アイコンをクリックしてください。
- 以下のアクションを追加してください。
- 変数「$variable.selectedItem」に 変数「$variable.items[$index]」を代入する
- ページ「Details of item」を開く
- アクション名に「select item」を入力して、「決定」ボタンをクリックしてください。

- 再度「新規作成」アイコンをクリックしてください。
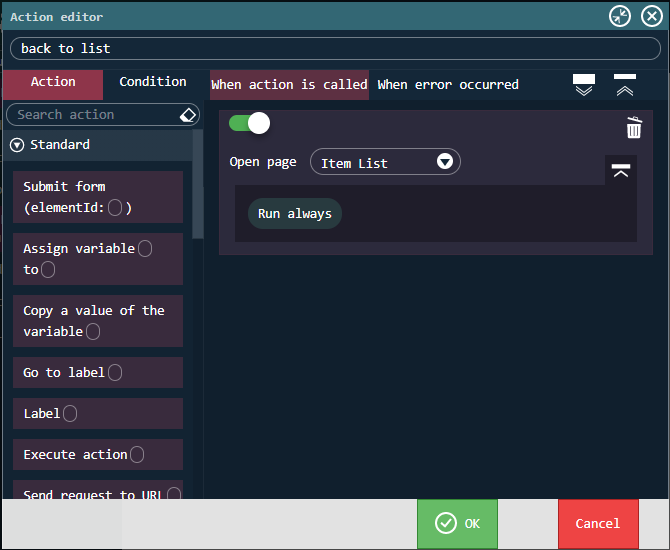
- 以下のアクションを追加してください。
- ページ「Item List」を開く
- アクション名に「back to list」を入力して、「決定」ボタンをクリックしてください。

- 「Details of item」タブをクリックして、「Back to list」が表示されている「ボタン要素」を選択してください。
- 「イベント」プロパティを以下のように設定してください。
クリック時:back to list
- 「イベント」プロパティを以下のように設定してください。
- 「Item List」タブをクリックして、「Item 1」が表示されている「ボタン要素」を選択してください。
- 「イベント」プロパティを以下のように設定してください。
クリック時:select item
- 「イベント」プロパティを以下のように設定してください。
動作確認
作成した画面の動作確認を行います。
ツールバーの「プレビュー」アイコンをクリックし、プレビュー画面を開いてください。
表示されたアイテム名のボタンをクリックして、アニメーションが実行されることを確認してください。