ここでは、WebServer(IIS)へのリクエスト情報から BaseURL を動的に決定する方法を BaseUrlProvider のサンプル実装、IIS との連携例と共に紹介します。
製品標準の設定では、テナント一つにつき、一つの BaseURL のみが設定可能ですが、BaseUrlProvider インタフェースを実装することで、複数の BaseURL を持たせることができます。
BaseUrlProvider は intra-mart Accel Platform 2014 Summer (Honoka) から導入されたインタフェースです。
したがって、2014 Summer (Honoka) 以降で使用可能です。
WebServer が Apache の場合はこちら
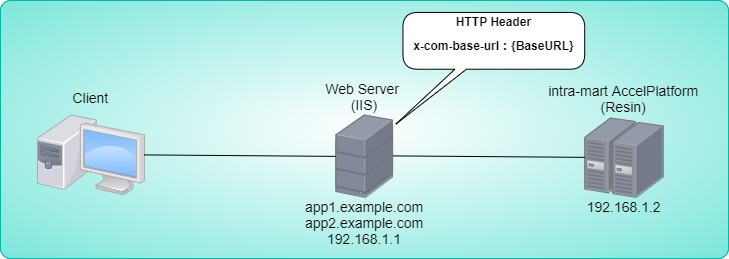
図のようにクライアントから WebServer へアクセスするURLの情報を利用して、WebServer(IIS)で BaseURL を作成します。
さらに、WebServer で作成した BaseURL を HTTP Header に追加して、intra-mart AccelPlatform(Resin)へ渡します。
intra-mart AccelPlatform では、BaseUrlProvider を用いて HTTP Header を確認し、渡された BaseURL を利用します。
注意事項
- IMBox の 通知情報, IM-Workflow のショートカットURL, IM-FileExchange のダウンロードURL、パスワードリマインダで複数のベースURLからのアクセスを実現したい場合、 メールテンプレートに以下のような形式で記述することで、任意のベースURL配下のURLにアクセスできます。
- %ご利用環境のベースURL固定文字% + [ショートカットURL置換文字列]
- 詳細は以下の要件情報を参照してください。
- ・IM-Workflow ベースURLを含まない置換文字列を提供します(2015 Spring~)
・IMBOX IMBoxの通知情報に含まれるURLにベースURLを含まれないようにします(2014 Summer~)
・IM-FileExchange ベースURLを含まないURLを文字列置換可能にする(2015 Summer~)
・パスワードリマインダ ベースURLを含まないURLを文字列置換可能にする(2015 Summer~)
- %ご利用環境のベースURL固定文字% + [ショートカットURL置換文字列]
Internet Information Services (IIS) の設定
URL Rewrite モジュールを利用し、リクエスト情報を元に HTTP Header (x-com-base-url)に BaseURL を設定します。
前提条件
- 「静的ファイルの配置」がされていること。
- 設定手順は セットアップガイド-Internet Information Services(IIS) を参照してください。
- IISの稼働しているサーバへ2つのドメイン名からアクセスできるようにします。(app1.example.com および app2.example.com)
試験的に名前解決を行う場合はブラウザを利用するマシンの hosts ファイルにドメイン名を記述します。
実際の運用ではDNSで名前解決できるようにしてください。- Windows の場合は、C:\Windows\System32\drivers\etc\hosts に以下を追加します。
- IIS サーバのIPアドレスが 192.168.1.1 の場合
12192.168.1.1 app1.example.com192.168.1.1 app2.example.com
手順
以降の手順では下記の環境を想定しています。
| intra-mart AccelPlatform のコンテキストパス | imart |
| IIS のルート ディレクトリ | C:\inetpub\wwwroot |
| 静的ファイルの展開フォルダ | C:\imart |
| intra-mart AccelPlatform の IP アドレス | 192.168.1.2 |
| intra-mart AccelPlatform のポート番号 | 8080 |
| IIS の IP アドレス | 192.168.1.1 |
| IIS のポート番号 | 80 |
- web.config を以下のように変更します。
【変更前】
123456789101112131415161718192021222324<rewrite><rules><clear /><rule name="ReverseProxyInboundStatic" stopProcessing="true"><match url="^imart/(?!reverse_proxy/)(.*\.gif|.*\.png|.*\.jpg|.*\.jpeg|.*\.css|.*\.js|.*\.swf|.*\.ico|.*\.svg|.*\.json|.*\.jar|.*\.xml|.*\.yaml|.*\.txt|.*\.html|.*\.htm)$" /><action type="None" /></rule><rule name="ReverseProxyInboundDynamic" stopProcessing="true"><match url="^imart/(.*)" /><action type="Rewrite" url="http://192.168.1.2:8080/imart/{R:1}" /></rule></rules><outboundRules><rule name="RewriteLocationHeader" preCondition="Redirect Response"><match serverVariable="RESPONSE_Location" pattern="^http://192.168.1.2:8080/imart/(.*)" /><action type="Rewrite" value="http://app1.example.com/imart/{R:1}" /></rule><preConditions><preCondition name="Redirect Response"><add input="{RESPONSE_STATUS}" pattern="3\d\d" /></preCondition></preConditions></outboundRules></rewrite>
【変更後】
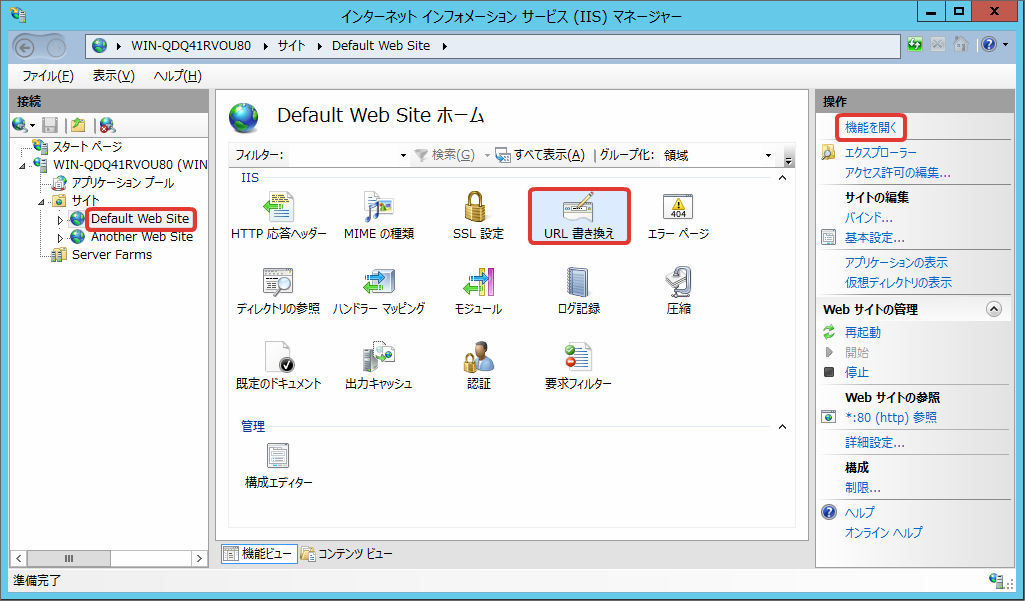
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647<rewrite><rules><clear /><rule name="ReverseProxyInboundStatic" stopProcessing="true"><match url="^imart/(?!reverse_proxy/)(.*\.gif|.*\.png|.*\.jpg|.*\.jpeg|.*\.css|.*\.js|.*\.swf|.*\.ico|.*\.svg|.*\.json|.*\.jar|.*\.xml|.*\.yaml|.*\.txt|.*\.html|.*\.htm)$" /><action type="None" /></rule><rule name="MakeBaseUrl(protcol1)"><match url="^imart/(.*)" /><conditions><add input="{HTTPS}" pattern="ON" /></conditions><serverVariables><set name="HTTP_X_COM_BASE_URL" value="https://{HTTP_HOST}" /></serverVariables><action type="None" /></rule><rule name="MakeBaseUrl(protcol2)"><match url="^imart/(.*)" /><conditions><add input="{HTTPS}" pattern="OFF" /></conditions><serverVariables><set name="HTTP_X_COM_BASE_URL" value="http://{HTTP_HOST}" /></serverVariables><action type="None" /></rule><rule name="ReverseProxyInboundDynamic" stopProcessing="true"><match url="^(imart)/(.*)" /><action type="Rewrite" url="http://192.168.1.2:8080/{R:1}/{R:2}" /><serverVariables><set name="HTTP_X_COM_BASE_URL" value="{HTTP_X_COM_BASE_URL}/{R:1}" /></serverVariables></rule></rules><outboundRules><rule name="RewriteLocationHeader" preCondition="Redirect Response"><match serverVariable="RESPONSE_Location" pattern="^http://192.168.1.2:8080/imart/(.*)" /><action type="Rewrite" value="{HTTP_X_COM_BASE_URL}/{R:1}" /></rule><preConditions><preCondition name="Redirect Response"><add input="{RESPONSE_STATUS}" pattern="3\d\d" /></preCondition></preConditions></outboundRules></rewrite> - 「Default Web Site」、「URL 書き換え」、をダブルクリックします。

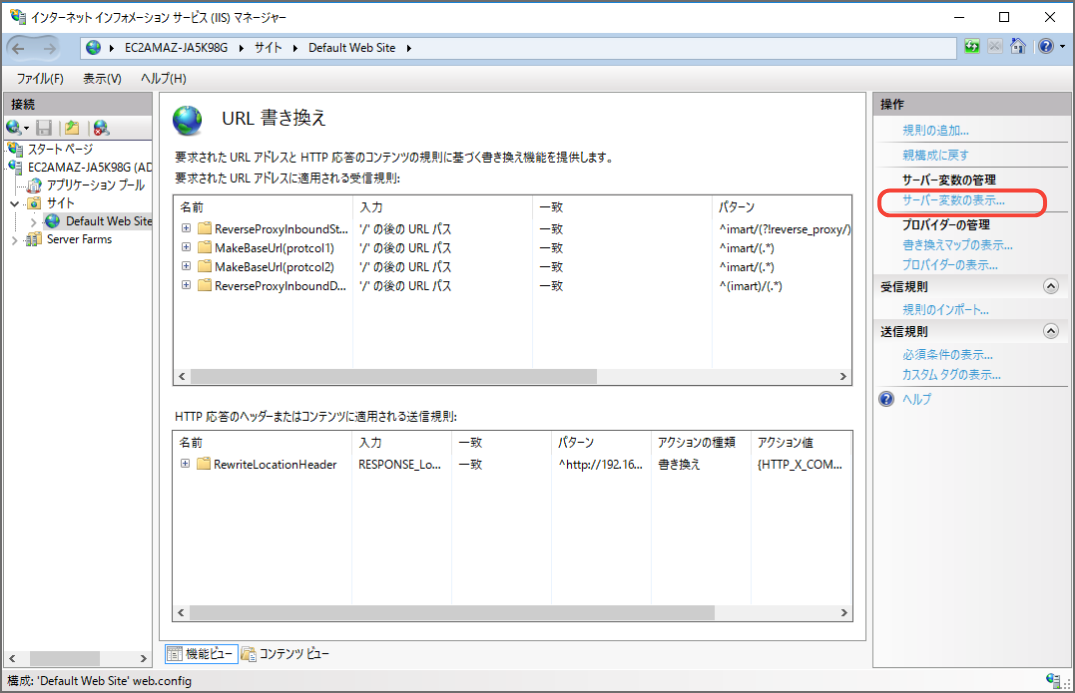
- 「サーバ変数の表示」をクリックします。

- 「追加」をクリックします。

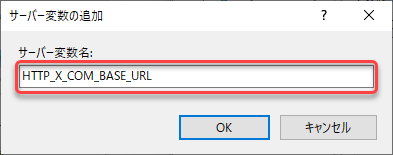
- 「サーバー変数名」に「HTTP_X_COM_BASE_URL」を入力し、「OK」をクリックします。

- IIS を再起動してください。
BaseUrlProvider の実装
HTTP Header に応じて異なる BaseURL を返却する BaseUrlProvider を実装します。
- 以下の内容のファイルを WEB-INF/classes/com/example/HttpHeaderBaseUrlProvider.java として保存します。
-
123456789101112131415161718192021222324252627package com.example;import javax.servlet.http.HttpServletRequest;import jp.co.intra_mart.common.annotation.Priority;import jp.co.intra_mart.foundation.platform.BaseUrlProvider;import java.util.Enumeration;// Priority を設定することで、実装クラスの呼び出し順を制御できます。ここでは、100 とします。@Priority(value = 100)public class HttpHeaderBaseUrlProvider implements BaseUrlProvider {private static final String BASE_URL_HEADER_KEY = "x-com-base-url";@Overridepublic String getBaseUrl(final HttpServletRequest request) {if (request == null) {return null;}final String orgBaseUrl = request.getHeader(BASE_URL_HEADER_KEY);if (orgBaseUrl != null && orgBaseUrl.length() > 0) {return orgBaseUrl;} else {// null を返却することで、後続の BaseUrlProvider に処理を委ねることができます。return null;}}}
- HTTP Header「x-com-base-url」の値を BaseURL として利用します。
「x-com-base-url」が存在しない場合は、後続の BaseUrlProvider に処理を委ねます。
-
- 以下の内容のファイルを WEB-INF/classes/META-INF/services/jp.co.intra_mart.foundation.platform.BaseUrlProvider として保存します。
-
1com.example.HttpHeaderBaseUrlProvider
-
- intra-mart AccelPlatform を起動してください。
動作確認
以下を確認してください。
-
-
-
- http://app1.example.com/imart/homeにアクセス
- BaseURL が http://app1.example.com/imart/ になっていること
- http://app2.example.com/imart/homeにアクセス
- BaseURL が http://app2.example.com/imart/ になっていること
- http://app1.example.com/imart/homeにアクセス
-
-
応用
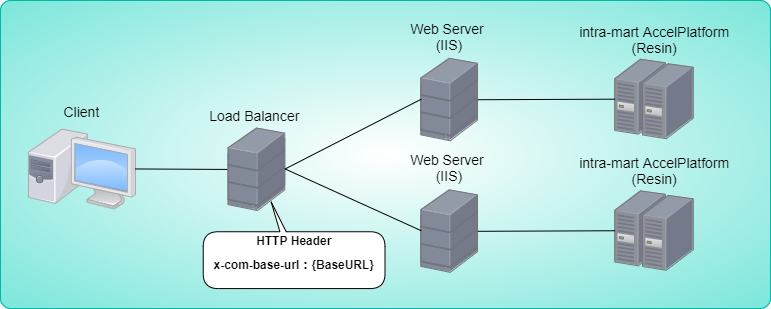
図のようにクライアントと WebServer の間に Load Balancer がある場合
WebServer で HTTP Header(x-com-base-url)を設定するのではなく、Load Balancer で作成した BaseURL を HTTP Header(x-com-base-url)に設定するようにしてください。
これは、クライアントが最初にアクセスするサーバが Load Balancer となるためです。






[…] WebServer が IIS の場合はこちら […]