このCookBookでは、入力欄を増やすボタンを作成する方法について紹介しています。
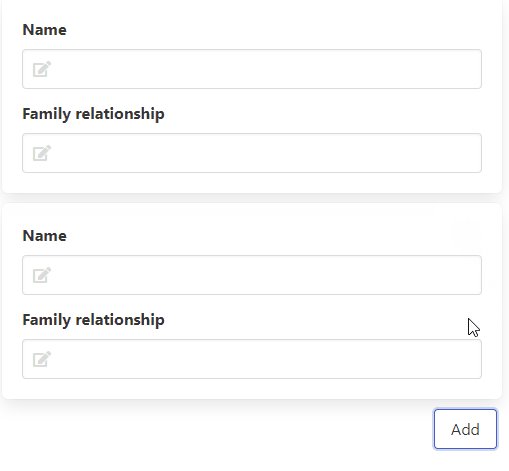
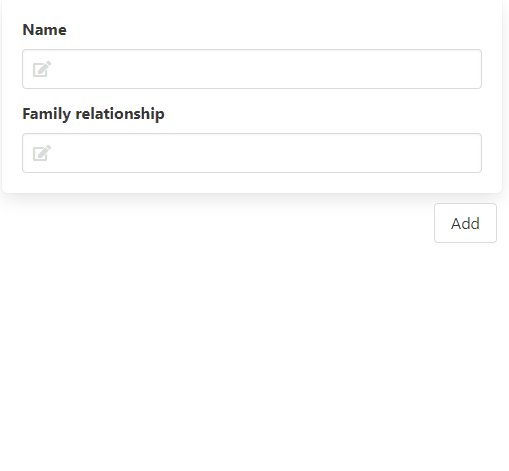
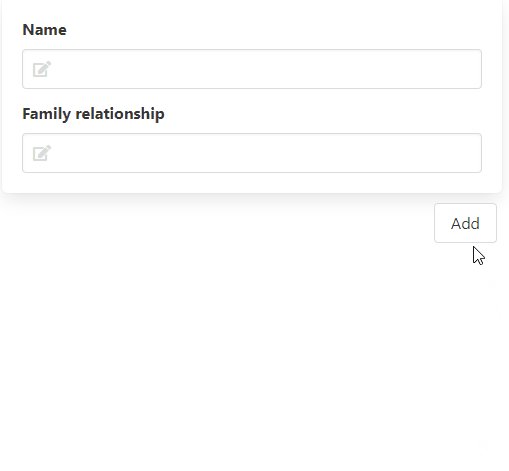
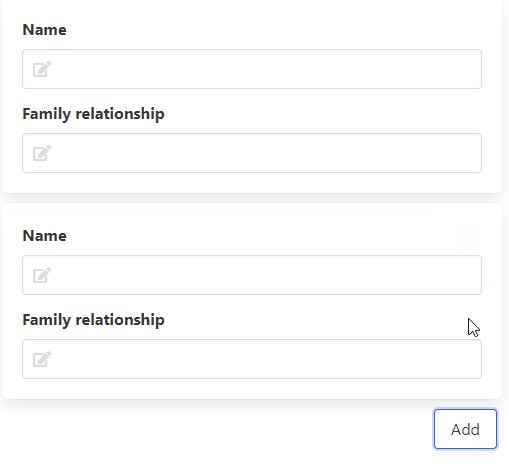
完成イメージ

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2020 Summer 版以降でインポートできます。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。 http://localhost:8080/imart/im_cookbook/bloommaker/215651
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。 http://localhost:8080/imart
レシピ
1. エレメントの配置
2. アクションの作成
3.実践
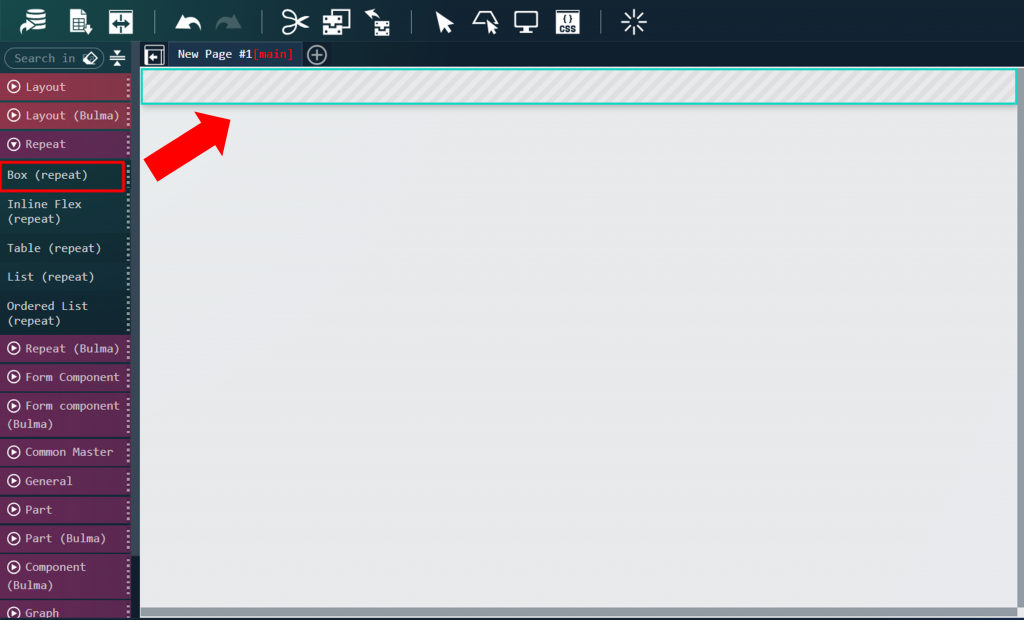
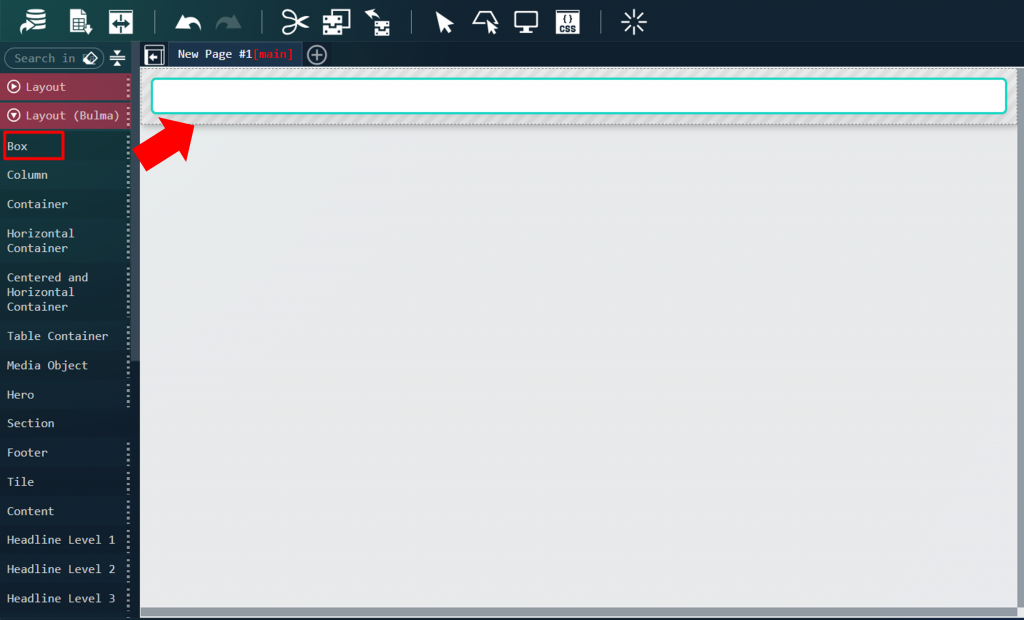
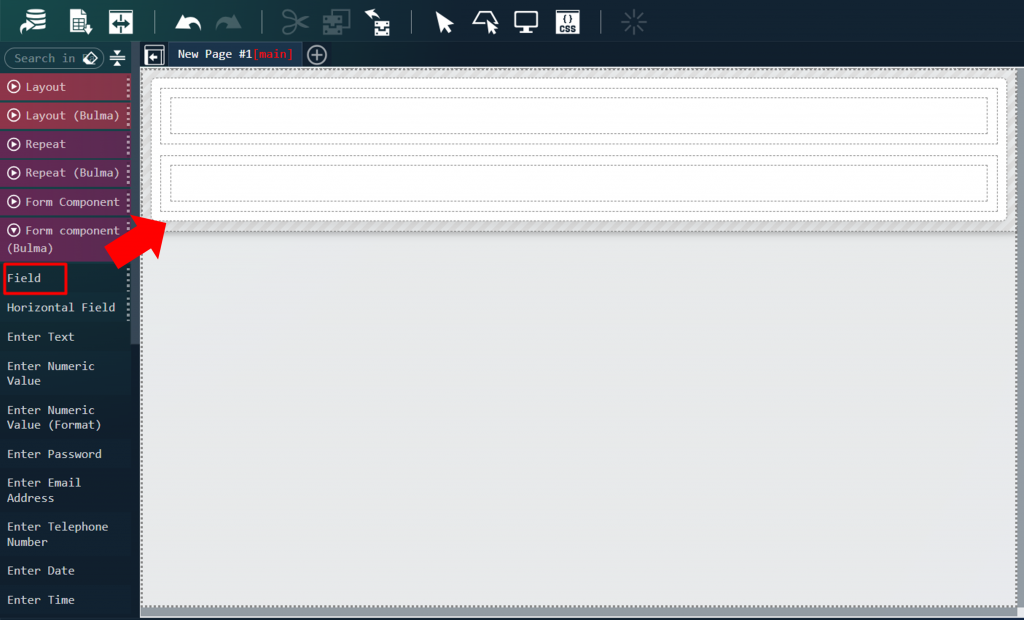
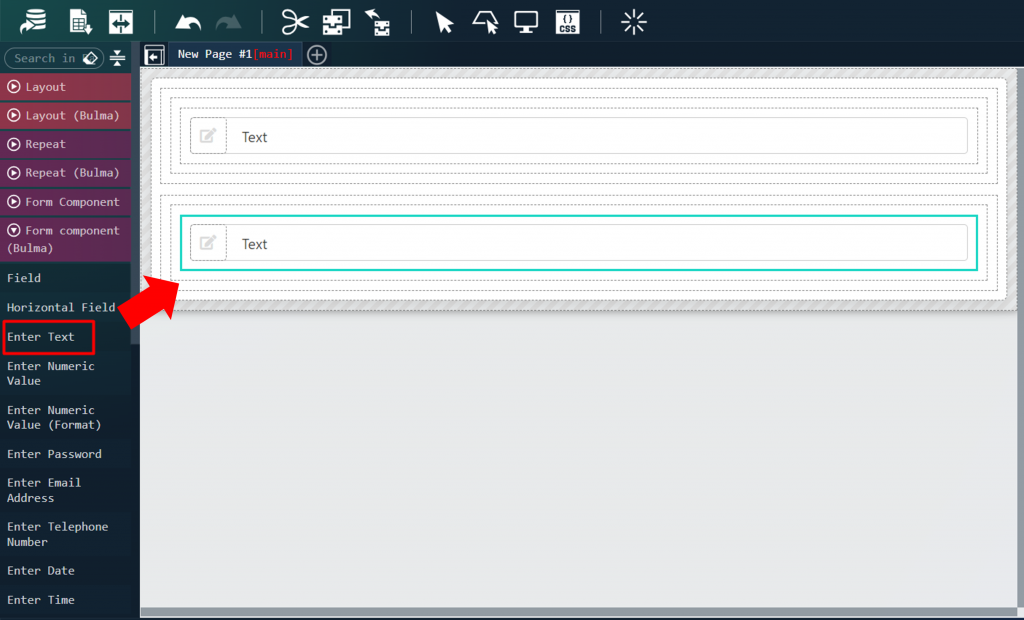
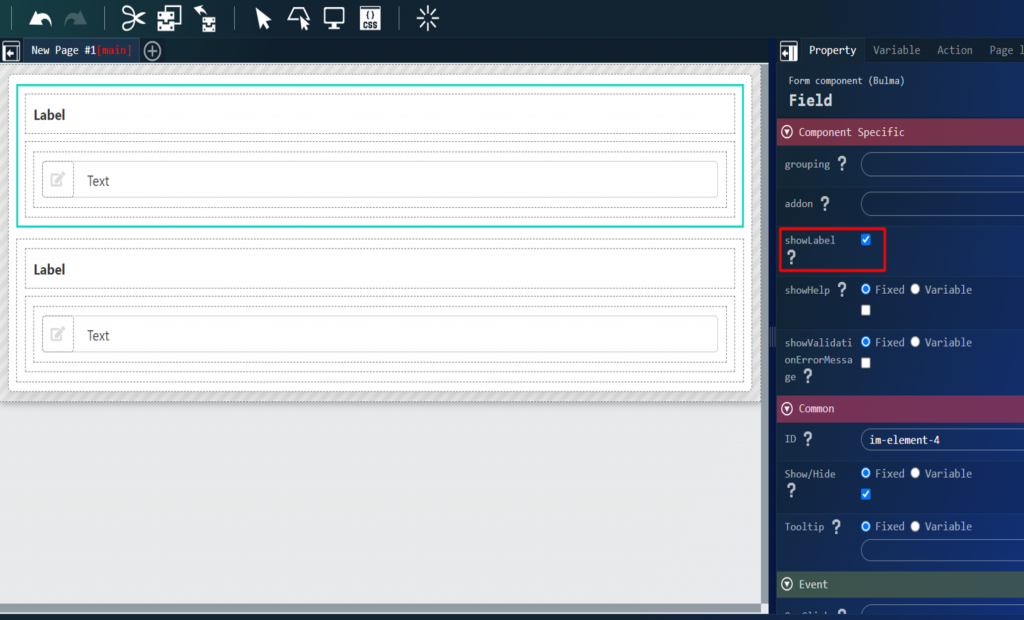
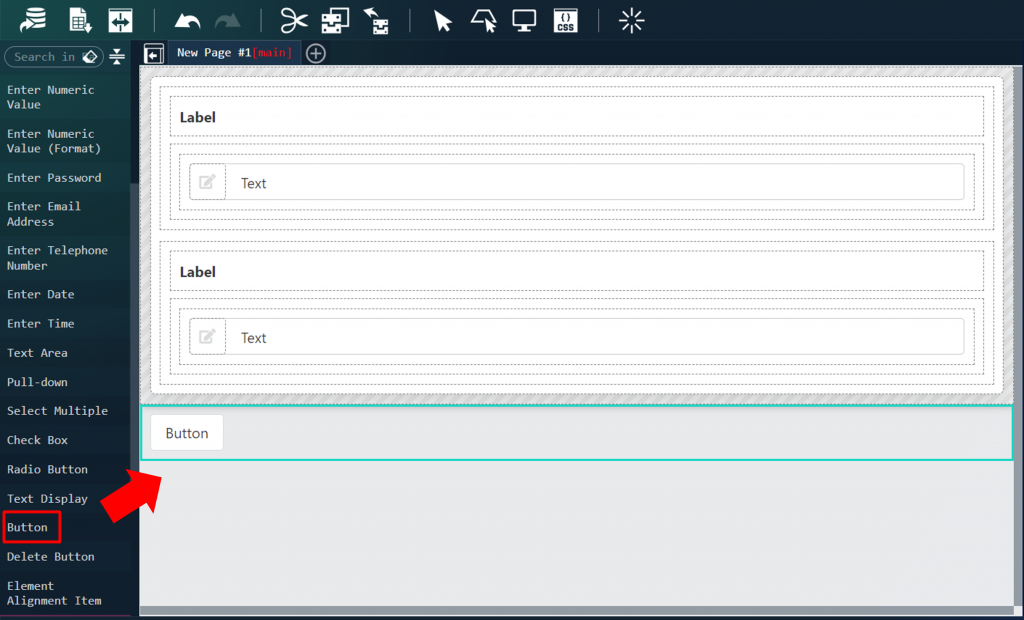
1. エレメントの配置
以下の画像に従って、コンテナページにエレメントを配置してください。






- お好みで画面の微調整をしてください。
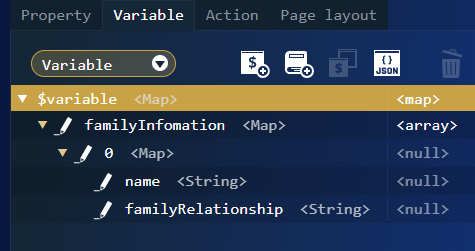
- 次に、変数を以下のように作成してください。

- 変数を以下のようにプロパティに設定してください。
- ボックス(繰り返し)のlistプロパティ
- $variable.familyInformation
- テキスト入力エレメントのvalueプロパティ
- $variable.familyInformation[$index].name
- $variable.familyInformation[$index].familyRelationship
- ボックス(繰り返し)のlistプロパティ
- 上記のように変数を設定することで、familyInfomation配列の要素数が増えるごとにテキスト入力欄が追加で表示されます。
2. アクションの作成
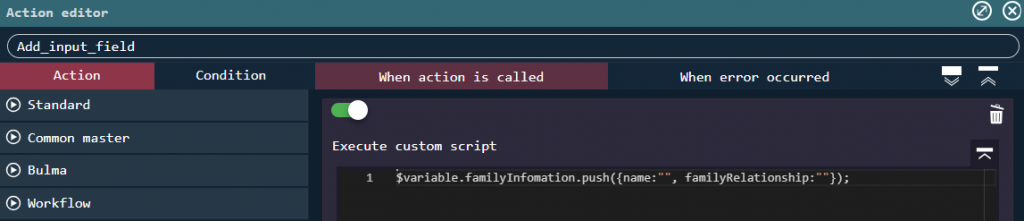
- 以下のようなアクションを作成し、ボタンエレメントのクリック時のアクションに設定します。
- このように設定することで、ボタンをクリックするごとに、$variable.familyInformationの要素数が増加します。
|
1 |
$variable.familyInfomation.push({name:"", familyRelationship:""}); |

3. 実践
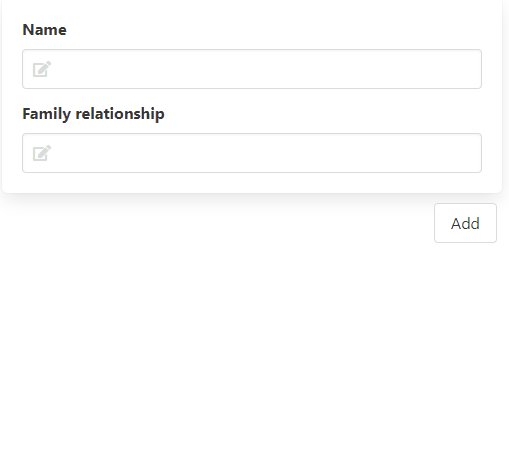
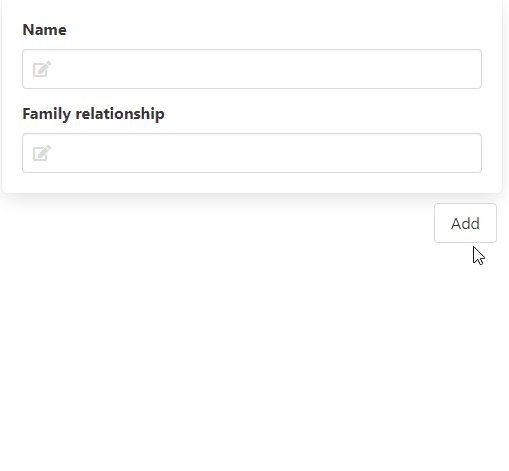
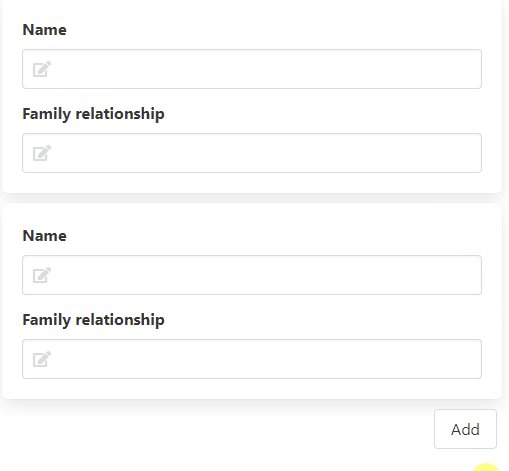
- プレビュー画面を開いてください。

- ボタンを押すと、入力欄が追加されます。

- このCookBookでご紹介したように、繰り返しのエレメント、[$index]、配列に要素数を追加するアクションを使用することで、他にも応用ができそうですね。