このCookBookでは、Forma標準アプリとLogicDesignerを利用して、BISワークフローを一括申請する方法を説明します。
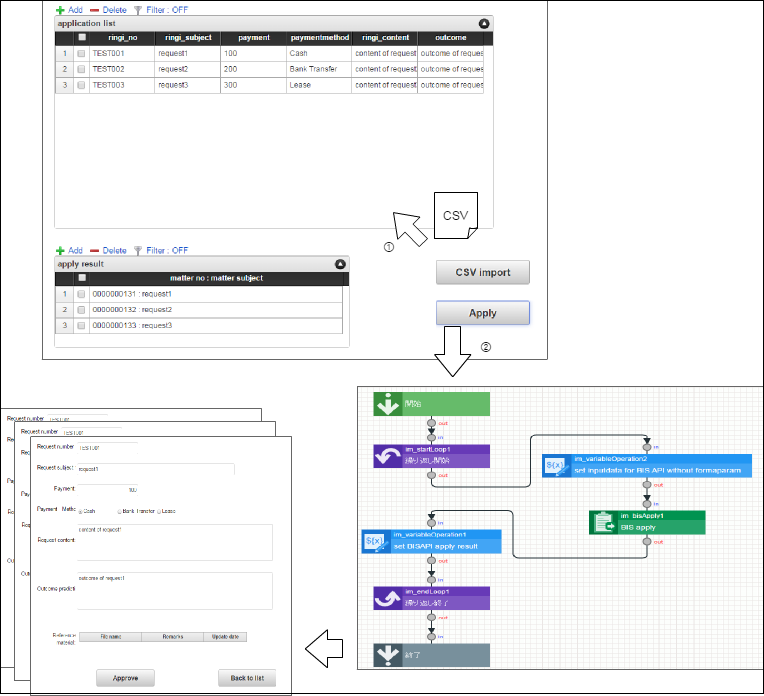
完成イメージ
① グリッドテーブルの各行を、それぞれ案件として申請します。入力方法は、CSVファイルをインポート、もしくは、グリッドテーブルへの直接入力になります。
② 「Apply」ボタン押下時に、IM-LogicDesignerでIM-BISの申請処理を実施し、申請結果を返します。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- BIS一括エクスポート情報
- インポート手順の詳細は以下のドキュメントをご覧ください。
[IM-BIS システム管理者 操作ガイド] - [一括インポート・エクスポートを行う]
- インポート手順の詳細は以下のドキュメントをご覧ください。
- Formaアプリケーション情報(一括申請画面)
- インポート手順の詳細は以下のドキュメントをご覧ください。
[IM-FormaDesigner 作成者 操作ガイド] - [インポート・エクスポートを利用した IM-FormaDesigner のアプリケーションやデータソース定義の移行]
- インポート手順の詳細は以下のドキュメントをご覧ください。
- ロジックフロー定義
- インポート手順の詳細は以下のドキュメントをご覧ください。
[IM-LogicDesigner仕様書] - [インポート・エクスポート]
- インポート手順の詳細は以下のドキュメントをご覧ください。
- インポート用CSVファイル
- 解凍してグリッドテーブルのインポートファイルとして利用してください。
サンプルは以下の環境で動作を確認できます。
- intra-mart Accel Platform(Advanced) 2016 Summer(8.0.14), IM-BIS 2016 Summer(8.0.11)以降のバージョンであること
- テナント環境セットアップで、サンプルデータがインポート済みであること
レシピ
- 一括申請先のBISワークフローを作成する。
- ロジックフローを作成する。
- データソース定義を作成する。
- 一括申請画面を作成する。
- 作成したFormaアプリから情報を入力し、「Apply」ボタンをクリックする。
設定項目の詳細は、添付のサンプルを参照してください。
1. 一括申請先のBISワークフローを作成する。
一括申請先のBISワークフローを作成します。
一括申請先のワークフローでは、一括申請のために特別な設定はありません。
2. ロジックフローを作成する。
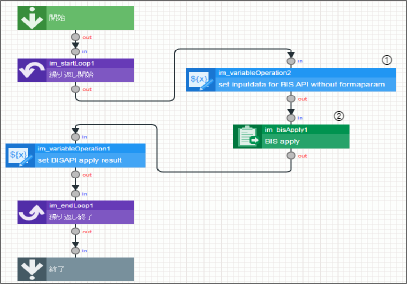
ロジックフローを作成します。
グリッドテーブルの各行を入力として、申請結果として取得される案件番号を出力として、設定します。
グリッドテーブルの各行をそれぞれ申請内容とするために、繰り返しタスクでIM-BISの申請タスクを実行します。
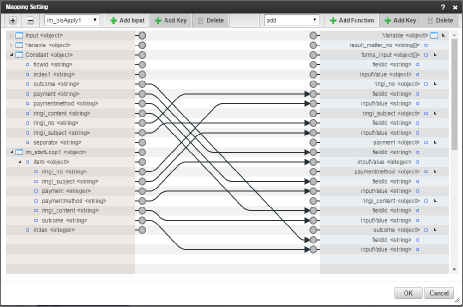
① 申請画面の入力内容の準備をします。
IM-BIS 申請タスクでは、申請画面での入力内容は以下の型で設定する必要があります。
formaItemInfo : object[]
├─ fieldId : string
└─ inputValue : any
上記の配列を作成するため、①では配列にpushする情報を作成します。
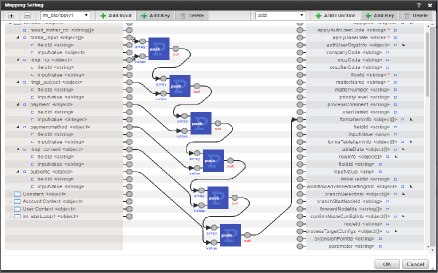
② IM-BIS 申請タスクを設定します。
①で作成した変数を、関数pushで配列に格納します。
配列に格納した値を、formaItemInfoにマッピングします。
注意事項
- ①では、配列にpushする変数名は、配列の変数名(fieldId、inputValue)と同じである必要があります。
- ②で、①で作成した変数を配列に格納しますが、この処理はIM-BIS 申請タスク内に記述する必要があります。
object 型は、string, integer を混在して扱うことはできません。別タスクにて配列の作成を行い、一度マッピングを完了してしまうと、any型ではなく別の型に変換されてしまいます。そのため、IM-BIS 申請タスク内で作成し、any型にマッピングする必要があります。
3. データソース定義を作成する。
2.で作成したロジックフローに対するデータソース定義を作成します。
4. 一括申請画面を作成する。
グリッドテーブルに対し、アクション設定の外部連携で、3.で作成したデータソース定義を設定します。
5. 作成したFormaアプリから情報を入力し、「Apply」ボタンをクリックする
BISワークフローが申請されました。