このCookBookでは、スプレッドシートを実行画面でExcelファイルとしてエクスポートする方法について紹介しています。
IM-FormaDesignerの実行画面から直接、画面アイテム「スプレッドシート」をExcelファイルとしてエクスポートすることが可能になります。
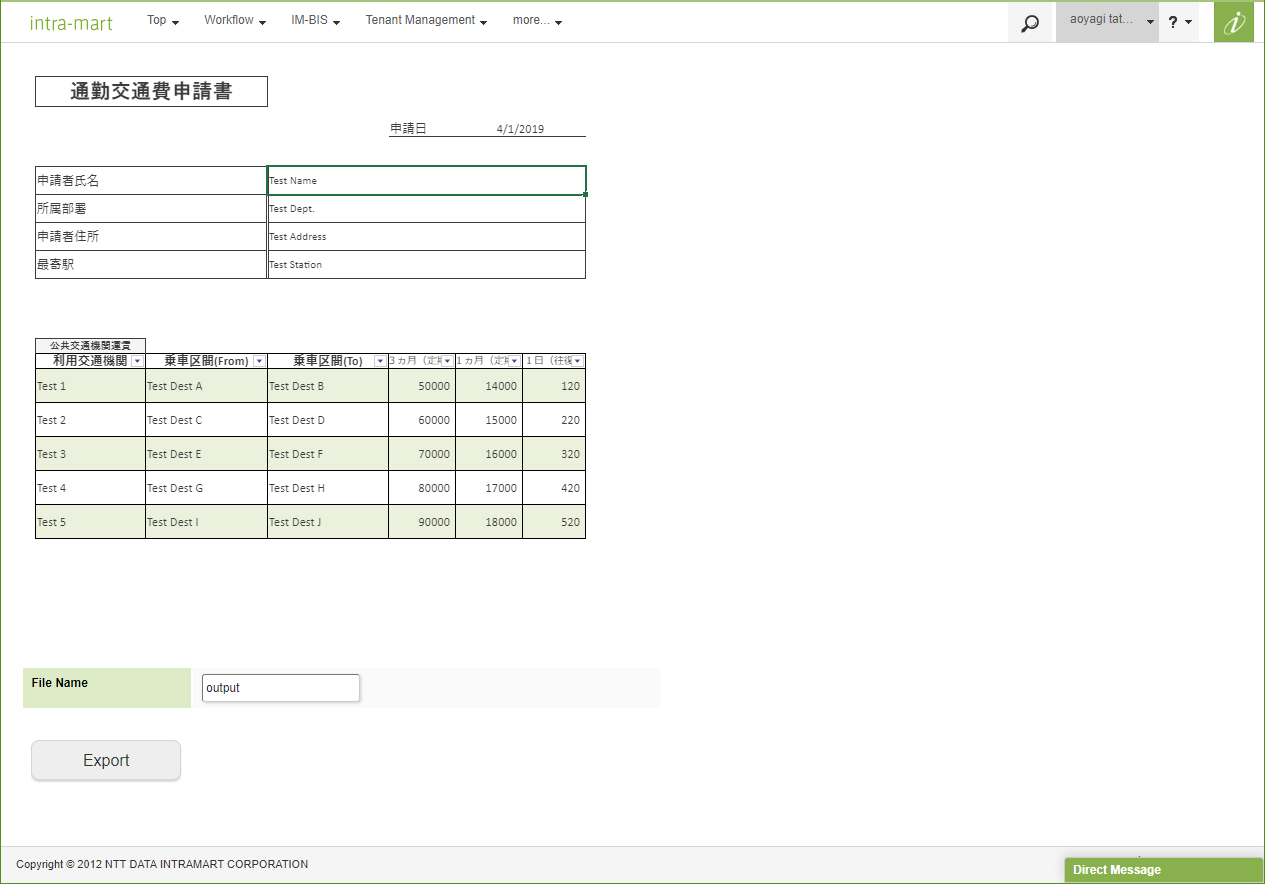
完成イメージ
1. 実行画面を開きます。
2. ファイル名を入力します。
3. 出力ボタンを押下し、ブラウザのダウンロードダイアログが表示されます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
なお、以下のサンプルはintra-mart Accel Platform 2019 Springの環境を利用して作成したものです。
2019 Springより前のバージョンでは正常に動作しない可能性があります。
IM-Spreadsheet Option for Accel Platformモジュールのバージョンは8.0.3です。
上記製品内のSpreadJSバージョンは12.0.7です。
- Forma定義 : 155266_spread_export
- Formaアプリケーション情報インポート機能からインポートしてください。
- 手順の詳細は以下のドキュメントを参照してください。
[IM-FormaDesigner for Accel Platform 作成者 操作ガイド] - [「アプリケーション情報インポート」画面の機能と各部の説明]
- 本CookBookの「1. テンプレートHTMLを編集する。」の手順を実行し、Excel出力機能を利用するためのライブラリを定義しておく必要があります。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/forma/normal/view/regist_application_view/155266_spread_export
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
完成サンプルをご利用の際は、利用するユーザのロールに「Formaアプリ作成者」を設定してください。
レシピ
- テンプレートHTMLを編集する。
- 実行画面を作成する。
- スクリプトを作成する。
1. テンプレートHTMLを編集する。
IM-FormaDesignerのアプリケーションが実行される画面は、テンプレートHTMLというベースとなるHTMLファイル上に、各画面アイテムのHTMLが配置されて生成される仕組みになっています。
Excel出力機能を利用するために、必要なライブラリを定義しておく必要があります。
- 以下のテンプレートファイルをカスタマイズします。
|
1 |
パブリックストレージ/forma/html_template/template.html |
- Excel出力機能に必要なライブラリを、template.htmlのヘッダーに追記します。
|
1 2 |
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2014-11-29/FileSaver.min.js"></script> <script type="text/javascript" src="im_spreadsheet/12.0.7/SpreadSheets/scripts/interop/gc.spread.excelio.12.0.7.min.js"></script> |
※SpreadJSバージョン12.0.7のライブラリを使用してます。利用されているバージョンに合わせてライブラリのパスを変更してください。
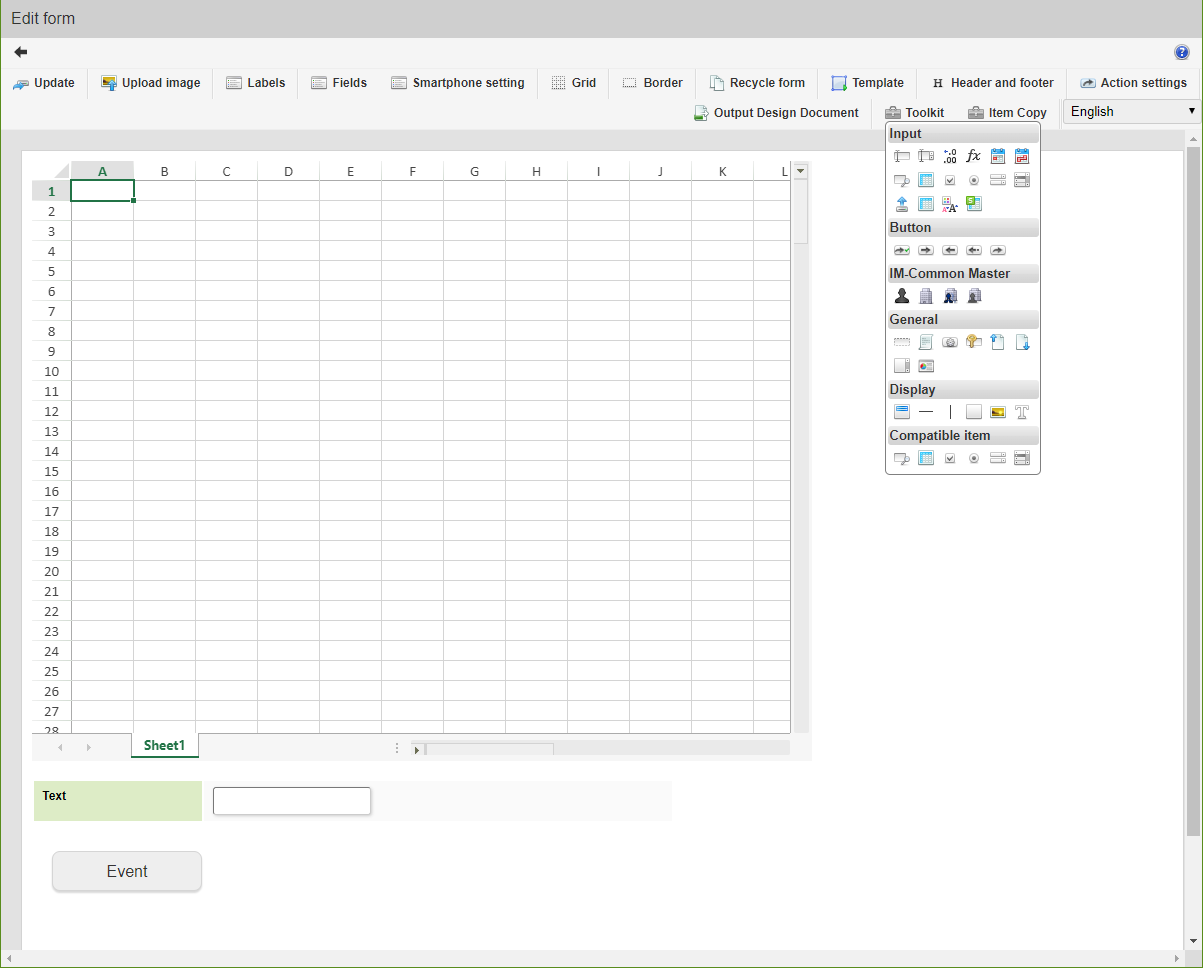
2. 実行画面を作成する。
IM-FormaDesignerの標準アプリケーションを作成します。
デザイナ上に以下の画面アイテムを配置します。
- スプレッドシート
- 文字列
- ボタン(イベント)
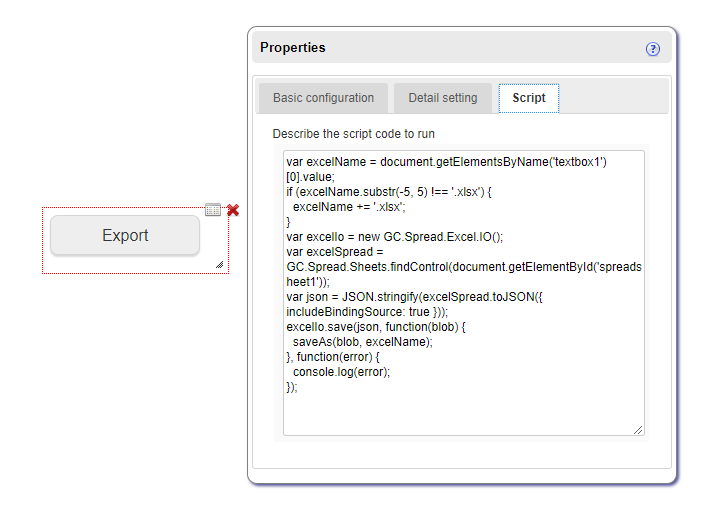
3. スクリプトを作成する。
画面アイテム「スプレッドシート」をExcelとしてエクスポートするスクリプトを作成します。
%フィールド識別ID%には、画面アイテム「文字列」のフィールド識別IDを記述します。
%スプレッドシートID%には、画面アイテム「スプレッドシート」のスプレッドシートIDを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// ファイル名取得 var excelName = document.getElementsByName('%フィールド識別ID%')[0].value; // 拡張子設定 if (excelName.substr(-5, 5) !== '.xlsx') { excelName += '.xlsx'; } // インスタンス生成 var excelIo = new GC.Spread.Excel.IO(); // 対象スプレッドシート設定 var excelSpread = GC.Spread.Sheets.findControl(document.getElementById('%スプレッドシートID%')); // データ取得 var json = JSON.stringify(excelSpread.toJSON({ includeBindingSource: true })); // エクスポート実行 excelIo.save(json, function(blob) { saveAs(blob, excelName); }, function(error) { // エクスポート失敗 console.log(error); }); |
以上で、実行画面からExcelファイルが簡単にエクスポートできるようになりました。
今回のようにSpreadJSのライブラリを使うことでIM-Spreadsheetに対し、様々な開発が可能になります。
※SpreadJSのライブラリはIM-FormaDesignerとしての出力物を調整したりするものではありません。
SpreadJSライブラリについては以下のGrapeCity社のマニュアルを参照してください。
SpreadJS