今日は IM-Workflow Ver.7.2 のパッチ6で追加された「印影機能」を動かしてみます。
「印影機能」は、以下の準備が必要です。
- ワークフローパラメータで「印影の使用可否」を「使用する」に設定
- 各ユーザの印影情報を作成
そして、ワークフローコンテンツ定義で印影を表示できるように、以下の手順のように、設定を追加し、画面プログラムを編集します。
- ワークフローコンテンツ定義で印影用のユーザプログラムを設定
- ワークフローコンテンツ定義の画面に印影表示用のタグを埋め込む
これにより、申請時や承認時に印影を選択して申請・承認が行えるようになり、「まるで押印されたイメージの画面」を構築できます。
以下、それぞれの設定を紹介します。
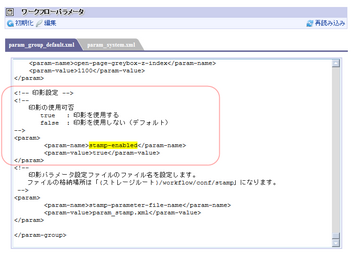
ワークフローパラメータで「印影の使用可否」を「使用する」に設定
stamp-enabledをtrueに設定してください。
各ユーザの印影情報を作成
各ユーザの印影を作成する方法は2つあります。
- 「常用印作成バッチ」を利用して、各ユーザの印影を一括で作成
- 各ユーザで自分で自由に作る
ここでは、「常用印作成バッチ」を利用して、各ユーザの印影を作ってみましょう。操作は簡単。グループ管理者でログインして、「常用印作成バッチ」を実行してください。
次に「常用印作成バッチ」で作成された印影を確認してみましょう。一般ユーザでログインし、以下のメニューを開いてください。
- メニュー[ワークフロー]-[印影設定]
「常用印作成バッチ」では、各ユーザに対して以下の2つの印影を作成します。
- [左側] 3段表示(上:姓、中:処理日、下:名)
- [右側] 縦表示 (姓のみ)
バッチで作成された印影も編集することができます。
印影タイプは標準では3タイプあります。
このタイプは自由に追加することができます。
自社の印影イメージに変更したり、フォントをカスタマイズしたり、
日付フォーマットの変更などができます。
ワークフローコンテンツ定義で印影用のユーザプログラムを設定
印影を利用したいコンテンツに以下のユーザプログラムをそれぞれ追加します。※ちょっと面倒です。。
| プラグイン種別 | プラグイン種類 |
|---|---|
| アクション処理(申請ノード) | 【アクション処理】印影処理 |
| アクション処理(承認ノード) | 【アクション処理】印影処理 |
| 案件終了処理 | 【案件終了処理】印影処理 |
| 案件退避処理 | 【案件退避処理】印影処理 |
| 未完了案件削除処理 | 【未完了案件削除処理】印影処理 |
| 完了案件削除処理 | 【完了案件削除処理】印影処理 |
| 過去案件削除処理 | 【過去案件削除処理】印影処理 |
※詳細は「IM-Workflow
Ver.7.2 仕様書」の「2.20.1.2 プラグイン設定」節を参考してください。
ワークフローコンテンツ定義の画面に印影表示用のタグを埋め込む
さて、ではワークフローのコンテンツに印影表示用のタグを埋め込んでみます。
「workflowStampListタグのAPIリスト」を参考に、workflowStampListタグを埋め込んでみます。
ここでは、IM-Workflowに同梱されているサンプル・コンテンツ「スクリプト開発モデル(contents_script)」について、以下のように編集してみます。
- pages/src/sample/workflow/purchase/screen/apply.html の150行目に以下を追加
|
1 2 3 4 5 6 7 8 9 10 |
<tr><td align="right"> <br/> <imart type="workflowStampList" flowId=oRequest.imwFlowId applyBaseDate=oRequest.imwApplyBaseDate maxColumns="5" sortDesc="true" disableNodeName="false" stampOnly="false"> </imart> </td></tr> |
※画面右寄せ印影用の枠を表示し、右から左に申請者、承認者と印影が表示される設定
- pages/src/sample/workflow/purchase/screen/approve.html の91行目に以下を追加
- pages/src/sample/workflow/purchase/screen/confirm.html の91行目に以下を追加
- pages/src/sample/workflow/purchase/screen/detail.html の80行目に以下を追加
|
1 2 3 4 5 6 7 8 9 10 |
<tr><td align="right"> <br/> <imart type="workflowStampList" flowId=oRequest.imwFlowId applyBaseDate=oRequest.imwApplyBaseDate maxColumns="5" sortDesc="true" disableNodeName="false" stampOnly="false"> </imart> </td></tr> |
※画面右寄せ印影用の枠を表示し、右から左に申請者、承認者と印影が表示される設定
最後に、申請・承認して確認してみましょう♪
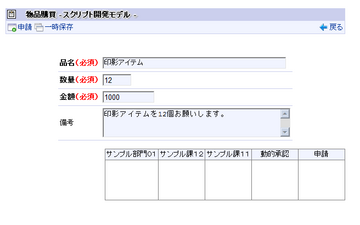
複合ルート[スクリプト開発モデル] で申請してみます。申請画面を開くと、押印されていない状態で印影の枠が表示されます。これはルート定義情報から自動的に作られています。
必要な情報を入力し、申請リンクを押下します。そうすると、以下のイメージのように、いつもの申請画面で自分の印影が表示され、選択して申請を行うことができます。
承認時も同じく、自分の印影を選択して、承認が行えます。
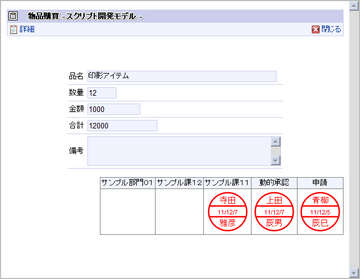
承認が進むと、以下のように「まるで押印されたイメージの画面」となります。
こんな風に、いつも申請画面に印影を組み込んでみるのはいかがでしょうか。
編集後記
先日とあるパートナー様に印影機能を紹介しました。その際、「ちょっと斜めに角度をつけたい」「かすれさせたい」という要求もあると伺いました。 日本人のこの細部までのこだわり、大切にしたいですねぇ。